Concrete5 で単純なテーマを作成する場合のメモ。このサンプルで作成するテーマは実用的なものではありません。Concrete5 の構造を自分なりに理解するためのものですのであしからず。
フォルダ構成
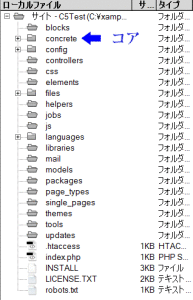
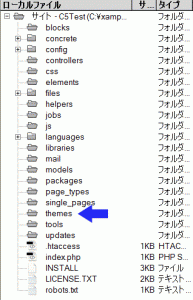
Concrete5 をインストールすると初期状態ではフォルダ構成は以下のようになっている。
主なフォルダには以下のようなものがある。
- blocks: カスタムブロックをここに配置
- concrete :コアファイル。CMS自体。この部分は変更してはならない。
- config : 設定関連のファイル(site.php にはデータベースの情報が入っている)
- packages : マニュアルでアドオンをインストールした場合、アドオンをここに配置。
- theme : 作成したカスタムテーマをここに配置
- updates : Concrete5 の自動アップデート機能が新しいコアファイルをここに配置。
テーマフォルダの構造
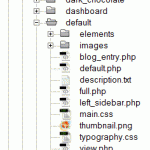
テーマによりフォルダ内のファイルは少しずつ異なるが、以下のような共通のフォルダやファイルがある。(以下は concrete/themes/default の例)
- elements: 通常このフォルダはheader.php と footer.phpの2つのファイルを収納している。(オプショナル。)
- images: テーマの画像用フォルダ
- default.php: ページを表示するデフォルトのファイル
- description.txt: テーマをインストールするときに使用される「名前」と「短い説明」を含むファイル
- full.php: default.phpと機能的には同様で、「全幅」(Full Type)のページタイプを表示するときに使われるファイル
- left_sidebar.php: default.phpと機能的には同様で、「左サイドバー型」( left sidebar Type)のページタイプを表示するときに使われるファイル
- main.css: テーマ用のCSSファイル。(concrete5では、main.cssと名付けている。自作するときは、必ずしも、この名前にする必要はない。)
- thumbnail.png: 管理画面でのみテーマを識別するたに使われるサムネイル画像。(120×90ピクセルのPNG形式の画像)
- typography.css: ページで使用される2つ目のCSSファイルで、コンテントブロックでテキストが正しく表示されるようにするファイル。(記事ブロックエディター「TinyMCE」で使用されるCSSファイル)
- view.php: 特別なテンプレートで、「シングルページ」に使われる。
作成したテーマの保存場所
テーマは、トップレベルの「themes」ディレクトリ内にフォルダーを作成し、 その配下にファイルを保存する。フォルダー名(テーマハンドル)は、半角英小文字数字のみで空白は不可。
/themes/テーマハンドル/
既存テーマをカスタマイズする場合(参考情報)
concrete5 にデフォルトでインストールされているテーマは以下のディレクトリーに配置されている。
/concrete/themes/テーマハンドル(テーマ名)/
これらのテーマファイルをカスタマイズする場合、トップレベルの「themes」ディレクトリーに同名のフォルダを作成し、「concrete/themes/テーマハンドル(テーマ名)」のすべてのファイルをそこにコピーしてから変更を行う。 決してオリジナルのテーマ(concrete/themes/テーマハンドル(テーマ名))を変更してはならない。
構成ファイル
テーマ設定用ファイル(必須)
- description.txt : 識別用の名前と短い説明を書いておくためのテキストファイル(「管理画面」→「テーマ」で、そのテーマの名前と説明として表示される)
- thumbnail.png : プレビュー用の縮小画面を120×90ピクセルのPNG形式の画像として用意(「管理画面」→「テーマ」で、そのテーマのサムネイルとして表示される)
テーマファイル(必須)
- default.php : 特定のページタイプを持たないページ作成用の既定ファイル
- view.php : 「シングルページ」やアプリケーション用のレイアウトファイル
- typography.css : 記事ブロックエディター「TinyMCE」で使用されるCSSファイル
- main.css : 上記以外のCSSをここに定義。(ファイル名は別の名前(main.css以外)でもOK)
ページタイプ用テーマ (オプション)
以下のファイルを制作すると、デフォルトのページタイプと連動する。
- home.php : ホームページに適用されるテンプレート。これがなければ、default.php が適用される
- full.php : 「full(全幅)」というページタイプを選んだ時に使われるレイアウトファイル。これがなければ、default.php が適用される
- left_sidebar.php : 「左サイドバー」というページタイプを選んだ時用のレイアウトファイル。これがなければ、default.php が適用される
上記以外でも、任意のファイル名(例「news.php」「product.php」)のテーマファイルを作成し、ファイル名と同じページタイプ・ハンドル名(例「news」「product」)を設定すると、そのページタイプを表示させる場合は、これらのテーマ php ファイルが読み込まれる
ディレクトリー (オプション)
