Google Calendar のフィードを読み込み、カレンダー表示やリスト表示できる WordPress のプラグイン Google Calendar Events の使い方や設定に関するメモ。
追加情報
以下の記事は2014年5月21日の時点でのもので、その後大幅な変更があり、現在のバージョンとは異なっています。(つまり今のバージョンに関しては以下の記事は役に立ちません。。。。)

目次
インストール
- 「プラグイン」 → 「新規追加」の「検索」で「Google Calendar Events」と入れて検索
- 「いますぐインストール」をクリックしてその後「有効化」をクリック
設定
Google カレンダーのフィードを表示するにはカレンダーを一般公開する必要がある。
- Google カレンダーの「設定」→ 左上の「カレンダー」のタブをクリック
- 「共有」の下の「このカレンダーを共有」をクリック
- 「このカレンダーを一般公開する」にチェックを入れる
- 「予定の時間枠だけを一般に公開」にはチェックを入れない(入れると表示されない)
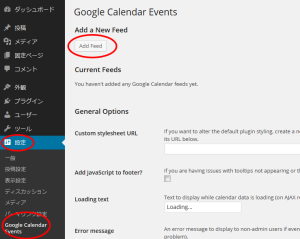
Add a Feed(フィードの追加)
「設定」→「Google Calendar Events」
「Add Feed」をクリック
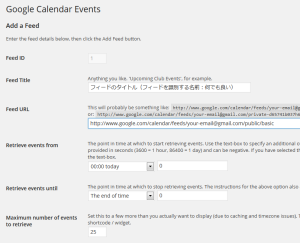
以下のような画面が表示される
- Feed ID
- 自動的にアサインされるユニークな識別番号
- Feed Title
- フィードのタイトル。特に決まりはないがフィードを識別できるようなタイトルが良い。
- Feed URL
- Google Calendar のフィードの URL。「http://www.google.com/calendar/feeds/your-email@gmail.com/public/full(またはbasic)」のような値。
- Google Calendar にログインして、右上の歯車のようなアイコンから「設定」を選択
- 右上の「カレンダー」のタブを選択
- 使用するカレンダーを選択
- 「カレンダーのアドレス」の「XML」をクリック
URL が表示される
- Retrieve events from
- 取得するイベントの開始時間。
- プルダウンに表示されるオプションを選択
- 必要であればオフセット(差分)を右側のテキストボックスに入力
- 単位は秒(3600 seconds = 1 hour, 86400 seconds = 1 day)
- 負の値も指定可能
- 「Specific date / time」のオプションを選択した場合は「UNIX timestamp」形式で指定。指定方法のサンプル。
- 予定が入っていない場合は、「次の月」や「前の月」のリンクは表示されない
- (例)
全ての期間
Retrieve events from: The beginning of time
Retrieve events until: The end of time
過去(の全て)
Retrieve events from: The beginning of time
Retrieve events until: Now
未来(この先の全て)
Retrieve events from: Now
Retrieve events until: The end of time
今日
Retrieve events from: 00:00 today
Retrieve events until: 00:00 today オフセット: 86400
今週
Retrieve events from: Start of current week
Retrieve events until: Start of current week オフセット: 604800
- Retrieve events until
- 取得するイベントの終了時間。「Retrieve events from」を参照
- Maximum number of events to retrieve
- フィードから取得するイベント(予定)の最大数。実際に表示する数より5~10多く指定すると良い。正確な取得するイベント数はウィジェットのオプションやショートコードのパラメータで指定可能。
- Date format
- PHP の日付の書式。「設定」→「一般」→「日付のフォーマット」の設定を使用する場合は、ここは何も指定しない(空)。
- Time format
- PHP の日付の書式。「設定」→「一般」→「時刻フォーマット」の設定を使用する場合は、ここは何も指定しない(空)。
- Timezone adjustment
- 日時の表示が正しく表示されない(異なるタイムゾーンでの表示)場合は、ドロップダウンから希望するタイムゾーンを選択する。Google カレンダーの方も設定を確認。
- Cache duration
- フィードがキャッシュされる時間を秒単位で指定(43200 seconds = 12 hours)。更新が頻繁に行われる場合は低い値を指定。但し、あまり低い値にするとその分ページのロードに時間がかかり Google のサーバとの通信回数が増えるので注意が必要。カレンダーの更新を即座に反映させる(デバグ時など)には「0」を指定して、その後また高い値を設定する。
- Show multiple day events on each day?
