google-code-prettify を使ってシンタックスハイライトする方法のメモ。
google-code-prettify の最も簡単な方法はオートローダーを使う方法で、以下をヘッダー部分に記述して、表示する部分を pre 要素で囲み、pre 要素に「prettyprint」というクラスを指定するだけ。
<script type="text/javascript" src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js"></script>
但し、オートローダを使う方法だとカスタマイズが難しいので google-code-prettify からファイルをダウンロードして使う方法について記述。
関連ページ:WordPressのショートコードでシンタックスハイライト
目次
google-code-prettify のダウンロード
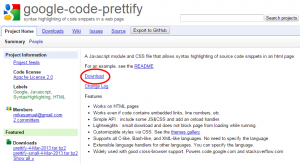
google-code-prettify のページ(https://code.google.com/p/google-code-prettify/)の「Download」からファイルをダウンロード
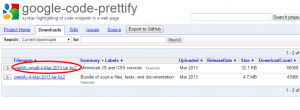
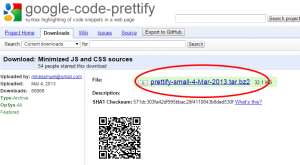
「prettify-small-4-Mar-2013.tar.bz2」と「prettify-4-Mar-2013.tar.bz2」があるが、この例では「prettify-small-4-Mar-2013.tar.bz2」をダウンロード。
- prettify-small-4-Mar-2013.tar.bz2:圧縮版の js ファイルと css ファイル
- prettify-4-Mar-2013.tar.bz2:js ファイルと css ファイルの他にドキュメントやテスト等が含まれている
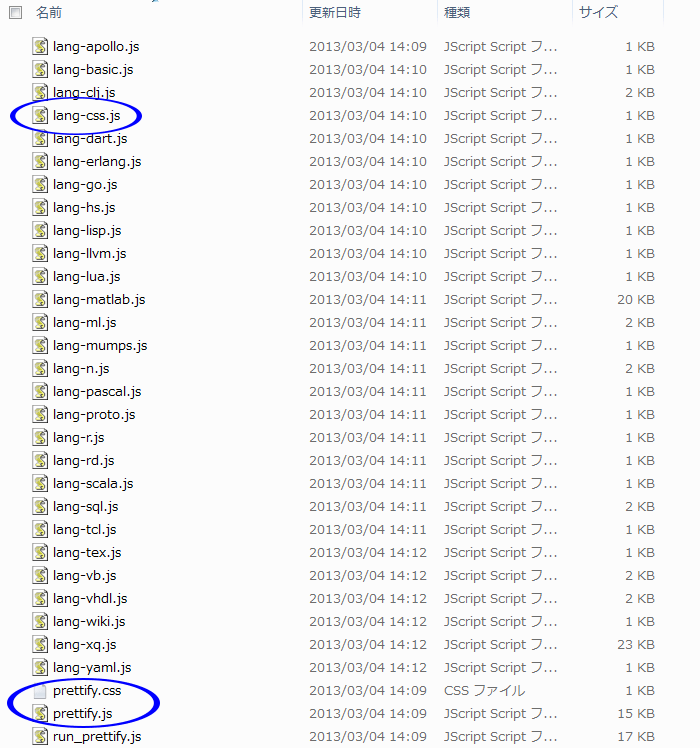
google-code-prettify からダウンロードした「prettify-small-4-Mar-2013.tar.bz2」を適当な解凍ソフト(Lhaplusなど)で解凍。以下は解凍したファイルの例。
google-code-prettify のファイルの読み込み
解凍したファイル「prettify.js」と「prettify.css」を適当なところに配置。(この例では「prettify」というディレクトリに配置)
「prettify.js」は body の閉じタグの直前等で読み込む。(src のパスは環境に応じて変更)
更にスクリプトタグの中で prettyPrint() 関数を実行。
<script src="../prettify/prettify.js"></script> <script> prettyPrint(); </script> </body>
jQuery を使っていれば、以下のような感じ。
<script src="../prettify/prettify.js"></script>
<script>
jQuery(function($){
prettyPrint();
});
</script>
</body>
「prettify.css」は head 内で読み込む。(href のパスは環境に応じて変更)
<head> ・・・中略・・・ <link rel="stylesheet" href="../prettify/prettify.css"> </head>
google-code-prettify の基本的な使い方(英文)は以下のページにある。
google-code-prettify/GettingStarted
google-code-prettify のスタイルのカスタマイズ
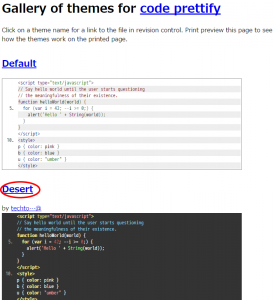
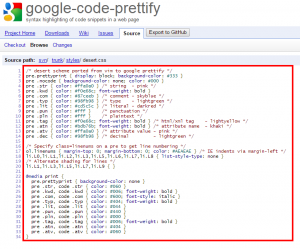
google-code-prettify のテーマギャラリーのページ(http://google-code-prettify.googlecode.com/svn/trunk/styles/index.html)で好みのスタイル(テーマ)を選択すると、そのスタイルが表示されるのでそれを利用。
この例では「Desert」を選択して利用。
表示されているスタイルをコピーして「prettify.css」の既存のスタイルを削除して、ペースト。
また、デフォルトでは行番号の表示は「5」の倍数のみが表示されるので、全ての番号を表示するにはCSSファイル「prettify.css」の最後の方にある li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8{list-style-type:none;} の部分の記述をコメントアウト。
ついでに、見栄えを変更するために以下を追加して行番号の横にライン(border-left)を出力して色とパディングを調整。
/*li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8{list-style-type: none;}*/
li.L0,li.L1,li.L2,li.L3,li.L4,li.L5,li.L6,li.L7,li.L8,li.L9{border-left:solid 1px #EBB15E; padding-left:0.5em;color: #999;}