concrete5 では、別の名前でディレクトリーを作成しても構わないが、以下は最も一般的に行われている方法。
- elements ディレクトリー
- ヘッダーやフッター等を共通(テンプレート)にしたい場合、このディレクトリー内に header.php や footer.php を配置
- images ディレクトリー
- backgroud image(背景)のような、編集不必要な画像をテーマに配置するとき、このディレクトリ以下にすべて保存する
ここまでが、Concrete5 のおおまかな構造の説明で、ここから実際のテーマの作成。
HTMLファイルを準備
レイアウトを決めるHTMLファイルを準備する。以下はこのサンプルで使うレイアウト用のHTMLファイルとCSSファイル。(HTML、CSS の記述はかなり適当です)
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Simple C5</title>
<link rel="stylesheet" media="screen" type="text/css" href="main.css" />
</head>
<body>
<div id="container">
<div id="header">
<h1>Simple C5</h1>
<div id="nav">
<!--この部分をconcrete5 が編集出来るエリア(Header Nav)を指定-->
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<!-- end of #nav -->
</div>
<!-- end of #header -->
<!--★ここより上の部分をheader.phpとして加工する。
☆ここから下の部分(フッターの手前まで)を使用してdefault.php(ページテンプレート)として加工する。-->
<div id="contents" class="clearfix">
<div id="main">
<!--この部分をconcrete5 が編集出来るエリア(Main)を指定-->
<p> Paragraph 1 </p>
<p> Paragraph 2 </p>
<p> Paragraph 3 </p>
</div>
<!-- end of #main -->
<div id="sidebar">
<!--この部分をconcrete5 が編集出来るエリア(Sidebar)を指定-->
<p>side bar</p>
<p> Paragraph 1 </p>
<p> Paragraph 2 </p>
<p> Paragraph 3 </p>
</div>
<!-- end of #sidebar -->
</div>
<!-- end of #contents -->
<!--☆ここまでを使用してdefault.php(ページテンプレート)として加工する。
★ここより下の部分をfooter.phpとして加工する。-->
<div id="footer" class="clearfix">
<small>footer notes</small>
</div>
</div><!-- end of #container -->
</body>
</html>
main.css(かなりいい加減)
@charset "utf-8";
.clearfix:before,
.clearfix:after {
display: table;
content: " ";
}
.clearfix:after {
clear: both;
}
#container {
width: 900px;
margin: 20px auto;
}
#header {
width: 100%;
border: 1px solid #CCC;
}
#header h1 {
font-size: 30px;
margin: 20px;
color: #777;
}
#nav {
width: 100%;
height: 2em;
background-color: #666;
}
#nav ul li {
float: left;
padding: 10px;
list-style-type: none;
}
#nav ul li a {
display: inline-block;
text-decoration: none;
color: #FFF;
}
#contents {
width: 100%;
margin: 20px 0;
}
#main {
width:620px;
float: left;
margin: 10px;
}
#main p, #sidebar p {
padding: 0 20px;
}
#sidebar {
width: 240px;
float: right;
margin: 10px;
background-color: #EEE;
}
#footer {
width: 100%;
margin: auto;
text-align: center;
}
記事ブロックエディター「TinyMCE」で使用されるCSSファイル(typography.css)については省略。
フォルダ、description.txt 、 thumbnail.png の作成、CSSの配置
- themes ディレクトリに作成するテーマのフォルダを作成。フォルダー名は、半角英小文字数字のみで空白は不可。この例では「simpleC5」をする。
- description.txt(識別用の名前と短い説明)を作成し、1.で作成したフォルダ「simpleC5」に保存し、次のような内容を記述。
- 1行目にテーマの名前、2行目に短い説明を記述する。(この例では以下のように記述)
simpleC5 A simple theme for concrete5.
