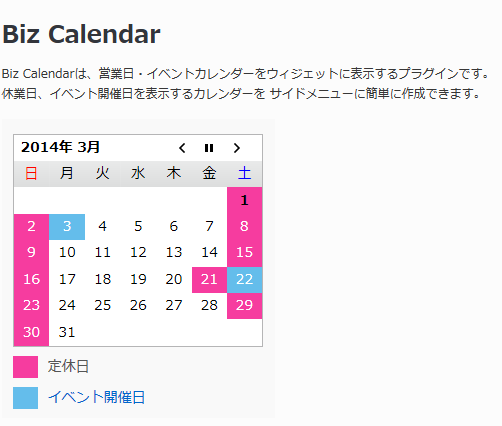
営業日・イベントカレンダーをウィジェットに表示するプラグイン「Biz Calendar」のカスタマイズに関するメモ。
目次

Biz Calendar(WordPress BizPlugin)より
インストール
WordPress › Biz Calendar:WordPress プラグインページ
- 「プラグイン」 → 「新規追加」の「検索」で「Biz Calendar」と入れて検索
- 「いますぐインストール」をクリックしてその後「有効化」をクリック
設定
Biz Calendar(WordPress BizPlugin)
管理画面左メニューの「設定」→ 「Biz Calendar設定」を選択

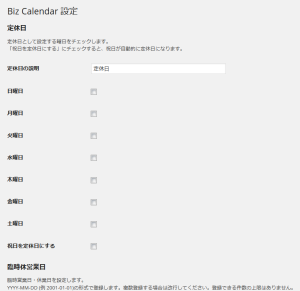
次のような「Biz Calendar設定」画面が表示されるのでここで設定
カスタマイズ
カレンダーを出力する位置
表示する位置をサイドバー以外にする場合の例。
「Biz Calendarは、ウィジェットに表示するプラグイン」とのことなのでウィジェットについて確認。
- ウィジェットを利用するには、「サイドバー」と呼ばれるウィジェットが出力されるエリアを register_sidebar で functions.php に定義
- 「サイドバー」はどのようなブロックでも出力可能(サイドである必要はない。名前だけ)
- サイドバーエリアは複数定義可能
- ウィジェットを配置するテンプレートファイルに dynamic_sidebar 関数を記述
- 管理画面「外観→ウィジェット」で、サイドバーにウィジェットを配置
ウィジェットが出力されるエリアを定義
まず functions.php に register_sidebar でウィジェットが出力されるエリアを定義
functions.php
register_sidebar(array( 'name' => 'bizCalendar' ));
- register_sidebar 関数
- パラメータ:パラメータの配列(キー 値のペア)
ここでは「name :サイドバーの名前(管理画面での名前)」のみを指定。
戻り値: サイドバーの ID
利用可能箇所:どこでも可能(通常は functions.php テンプレート内)
テンプレートファイルに dynamic_sidebar を記述
ウィジェットを配置するページのテンプレートファイルに dynamic_sidebar 関数を記述。その際 ul 要素で囲む必要がある。
- dynamic_sidebar 関数
- パラメータ:サイドバーの名前またはID
戻り値: サイドバーを出力した場合は true、サイドバーがないか、ウィジェットが1つも登録されていない場合は false
利用可能箇所:どこでも可能(主に sidebar.php テンプレート内)
- register_sidebar 関数で登録したサイドバーは、dynamic_sidebar 関数で出力する。
- サイドバーが1つしか登録していない場合は、パラメータを付けずに dynamic_sidebar 関数を実行する
- サイドバーを複数登録した場合は、パラメータとしてサイドバーの名前(register_sidebar 関数の「name」に渡した値)を指定する
- 個々のウィジェットは通常 li 要素で出力されるので、一般的には以下のように、dynamic_sidebar 関数の前後を <ul> と </ul> タグで囲んで指定する
<ul> <?php dynamic_sidebar(サイドバーの名前またはID); ?> </ul>
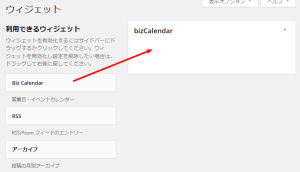
「外観→ウィジェット」でウィジェットを配置
管理画面「外観」→「ウィジェット」を選択

