WordPress プラグイン My Calendar の使い方や設定に関する個人的なメモ。
追加情報
2015年4月25日
バージョン 2.3.x を使用している場合は、クロスサイトスクリプティング(XSS)の脆弱性の問題があるため、最新版に更新する必要があります。
バージョン 2.3.29 で問題が修正されています。(My Calendar/changelog)
目次
インストール
- 「プラグイン」 → 「新規追加」の「検索」で「My Calendar」と入れて検索
- 「いますぐインストール」をクリックしてその後「有効化」をクリック
有効化すると、My Calendar の項目が追加される。
新規イベントの追加
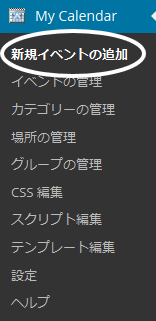
左側メニューの「My Calendar」→「新規イベントの追加」
(「My Calendar」をクリックすると「新規イベントの追加」が表示される)

イベントの追加 / Event Details
- イベント名 (必須):カレンダーに表示されるタイトル
- Event Description(イベントの詳細):画像も挿入可能
- Short Description(概要)
- カテゴリーの指定:初期状態では General のみ。カテゴリーの管理で追加する。
- URL:タイトル(イベント名)に設定するリンクの URL
これらの項目をカレンダーのタイトルをクリックした際に、表示させるかどうかは「My Calendar」→「設定」の「Event Details Pop-up 」で指定する。
- Event Description(イベントの詳細):Full Description にチェックを入れると表示される
- Short Description(概要):Short Description にチェックを入れると表示される
- URL:External link にチェックを入れるとタイトルに指定したリンクが付いて表示される
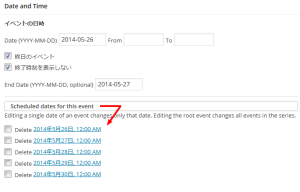
イベントの日時 / Date and Time
イベントの日時とオプションを指定。繰り返しを設定してあると、「Scheduled dates for this event」をクリックすると繰り返しのイベントが表示されそのリンクをクリックするとそれぞれを個別に編集可能。
繰り返しイベント / Recurring
- 繰り返しの回数を指定
- 回数は初回のイベントの後の実施回数
- イベントを計5回実施するなら、繰り返し回数は4になる
- 間隔の種類は日、週、月、年が選択可能
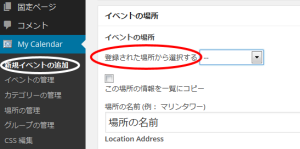
イベントの場所
イベントの場所に関する情報を設定する。
「繰り返し使う場所を登録する」をクリックすると、「場所の管理」の画面に移動するのでそこで繰り返し使う場所の情報を設定できる。場所が設定されると、「登録された場所から選択する」というプルダウンが表示されるようになる。
場所の URL:詳細が表示される際に場所の名前に付けられるリンクのURL。
ズームの初期設定:Google マップ(のリンク)を表示する設定にしてある場合、表示されるマップのズームの値
カレンダーのタイトルをクリックした際(詳細が表示される際)にこれらの内容を表示させるには、「My Calendar」→「設定」の画面で行う。
- 場所の情報の表示:Event Details Pop-up の「Event Address」にチェックを入れる。
- Google マップのリンクをの表示:Event Details Pop-up の「Link to Google Map」にチェックを入れる。
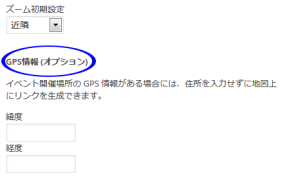
★ Google マップを表示する際は、場所に設定された情報を元に地図を表示するので日本語の場合うまく表示をさせるのは難しいかもしれない。正確な場所を表示させるには、「GPS情報 (オプション)」に緯度と経度を指定すると確実。(緯度と経度は Google Map で場所を表示してマーカーを右クリック後「この場所について」をクリックするか、「http://www.geocoding.jp/」等で取得可能)
新規イベントの追加の画面で表示される項目
新規イベントの追加の画面で表示される項目は、左側メニューの「My Calendar」→「設定」の「カレンダーの入力設定」で変更できる。
イベントの編集・削除
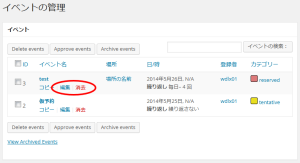
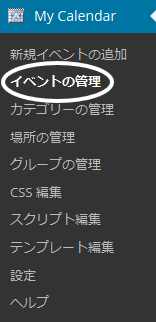
左側メニューの「My Calendar」→「イベントの管理」

「イベントの管理」画面が表示されるので、該当するイベント名の横の「編集」または「消去」をクリック。
設定
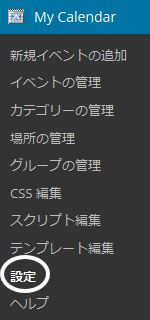
左側メニューの「My Calendar」→「設定」