- 複数の日にちにまたがるイベントの表示の指定。
チェックを入れると全ての日にちにおいて表示され、チェックが入っていないと最初の日にのみ表示される。
Display Options(イベントの表示オプション)
Grids 表示のときのツールチップに表示されるイベントの内容や、リストに表示される内容に関する設定。
「Simple display options」と「Event display builder」を使う2つの方法がある。「Event display builder」の方がより柔軟な設定が可能(但しその分少し複雑)。
- Select display customization method
- 表示オプションのメソッド(方法)を選択
プルダウンから「Event display builder」か「Simple display options」のいずれかを選択
Simple Display Options
- Display start time / date?
- イベントの開始日時の表示方法をプルダウンより選択。
開始時刻と開始日の前に表示するテキストも編集可能。デフォルトは「Starts:」
- Display end time / date?
- イベントの終了日時の表示方法をプルダウンより選択。
終了時刻と終了日の前に表示するテキストも編集可能。デフォルトは「Ends:」
- Separator text / characters
- 上記の2つの設定で時間と日付の両方を表示する選択をした場合の時間と日付の区切り文字の指定。表示したい区切り文字または文字列(スペースを含む)を指定。デフォルトは「, 」
- Display location?
- チェックを入れるとイベントの「場所」も表示される(イベントが作成されたときに「場所」が設定されていれば)。表示する文字列をテキストボックスに指定することもできる。デフォルトは「Location:」
- Display description?
- チェックを入れるとイベントの「説明」も表示される(イベントが作成されたときに「説明」が設定されていれば)。表示する文字列をテキストボックスに指定することもできる。デフォルトは「Description:」。最大文字数も指定可能。
- Display link to event?
- チェックを入れると Google カレンダーのイベントのページへのリンクを表示する。またイベントのページを新しいウィンドウ(タブ)で開くかを指定可能。表示する文字列をテキストボックスに指定することもできる。デフォルトは「More details」
Event display builder
「Event display builder」は HTML と ショートコードを使って、表示されるイベントの内容を設定する。
ショートコードの詳細や指定可能な属性については以下のページに記載されている。
以下はデフォルトの「Event display builder HTML and shortcodes」
<div class="gce-list-event gce-tooltip-event">[event-title]</div> <div><span>Starts:</span> [start-time]</div> <div><span>Ends:</span> [end-date] - [end-time]</div> [if-location]<div><span>Location:</span> [location]</div>[/if-location] [if-description]<div><span>Description:</span> [description]</div>[/if-description] <div>[link newwindow="true"]More details...[/link]</div>
ショートコード(とその属性の指定)と HTML を組み合わせて表示を設定可能。
例
[event-title html=”true”] とするとイベントのタイトル部分が HTML で記述されていれば、HTML を解析して表示される(属性の「html=”true”」がなければ、単なるテキストとして表示される)
タイトルをマークアップしている p 要素にフィードの ID を使ったクラスを指定する例。
<p class="feed-[feed-id]">[event-title]</p>
CSS に以下を設定
.feed-1{
background:#FF0000;
}
.feed-2{
background:#00FF00;
}
これにより ID が「1」のフィードのタイトルの背景は赤(#FF0000)で表示され、ID が「2」のタイトルの背景は緑(#00FF00)で表示される。
| ショートコード | 概要 | 使用可能な属性 |
|---|---|---|
| [event-title] | イベントタイトル | html, markdown |
| [start-time] | 開始時刻(フォーマットはフィードの設定で指定したもの) | offset |
| [start-date] | 開始日(フォーマットはフィードの設定で指定したもの) | offset |
| [start-human] | イベントが開始されるまでの時間(またはイベントが開始されてからの時間:‘now’ との差)を人が読みやすい形式で表示(’1 hour’, ’4 days’, ’15 mins’ etc) | offset |
| [end-time] | 終了時刻 | offset |
| [end-date] | 終了日 | offset |
| [location] | 場所 | html, markdown |