google-code-prettify の使い方
pre タグに prettyprint のクラスを付けて、シンタックスハイライト表示させたいソースコードを記述。
<pre class="prettyprint"> ソースコードを記述 </pre>
行番号を表示するには、クラス「linenums」を追加。
<pre class="prettyprint linenums"> ソースコードを記述 </pre>
特定の行番号から表示させるには「linenums:30(30行目が先頭)」のようにする。
<pre class="prettyprint linenums:30"> ソースコードを記述 </pre>
更に必要に応じて、div 要素で囲んでスタイルする。
<div class="prettifydiv">
<pre class="prettyprint linenums:3">
ソースコードを記述
</pre>
</div>
pre タグを使用するので「overflow: auto;」や「 white-space: pre-wrap; 」を指定。
スタイルの例(prettify.css)
/* desert scheme ported from vim to google prettify */
pre.prettyprint { display: block; background-color: #333 }
pre .nocode { background-color: none; color: #000 }
pre .str { color: #ffa0a0 } /* string - pink */
pre .kwd { color: #f0e68c; }
pre .com { color: #87ceeb } /* comment - skyblue */
pre .typ { color: #98fb98 } /* type - lightgreen */
pre .lit { color: #cd5c5c } /* literal - darkred */
pre .pun { color: #fff } /* punctuation */
pre .pln { color: #fff } /* plaintext */
pre .tag { color: #f0e68c; } /* html/xml tag - lightyellow */
pre .atn { color: #bdb76b; } /* attribute name - khaki */
pre .atv { color: #ffa0a0 } /* attribute value - pink */
pre .dec { color: #98fb98 } /* decimal - lightgreen */
/* Specify class=linenums on a pre to get line numbering */
ol.linenums{margin-top:0;margin-bottom:0;}
/*li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8{list-style-type: none;}*/
li.L0,li.L1,li.L2,li.L3,li.L4,li.L5,li.L6,li.L7,li.L8,li.L9{border-left:solid 1px #EBB15E; padding-left:0.5em;color: #999;}
@media print {
pre.prettyprint { background-color: none }
pre .str, code .str { color: #060 }
pre .kwd, code .kwd { color: #006; font-weight: bold }
pre .com, code .com { color: #600; font-style: italic }
pre .typ, code .typ { color: #404; font-weight: bold }
pre .lit, code .lit { color: #044 }
pre .pun, code .pun { color: #440 }
pre .pln, code .pln { color: #000 }
pre .tag, code .tag { color: #006; font-weight: bold }
pre .atn, code .atn { color: #404 }
pre .atv, code .atv { color: #060 }
}
/* 以下は追加のスタイルの例 (環境に応じて)*/
.prettifydiv{
max-width: 650px;
margin: 1em 0 3em;
font-size: 14px;
}
pre.prettyprint {
margin: 10px 0;
border: none;
overflow: auto;
padding: 0 1em;
z-index : 10;
white-space: pre-wrap;
border-radius: 4px;
width: 95%;
}
pre.prettyprint ol {
padding-left: 1.8em;
padding: 1em 0 1em 1.8em;
}
CSS のシンタックスハイライト
CSS のシンタックスハイライトはダウンロード解凍した「lang-css.js」を使用すると、少し綺麗に表示してくれるみたい。