Text Settings
「終日のイベントのラベル」:デフォルトでは N/A になっているので、終日のイベントを設定した際はラベルとして「N/A」と表示されるので必要であれば変更する。
「前のイベントへのリンク」「次のイベントへのリンク」:ナビゲーションに表示される文字列。
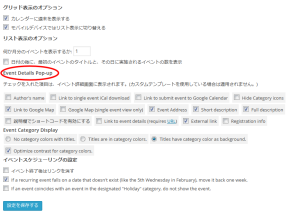
グリッド表示のオプション
カレンダー(グリッド)表示の際のオプション。
カレンダーに週末を表示する:チェックを外すと土日が表示されない。
モバイルデバイスではリスト表示に切り替える:チェックを入れると(デフォルトで入っている)、ユーザーエージェントを検出(おそらく)してモバイルデバイス(スマホ、タブレット)の場合はリスト表示になる。
Event Details Pop-up:チェックを入れた項目は、イベント詳細画面(カレンダーのタイトルをクリックしたとき)に表示される。但し、カスタムテンプレートを使用するとこの指定は適用されない。
- 週の始まりを変更
- WordPress の「設定」→「一般」→「週の始まり」で設定してある値を変更
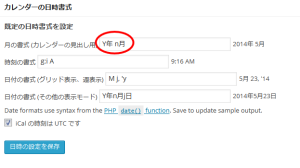
カレンダーの日時書式
PHP の日付の書式で指定する。
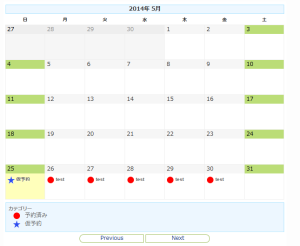
月の書式 (カレンダーの見出し用) を 2014年 5月 のような書式で表示するには「Y年 n月」と設定。
カレンダーの入力設定
「新規イベントの追加」や「イベントの編集」の画面で表示する項目を設定できる。
表示する入力項目(以下)にチェックを入れるて「設定を保存」をクリックすると選択された項目がイベントの追加・編集時に表示される。
- イベントの概要
- イベントの説明
- イベントのカテゴリー
- イベントの画像
- イベントのリンク
- イベントの繰り返しオプション
- イベントの登録オプション
- イベントの場所
- 「イベントの場所」ドロップダウン メニュー
- 詳細なスケジュールオプションを表示する
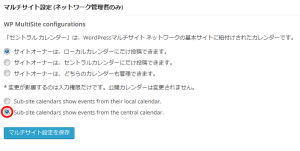
マルチサイト設定
マルチサイトの設定になっている場合、子サイトで親サイトのカレンダーを表示することができる。
「Sub-site calendars show events from the central calendar.」のラジオボタンを選択すると子サイトで親サイトのカレンダーが表示される。
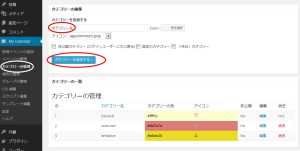
カテゴリーの管理
左側メニューの「My Calendar」→「カテゴリーの管理」
カテゴリーの追加
- カテゴリー名を入力
- その横の「Color」でカテゴリーの色を指定
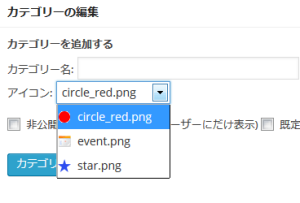
- アイコンのドロップダウンからアイコンの画像を選択
- 「カテゴリーを追加する」をクリック
- 既定のカテゴリーにチェックを入れるとデフォルトに設定できる
カテゴリー名は日本語でも入力可能だが、カテゴリー名を使って td 要素などにクラス名が付けられるので日本語を使った場合、例えばクラス名が「mcat_%e4%ba%88%e7%b4%84%e6%b8%88%e3%81%bf」のようになってしまう。
そのためだと思うが、カテゴリーの表示方法で背景色などを指定してもうまく表示されない。英語の方が無難。
カテゴリーの編集・削除
「カテゴリーの一覧」でカテゴリー名の横の「編集」または「消去」をクリック。
「編集」をクリックすると選択されたカテゴリーが、その上の「カテゴリーの編集」に表示されて編集ができる。
カテゴリーの表示方法
左側メニューの「My Calendar」→「設定」の「Event Category Display」で背景色等の設定ができる。
- No category colors with titles:タイトルに色を設定しない
- Titles are in category colors:タイトルをカテゴリーで設定した色で表示
- Titles have category color as background:タイトルの背景色をカテゴリーで設定した色で表示
- Optimize contrast for category colors:タイトルの色を背景色とのコントラストを最適化する(微妙。Titles are in category colors を選択した場合など色によってはチェックを外したほうが良い)
アイコン画像の変更
独自のアイコン画像を使用するには代替のアイコン ディレクトリー「my-calendar-custom」を作成してに画像を保存する。
「ヘルプ」の「アイコン」の項目には以下のように書かれている。