| [maps-link]…[/maps-link] | この間に記述されたもの(ショートコードを含む)は Google Maps へのリンクとして表示される。リンク先は「場所」に記述されている値が使用される。次のような記述が可能。[maps-link][location][/maps-link] | newwindow |
| [description] | 説明 | html, markdown, limit |
| [link]…[/link] | この間に記述されたもの(ショートコードを含む)は Google カレンダーのイベントページへのリンクとして表示される。例 [link][event-title][/link] | newwindow |
| [feed-title] | フィードのタイトル | |
| [feed-id] | フィードの ID (クラス名の一部として使うと便利) | |
| [if-title]…[/if-title] | この間に記述されたものは、タイトルが設定されている場合のみ表示される | |
| [if-description]…[/if-description] | この間に記述されたものは、「説明」が設定されている場合のみ表示される | |
| [if-location]…[/if-location] | この間に記述されたものは、「場所」が設定されている場合のみ表示される | |
| [if-started]…[/if-started] | この間に記述されたものは、イベントが開始されている場合のみ表示される | |
| [if-not-started]…[/if-not-started] | この間に記述されたものは、イベントが開始されていない場合のみ表示される。(例) [if-not-started]Starts in [start-human][/if-not-started]とすると「Starts in 3 days」のように表示される | |
| [if-ended]…[/if-ended] | この間に記述されたものは、イベントが終了している場合のみ表示される | |
| [if-not-ended]…[/if-not-ended] | この間に記述されたものは、イベントが終了していない(開始されていない場合も含む)場合のみ表示される。 | |
| [if-tooltip]…[/if-tooltip] | この間に記述されたものは、このプラグインが Grid 表示(カレンダー表示)でツールチップ表示の場合に表示される。(これを使うとツールチップ表示とリスト表示の場合に異なる情報を表示することができる。また、それぞれ異なる CSS クラスが出力される。) | |
| [if-list]…[/if-list] | この間に記述されたものは、このプラグインが リスト表示の場合に表示される。(これを使うとツールチップ表示とリスト表示の場合に異なる情報を表示することができる。また、それぞれ異なる CSS クラスが出力される。) |
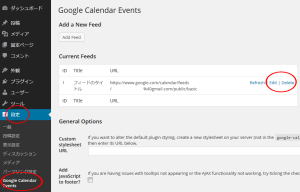
Editing / Deleting Feeds(フィードの編集と削除)
「設定」→「Google Calendar Events」
「Current Feeds」下に表示されているフィードのタイトルの右側の「Edit(編集)」、「Delete(削除)」をクリック。「編集」の画面は「フィードの追加」とほぼ同じ。
Adding a Widget(ウィジェットの追加)
- ウィジェットを追加する前に、フィードが追加されている必要がある。
- また、テーマでウィジェットが有効になっている必要がある。
サイドバーを登録
functions.php に「register_sidebar()」でサイドバーを登録。名前は任意の文字列。
register_sidebar(array( 'name' => 'googleCalendarEvents' ));
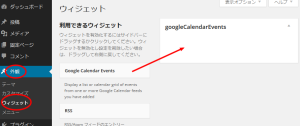
ウィジェットの追加
管理画面「外観」→「ウィジェット」を選択
register_sidebar で定義したサイドバー「googleCalendarEvents」が右側に表示されているので、サイドバー「googleCalendarEvents」にウィジェット「Google Calendar Events」をドラッグ&ドロップで配置
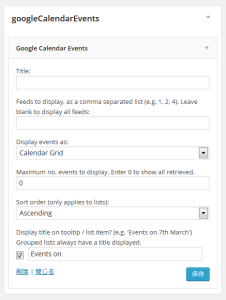
オプションが表示される(表示されない場合は右側の ▼ をクリック)
Feeds to display, as a comma separated list…
フィードの ID を入力(複数ある場合はカンマ区切りで指定)。全てのフィードを表示する場合は何も入力しない(空)。
Display events as:
ドロップダウンから表示方法を選択。以下がオプション
- Calendar Grid
- Calendar Grid -with AJAX(カレンダー表示で翌月・前月を表示するにはこれを選択)
- List
- List – grouped by date
Maximum no. events to display. Enter 0 to show all retrieved
表示するイベント数を指定。(フィードのオプションで設定した最大数「Maximum number of events to retrieve」より大きな値は無効)全てのイベントを表示するには「0」を指定。
Sort order (only applies to lists):
昇順か降順を指定(リスト表示の場合にのみ有効)
Display title on tooltip / list item?