register_sidebar で定義したサイドバー「bizCalendar」が右側に表示されているので、サイドバー「bizCalendar」にウィジェット「Biz Calendar」をドラッグ&ドロップで配置
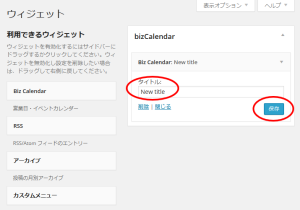
初期値ではタイトルに「New title」と入っているのでタイトルを編集して「保存」をクリック(タイトルが不要の場合は空にしておく)
スタイルのカスタマイズ
カレンダーの位置
dynamic_sidebar 関数を使った出力でテンプレートに ID(この例の場合 bizcal)を付けて出力してそれを利用。
style.css に以下を記述
#bizcal {
float: left;
margin: 0;
padding: 0;
}
タイトル
タイトルは以下のようにクラス「widgettitle」の h2 要素で出力されている
<ul id="bizcal">
<li id="bizcalendar-3" class="widget widget_bizcalendar">
<h2 class="widgettitle">タイトル</h2>
<div id="biz_calendar">
.....
</li>
</ul>
style.css にクラス「widgettitle」の要素のスタイルを指定
/* タイトルのサイズと色を変更する例 */
#bizcal .widgettitle {
font-size: 1.3em;
color: #888;
}
背景色の変更
「定休日」とカレンダー下の「定休日の説明部分の背景色」の出力は以下のようになっている
<td class="holiday">26</td>
......
<span class="boxholiday"></span>
style.css で「.holiday(定休日)」と「.boxholiday(定休日の説明部分の背景色)」を利用してスタイルを指定(!important を指定しないとプラグインの CSS で上書きされる)
td.holiday, span.boxholiday {
background-color: #aaa !important;
}
「イベント」とカレンダー下の「イベントの説明部分の背景色」の出力は以下のようになっている
<td class="eventday">30</td>
......
<span class="boxeventday"></span>
style.css で「.eventday(イベント)」と「.boxeventday(イベントの説明部分の背景色)」を利用してスタイルを指定(!important を指定しないとプラグインの CSS で上書きされる)
td.eventday, span.boxeventday {
background-color: #666!important;
}
本日の日付のスタイル
「本日の日付」の出力は以下のようになっている
<td class="today">19</td>
style.css で「.today」を利用してスタイルを指定(!important を指定しないとプラグインの CSS で上書きされる)
style.css に以下を記述
td.today {
color: #378241 !important;
}
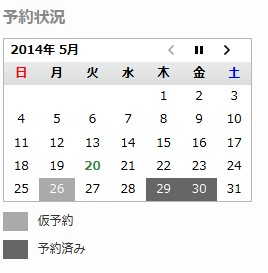
カスタマイズ例
以下は「定休日」を「仮予約」、「イベント」を「予約済み」としてカスタマイズする例。
但し、このような用途のためにこのプラグインは作成されていないので実用的には無理がある。
- 「定休日の説明」に「仮予約」と入力
- 全ての「曜日」と「祝日を定休日にする」にはチェックを入れない
- 「臨時休業日」に仮予約の入っている日を指定(入力)
- 「イベントの説明」に「予約済み」と入力
- 「イベントのurl」には予約済みのイベントが掲載される一覧ページのようなものがあればそのページへのリンクを入力
- 「イベント日」に予約済みの日を指定(入力)
- 「月送り制限設定」は「指定」を選択
- 「次の月」は「12」を選択(運用による)
- 「前の月」は「0」を選択(過去の情報を随時削除する場合。運用による)
カレンダーのタイトル
管理画面「外観」→「ウィジェット」で「Biz Calendar」のタイトルを「予約状況」に指定