The pre-installed category icons may not be what you need. I assume that you’ll upload your own icons — place your custom icons in a folder at “my-calendar-custom” to avoid having them overwritten by upgrades. 代替のアイコン ディレクトリー: C:\xampp\htdocs\xxxxxx\wp-content\plugins\my-calendar/my-calendar-custom/
「\my-calendar/my-calendar-custom/」の意味が調べたがわからず、試行錯誤の結果以下のようにすると独自のアイコン画像が使えるようになった(これが本来の意図かは不明)。
「my-calendar-custom」というフォルダを「\wp-content\plugins\」に作成し、アイコン画像を保存。

さらに「\wp-content\plugins\my-calendar」の中に同じフォルダ(my-calendar-custom)を作成して、同じ画像を保存。
そうすると、カテゴリーの管理の「カテゴリーの編集」で独自アイコンが使用できるようになる。
独自のアイコンを「my-calendar-custom」に作成すると、選択できるアイコンはそのフォルダの中のアイコンのみになるので、必要であれば「\wp-content\plugins\my-calendar\images\icons」から画像をコピーする。
おそらくプラグインのアップデートがあると「my-calendar」の中は書き換えられるので、その外側に配置しているのだと思うが、アップデート後に「my-calendar-custom」を「my-calendar」の中に再度作成しなければならないのかは不明。
「my-calendar-custom」や独自アイコンを使用するかどうかは my-calendar-categories.php のmy_dirlist(), is_custom_icon(), mc_edit_category_form() に記述されている。
アイコン画像の背景色
アイコン画像の背景色が白(#ffffff)に設定されている。背景色をなくすには使用している CSS を編集。以下のようにして背景色をなしにした。但し、これが問題ないか(他に影響がないか)は不明。
img {
background-color: rgba(0,0,0,0) !important;;
}
CSS の編集については次項に記載。
アイコン画像を非表示にする
アイコン画像を非表示にするには、CSS で display: none; にするか画像の幅と高さを 0 にするという方法が考えられる(これが良いかどうかは別)
img.category-icon, .category-color-sample img {
display: none;
}
/* または */
img.category-icon, .category-color-sample img {
width: 0;
height: 0;
}
CSS の編集
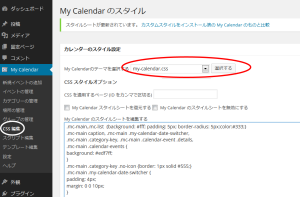
左側メニューの「My Calendar」→「CSS 編集」
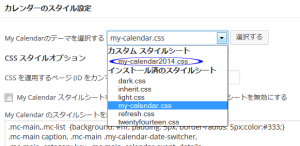
デフォルトで6つのスタイルが用意されているので「My Calendarのテーマを選択する」の横のプルダウンからスタイルを選択して「選択する」をクリック。
選択したスタイルを編集するには、「My Calendar のスタイルシートを編集する」の下に表示されている CSS を編集して一番下の「変更を保存する」をクリック。
編集したスタイルを元に戻す(リセットする)には「My Calendar スタイルシートを復元する」にチェックを入れて一番下の「変更を保存する」をクリック。
「ヘルプ」の「スタイル」の項目には以下のように書かれている。
My Calendar comes with five default stylesheets. My Calendar will retain your changes to stylesheets, but if you want to add an entirely new stylesheet, you may wish to store it in the My Calendar custom styles directory.
Your custom style directory is: C:\xampp\htdocs\xxxxxx\wp-content\plugins\my-calendar/my-calendar-custom/styles/
You can also add custom styles to your custom directory or your theme directory for print styles, mobile styles, and tablet styles. mc-print.css, mc-mobile.css, and mc-tablet.css.