- プレビュー用の縮小画面を 120×90 ピクセルの PNG 形式の画像として作成し、1.で作成したフォルダ「simpleC5」に thumbnail.png として保存。
- elements という名前のフォルダ(ヘッダとフッタ用PHPファイルを格納)を作成し、1.で作成したフォルダ「simpleC5」に保存。
- CSS ファイルを main.css という名前で description.txt、thumbnail.png と同じフォルダに保存。
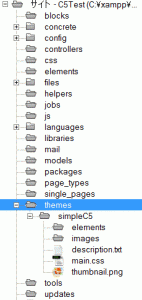
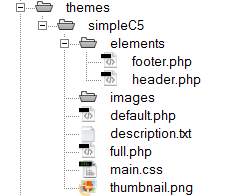
この段階でのフォルダの構成は以下のとおり。
HTMLファイルとCSSファイルを concrete5 用に変換
この例では、ヘッダーエリア、コンテンツエリア、サイドバーエリアの3つのエリアを編集可能にし、concrete5のテーマとする。元のHTMLファイルを、header.php, footer.php, default.php(ページテンプレート)に分割していく。
header.php の作成
元の HTML ファイルのヘッダ部分に concrete5 用の PHP コードを記述し、header.php として「elements」ディレクトリーに保存する。
<?php defined('C5_EXECUTE') or die(_("Access Denied.")); ?>
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Simple C5</title>
<link rel="stylesheet" media="screen" type="text/css" href="<?php echo $this->getStyleSheet('main.css')?>" />
<link rel="stylesheet" media="screen" type="text/css" href="<?php echo $this->getStyleSheet('typography.css')?>" />
<?php Loader::element('header_required'); ?>
</head>
<body>
<div id="container">
<div id="header">
<h1>Simple C5</h1>
<div id="nav">
<!--この部分をconcrete5 が編集出来るエリア(Header Nav)を指定-->
<?php
$a = new GlobalArea('Header Nav');
$a->display($c);
?>
</div>
<!-- end of #nav -->
</div>
<!-- end of #header -->
以下はテンプレート作成に追加または変更した部分。
<?php defined('C5_EXECUTE') or die(_("Access Denied.")); ?>
concrete5 のプログラムでないと、ファイルを直接開けないようにするための記述。(defined()は、指定した名前の定数が存在するかどうかを調べ、存在すればTRUE、そうでなければFALSEを返す)
<?php echo $this->getStyleSheet('main.css')?>
スタイルシートの読み込みに使用
[参考]画像を読み込む場合などでは、$this->getThemePath()を使う。これはテーマが保存されているパスをそこに挿入するという命令で、以下は例。
<img src="<?php echo $this->getThemePath()?>/images/logo.png" alt="Logo"/>
<?php Loader::element('header_required'); ?>
concrete5 が使用する Javascript や CSS ファイル、セッション情報やその他の設定を読み込ませるための記述で、ログインした際に編集ツールバーを表示させるために必要。
<?php
$a = new GlobalArea('Header Nav');
$a->display($c);
?>
concrete5 が編集出来るエリアを指定(編集可能エリア(ブロック挿入可能部)を定義したphpコード)’Header Nav’は編集の際に表示されるエリアの名前(例:「Header Navに追加」などと表示される)
footer.php の作成
元のHTMLファイルのフッター部分に concrete5用のPHPコードを記述し、footer.phpとして「elements」ディレクトリーに保存する。
<?php defined('C5_EXECUTE') or die(_("Access Denied.")); ?>
<div id="footer" class="clearfix">
<small>footer notes</small>
</div>
</div><!-- end of #container -->
<?php Loader::element('footer_required'); ?>
</body>
</html>
以下はテンプレート作成に追加または変更した部分。