「lang-css.js」を追加で読み込み。(または、prettify.js に lang-css.js の内容を追加する。このほうがファイルを別々に読み込まなくて済む)
<script src="../prettify/prettify.js"></script> <script src="../prettify/lang-css.js"></script><!-- 追加 --> <script> prettyPrint(); </script> </body>
pre タグにクラス「lang-css」を追加。
<div class="prettifydiv">
<pre class="prettyprint lang-css">
pre.prettyprint { display: block; background-color: #333 }
pre .nocode { background-color: none; color: #000 }
pre .str { color: #ffa0a0 } /* string - pink */
pre .kwd { color: #f0e68c; }
pre .com { color: #87ceeb } /* comment - skyblue */
pre .typ { color: #98fb98 } /* type - lightgreen */
</pre>
</div>
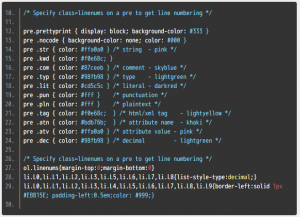
「lang-css.js」を使用した場合の表示。
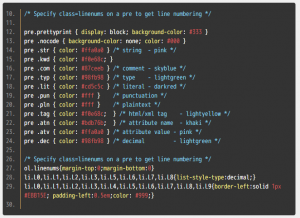
「lang-css.js」を使用しない場合の表示。
HTML のシンタックスハイライト
HTML の場合、そのままソースを記述してしまうと、HTML 要素として解釈されてしまうので、< や > は変換(エスケープ)しておく必要がある。
長い HTML の場合、いちいちエスケープして記述するのは面倒なので、「HTML Encoder / Decoder」のようなサービスを利用するか、以下(convert.html)のようなページを作成して、テキストエリアに入力した HTML ソースを変換して表示するというのも1つの方法。但し、これはあくまでローカル環境で使用するのを前提(マークアップやスタイル等は参考程度に)。
関連ページ:HTML ソースのエスケープ処理
convert.html convert.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>変換(エスケープ)処理</title>
<style>
#content {
margin: 20px auto;
width: 100%;
max-width: 900px;
}
h1 {
font-size: 20px;
}
textarea {
width: 95%;
margin: 10px auto;
}
#escapeHTML {
width: 95%;
border: 1px solid #ccc;
border-radius: 4px;
padding: 10px;
display: none;
background-color: #efefef;
font-family:"Lucida Console", Monaco, monospace;
white-space: pre-wrap;
overflow: auto;
}
</style>
</head>
<body>
<div id="content">
<h1>変換(エスケープ)処理</h1>
<p>HTML ソースを入力</p>
<div>
<textarea id="input" rows="10" cols="60">
</textarea>
</div>
<button id="convert">変換</button>
<button id="clear">クリア</button>
<div>
<pre id="escapeHTML"></pre>
</div>
</div>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script>
jQuery(function($){
var targets = ["&", "<", ">" ,'"', "'"];
var escapes = ["&", "<", ">", """, "'"];
$('#convert').click(function() {
var converted = $('#input').val();
for(var i=0; i<targets.length; i++){
converted = converted.replace(new RegExp(targets[i], 'g'), escapes[i]);
}
$('#escapeHTML').text(converted).css('display', 'block');
});
$('#clear').click(function() {
$('#input').val('');
$('#escapeHTML').text('').css('display', 'none');
});
});
</script>
</body>
</html>
テキストエリアに HTML ソースを入力して「変換」というボタンをクリックすると、エスケープされた文字列が表示される。
エスケープ対象の文字は「<」「>」「"」「'」「&」の5つ。