「スタイルシートへの変更を保持する」とあり、独自のスタイルシートを「\wp-content\plugins\my-calendar/my-calendar-custom/styles/」に保存することもできるとあるので試してみた。
独自のスタイルシートを保存して使用するには以下のようにすると可能だが独自アイコン同様、詳細な情報がないので(有料のマニュアルにはあるかも知らないが)いろいろと不明な点が多い。(以下の方法は問題がある可能性があります。)
まず「\wp-content\plugins\my-calendar/」の中に「my-calendar-custom」を作成。(独自アイコンを作成する際に作成したフォルダと同じ)
その中に「styles」というフォルダを作成し、CSS を保存すると「My Calendarのテーマを選択する」の横のプルダウンにカスタムスタイルシートが追加され、使用できるようになる。
但し、「独自アイコンの作成」同様、「\wp-content\plugins\」に「my-calendar-custom」というフォルダを作成(独自アイコンの作成で作成したフォルダと同じもの)してその中に「styles」フォルダを作成して CSS を保存しないとうまく機能しなかった。またこの場合、両方の CSS を変更しないと思うようにいかない結果になったので、この方法では問題があるかもしれない。
独自の CSS ファイルも「CSS 編集」画面で編集可能(\wp-content\plugins\my-calendar\my-calendar-custom\styles のCSS のみ)。
場所の管理
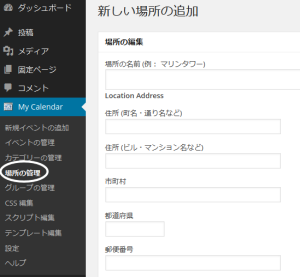
左側メニューの「My Calendar」→「場所の管理」
よく使うイベントの場所は、この「場所の管理」で作成して登録しておいて、イベントの追加などの際に「登録された場所から選択する」で選択することができる。
場所の追加
新しく場所を追加するには「新しい場所の追加」の「場所の編集」で場所の情報を入力して「場所を追加する」をクリック。
デフォルトでは地図のリンクをクリックすると表示される Google マップは住所の情報を元に表示するが、「GPS情報 (オプション)」に座標(緯度・経度)を指定しておけばそれを元に Google マップが表示される。
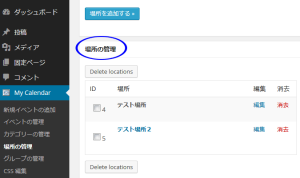
場所の編集・削除
下のほうの「場所の管理」に登録されている場所が表示されているので、選択して編集または削除が可能。
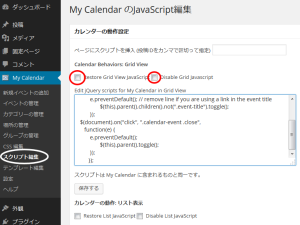
スクリプト編集
My Calendar の JavaScript 編集ができる。Debug などにも便利。
コードが表示されていない場合は「Restore xxxx JavaScript」にチェックをいれて「保存する」をクリックすると表示された。(xxxx はそれぞれのスクリプトに置き換える)
「Restore xxxx JavaScript」:チェックを入れて「保存する」をクリックするとオリジナルのスクリプトに復元。
「Disable xxxx Javascript」:チェックを入れて「保存する」をクリックすると JavaScript を無効にする。
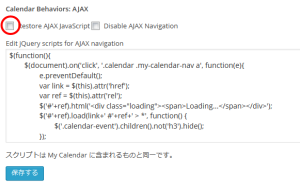
Calendar Behaviors: AJAX
カレンダーの月の切り替え(前月・翌月のリンクをクリック)をすると毎回ページが再読み込みされてしまったので、以下を行ったら AJAX が有効になった。
「Calendar Behaviors: AJAX」の「Restore AJAX JavaScript」にチェックを入れて「保存する」をクリック
リンクを別ウィンドウで開く
My Calendar の外部リンク(地図などへのリンク)は全て「external」というクラスがついているので、スクリプト(Calendar Behaviors: AJAX)の最後に以下を追加するとリンクを別ウィンドウ(タブ)で開くことができる。(ユーザビリティやアクセシビリティの観点からは非推奨)
$(document).on("click", ".external",
function(e){
$(this).attr('target','_blank');
});
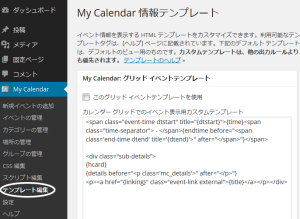
テンプレート編集
イベント情報を表示する HTML テンプレートをカスタマイズ可能。利用可能なテンプレートタグは、[ヘルプ] ページに記載されている。
カスタマイズできるテンプレート
- グリッド イベントテンプレート
- リスト イベントテンプレート
- ミニ イベントテンプレート
- イベント詳細テンプレート
- RSSイベントテンプレート
但し、カスタムテンプレートを使用すると、「設定」の「Event Details Pop-up(イベント詳細表示)」で指定した項目は適用されなくなる。(カスタムテンプレートが優先される)
カレンダーの表示
- ショートコード ([my_calendar]) をページの表示したい場所に挿入する
- ショートコードのパラメータで表示する項目を指定することが可能