<?php defined('C5_EXECUTE') or die(_("Access Denied.")); ?>
concrete5 のプログラムでないと、ファイルを直接開けないようにするための記述。
<?php Loader::element('footer_required'); ?>
ツールバーやアクセス解析コードを埋め込むためのコード
ページテンプレート(テーマテンプレート)default.php の作成
元のHTMLファイルのコンテンツ部分に concrete5用のPHPコード(header.phpの読み込み、footer.phpの読み込みを含む)を記述し、default.phpとして description.txt、thumbnail.pngと同じディレクトリーに保存する。
<?php
defined('C5_EXECUTE') or die(_("Access Denied."));
$this->inc('elements/header.php');
?>
<div id="contents" class="clearfix">
<div id="main">
<!--この部分をconcrete5 が編集出来るエリア(Main)を指定-->
<?php
$b = new Area('Main');
$b->display($c);
?>
</div>
<!-- end of #main -->
<div id="sidebar">
<!--この部分をconcrete5 が編集出来るエリア(Sidebar)を指定-->
<?php
$as = new Area('Sidebar');
$as->display($c);
?>
</div>
<!-- end of #sidebar -->
</div>
<!-- end of #contents -->
<?php $this->inc('elements/footer.php'); ?>
以下はテンプレート作成に追加または変更した部分。
<?php defined('C5_EXECUTE') or die(_("Access Denied.")); ?>
concrete5 のプログラムでないと、ファイルを直接開けないようにするための記述。
$this->inc('elements/header.php');
「elements/header.php」のファイルをここに含めるという命令で、ヘッダーの読み込み
<?php
$b = new Area('Main');
$b->display($c);
?>
<?php
$as = new Area('Sidebar');
$as->display($c);
?>
concrete5 が編集出来るエリアを指定(編集可能エリア(ブロック挿入可能部)を定義したphpコード)’Main’、’Sidebar’は編集の際に表示されるエリアの名前(例:「Mainvに追加」などと表示される)
<?php $this->inc('elements/footer.php'); ?>
「elements/footer.php」を読み込むという命令文。フッターの読み込み
他のページテンプレート(テーマテンプレート)の作成
concrete5 のテーマは通常、いくつかのデフォルトテンプレートで構成されている。ここでは full.php を作成。
- default.php をコピーして full.php として保存
- sidebar の <div> を削除し <div id=”main”> に class=”full” を追加
- CSS にもそれに対応する記述を追加
full.php
<?php
defined('C5_EXECUTE') or die(_("Access Denied."));
$this->inc('elements/header.php');
?>
<div id="contents" class="clearfix">
<div id="main" class="full">
<!--この部分をconcrete5 が編集出来るエリア(Main)を指定-->
<?php
$b = new Area('Main');
$b->display($c);
?>
</div>
<!-- end of #main -->
</div>
<!-- end of #contents -->
<?php $this->inc('elements/footer.php'); ?>
ここまでに作成したファイルの構成は以下の通り。
テーマのインストール
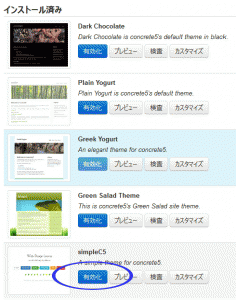
管理画面にログインして、「ページとテーマ」を開くと、「インストール可能なテーマ」として保存したテーマが表示されるので、「インストール」をクリック。
次のような画面が表示されるので「テーマ一覧に戻る」をクリックして、テーマ一覧に戻る。
必要であれば「プレビュー」で確認し、「有効化」をクリック。
次のような画面が表示されるので「はい」をクリックするとそのテーマがサイト全体に反映される
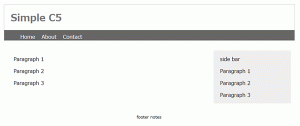
レイアウトを決めるHTMLファイルのスクリーンショット
Concrete5 のテーマのスクリーンショット