ツールチップ上にタイトルを表示する場合はチェックを入れ、表示したい文字列を入力(空でもOK)
完了したら「Save」をクリック
dynamic_sidebar() でサイドバーを出力
ウィジェットを配置するテンプレートファイルに dynamic_sidebar 関数を記述。
- その際 ul 要素で囲む必要がある
- 必要であれば ul 要素にクラスや ID を指定
<ul>
<?php dynamic_sidebar('googleCalendarEvents'); ?>
</ul>
Adding to a Post or Page(投稿やページへの追加)
ショートコードまたは do_shortcode()関数を使って出力する。
ショートコード
投稿やページにカレンダーやリストを表示するには以下のショートコードを記述する。
[google-calendar-events]
最大4つまでの異なるパラメータを指定可能。
- id – 表示するフィードの ID をカンマ区切りで指定。省略すると全てのフィードを表示。
- type – 表示タイプ。以下の値が指定可能(省略時はデフォルトの grid )
list – リスト
list-grouped – 日付ごとにグループ化されたリスト
grid – カレンダー(グリッド)表示
ajax – カレンダー(グリッド)表示。(カレンダー表示で翌月・前月を表示するにはこれを選択) - title – ツールチップやリストの先頭に表示するタイトルのテキスト。(省略時はタイトルは表示されない)
- max – 表示するイベントの最大数。「0」を指定するか省略すると全てのイベントが表示される。(フィードの設定の「Maximum number of events to retrieve」で設定した値以上の値は設定できない)
- order – リスト表示の際の「昇順(asc)」「降順(desc)」の指定。省略時はデフォルトの「asc」
以下は「フィード ID が1と3のフィードから AJAX を利用したグリッド表示のカレンダーに10個のイベントをツールチップのタイトル ‘Events on’ をつけて出力する」例。
[google-calendar-events id="1, 3" type="ajax" title="Events on" max="10"]
do_shortcode()
以下のようにテンプレートに do_shortcode()関数を使って出力することもできる。
<?php echo do_shortcode( '[google-calendar-events id="1, 3" type="ajax" title="Events on" max="10"]' ); ?>
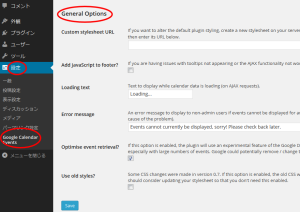
General Options(オプション)
「設定」→「Google Calendar Events」
Custom stylesheet URL
このプラグインのデフォルトのスタイルを変更する場合、新たにスタイルシートを作成してここのテキストボックスにそのスタイルシートの URL を指定。(プラグインのデフォルトの CSS を変更すると アップデートの際に上書きされるので注意)
Add JavaScript to footer?
AJAX の機能やツールチップの機能がうまく動作しない場合はここのチェックボックスにチェックを入れてみる。
Loading text
ロード中のテキストを指定。
Error message
イベントが表示されない場合にユーザーに表示するエラーメッセージ。(ログインしている管理者にはエラーの原因等も表示される)
Optimise event retrieval?
チェックが入っていれば(デフォルト)、「fields」と呼ばれる「Google Data API」のパラメータを使用。これによりパフォーマンスを大幅に改善できる。チェックを入れることを強く推奨。但し、試験的なフィーチャーなので Google が変更等する可能性がある。
Use old styles?
version 0.7 においてデフォルトのスタイルシート(CSS)に変更があった。このオプションをチェックすると以前のスタイル(今は削除・変更されているもの)のスタイルシートが追加される。将来的にはこのオプションは削除される予定。
その他
注意点等
- Grid 表示時(カレンダー)の週の始まりを変更
- WordPress の「設定」→「一般」→「週の始まり」で設定してある値を変更
- Grid 表示時(カレンダー)の月の変更(前月・翌月)
- 前月・翌月を表示するにはウィジェットまたはショートコードの設定で AJAX versions のタイプを選択する。またそれぞれの方向(前月・翌月)に登録されているイベントがなければ、前月・翌月へのリンクは表示されない。
- wp_head() / wp_footer()
- このプラグインでは「wp_head() または wp_footer()」を使って CSS や JavaScript を読み込んでいるので、テーマには「wp_head() / wp_footer()」が必要
- Google カレンダーでの更新の反映
- オプションの Cache duration のデフォルトは12時間なので、反映に最長12時間かかる。この値を変更することは可能だが、あまり低い値にするとロードに時間がかかったり、Google カレンダーへのリクエストが増えるので良くない。
- イベントの開始時間と終了時間が正しく表示されない
- Google カレンダーのタイムゾーンの設定を確認して、オプションの Timezone adjustment を確認する
- ツールチップが表示されない
- オプションの Add JavaScript to footer を有効にしてみる。
- エラーが表示される
-
The following feeds were not parsed successfully: 1. Please check that the feed URLs are correct and that the feeds have public sharing enabled.
- Google カレンダーの「設定/カレンダーを共有」で「予定の時間枠だけを一般に公開」にはチェックが入っていないことを確認。
-
No valid Feed IDs have been entered for this widget. Please check that you have entered the IDs correctly and that the Feeds have not been deleted.
- ウィジェットの設定(「外観」→「ウィジェット」)で有効なフィード ID が指定されているかを確認する。
日本語版
以下のサイトで Google Calendar Events の日本語版を配布している。