- 「ヘルプ」のショートコードジェネレーターでショートコードを生成することもできる
- ショートコードのパラメータの詳細は「ヘルプ」に記載されている
- ウィジェットとしても表示可能
ショートコード
以下はカレンダーの上には何も表示せず(none)、下にカテゴリーの説明(key)と翌月・前月のリンク(nav)を表示し、カテゴリーは「予約済み」と「仮予約」のみを表示する例。
[my_calendar above="none" below="key,nav" category="予約済み,仮予約" ]
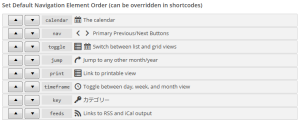
表示できるナビゲーション
以下のいずれかを「above(上に表示)」または「below(下に表示)」に指定。
- nav:翌月(Next)・前月(Previous)のリンク
- toggle:グリッド形式、リスト形式の切り替えのリンク
- jump:年月を指定してのジャンプのリンク
- print:「印刷ビュー」というリンク
- timeframe:月 週 日での表示のリンク
- key:カテゴリーの説明
- feeds:「RSSフィード」と「iCal形式でダウンロード」というリンク
何も表示しない場合は「none」と指定。空の場合はデフォルトのナビゲーションが表示される。
テンプレートへ記述
do_shortcode() を使ってテンプレートファイルに記述することも可能。
<?php echo do_shortcode('[my_calendar above="none" below="key,nav"]'); ?>
スムーズスクロールとの競合
カレンダー(グリッド)表示の際にイベントのタイトルをクリックしても詳細が表示(ポップアップ)されなかったので、調べたところ独自に記述してある JavaScript のスムーズスクロールと競合しているのが原因だった。
My Calendar のリンクをクリックした場合を除外する設定(.not(‘a[href^=#mc_]’))を追加したところ、詳細が表示されるようになった。
My Calendar のリンクは「#mc_6-29-calendar-details」のように「#mc_」で始まっている。
//スムーズスクロール
$('a[href^=#]').not('#pull, a[href^=#mc_](これを追加)').click(function(){
var hrefval= $(this).attr('href');
var positiontop;
var speed;
if(hrefval == "#") {
positiontop = 0;
speed = 300 + $(this).offset().top /30;
}else{
var targetelement = $(hrefval);
positiontop = targetelement.offset().top -50;
speed = 300 + (positiontop + 100) / 10;
}
$(isHtmlScrollable ? 'html' : 'body').animate({
scrollTop: positiontop
}, speed);
return false;
});
My Calendarをバージョン 2.1.3にしたらポップアップが開かない(WordPress フォーラム)
リンクが開かない
カレンダーの詳細表示(ポップアップ)の Google マップへのリンクが開かなかったので調べたところ、このプラグインでは Google マップへのリンクの親要素にクラス名「map」が使われるので他のプラグインとクラス名の競合が発生していた。他のプラグインのクラス名を変更して解決。
関連ページ: プラグインをインストールしたらリンクが開かない TypeError: o is undefined
イベントの詳細表示のポップアップが閉じない
イベントの詳細表示のポップアップが閉じない場合は、使用しているテーマの body タグの直前に「wp_footer();」が記述されているかを確認。記述されていなければテーマの body タグの直前に記述する。
<?php wp_footer(); ?> <!-- これが必要 --> </body> </html>
レスポンシブ?
プラグインのページを見る限りレスポンシブとは書かれていないが、サポートページの投稿への回答で作者の以下のようなコメントがあった。
Another question…the calendar is responsive?
The calendar can be responsive, but that’s dependent on your stylesheet. The twentyfourteen.css stylesheet incorporates some responsiveness; none of the older ones do.
中略
But there are some limitations to what you can do to make a table responsive.
スタイルシートの設定次第でレスポンシブも可能だが、テーブルをレスポンシブにするにはいくつかの限界(制限)があるということらしい。