Concrete5(5.6.1.2) 日本語版で Bootstrap 3 を使ってみた際のメモ。
すでに作成してある HTML ファイル(実際には WordPress 用の index.php ファイル)を元に書き換えて作成。一応機能しているように見えるが、正しい方法かどうかは定かではない。
フォルダ、description.txt 、 thumbnail.png の作成、CSSの配置
- themes ディレクトリに作成するテーマのフォルダを作成。フォルダー名は、半角英小文字数字のみで空白は不可。この例では「bs_c5」をする。
- description.txt(識別用の名前と短い説明)を作成し、1.で作成したフォルダ「bs_c5」に保存。
- 1行目にテーマの名前、2行目に短い説明を記述する。(この例では以下のように記述)
Bootstrap C5 An elegant theme? for concrete5.
- プレビュー用の縮小画面を 120×90 ピクセルの PNG 形式の画像として作成し、1.で作成したフォルダ「bs_c5」にthumbnail.pngとして保存。
- elements という名前のフォルダ(ここにヘッダとフッタ用PHPファイルを格納)を作成し、1.で作成したフォルダ「bs_c5」に保存。
- CSSファイルを main.css という名前で description.txt、thumbnail.png と同じフォルダに保存。もし CSS 内に画像等へのパスの記述があれば適宜修正する。
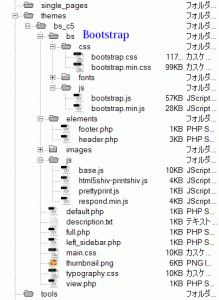
- Bootstrap のファイル(CSS, fonts, JavaScript)をフォルダ「bs_c5」に配置。以下の画像には「bootstrap.css」「bootstrap.min.js」が含まれているが、実際には読み込まないのでなくても良い。(但し、編集中に中身を確認するにはあると便利)
- テーマ用の画像は「images」フォルダを作成してそこへ保存。
- 独自に読み込む JavaScript ファイルなどは「js」というフォルダを作成してそこへ保存。
以下はフォルダ構成。(default.php, full.php, left_sidebar.php, view.php は後ほど作成)
元のHTMLファイルのヘッダ部分に concrete5 用の PHP コードを記述し、header.php として「elements」ディレクトリーに保存する。Bootstrap で使用する CSS ファイル等(bootstrap.css,font-awesome.min.css,bootstrap-glyphicons.css) もここで読み込む。
<?php defined('C5_EXECUTE') or die("Access Denied."); ?> //①
<!DOCTYPE html>
<html lang="<?php echo LANGUAGE?>">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="<?php echo $this->getThemePath(); ?>/bs/css/bootstrap.min.css" /> //②
<link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.min.css" rel="stylesheet">
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-glyphicons.css" rel="stylesheet">
<link rel="stylesheet" media="screen" type="text/css" href="<?php echo $this->getStyleSheet('main.css')?>" /> //③
<link rel="stylesheet" media="screen" type="text/css" href="<?php echo $this->getStyleSheet('typography.css')?>" /> //③
<?php Loader::element('header_required'); ?> //④
</head>
<body>
<!--start container -->
<div id="container">
<div id="header">
<h1>WDL</h1>
<div id="header-nav" class="clear">
<!--Bootstrap の Navbar -->
<nav class="navbar navbar-default" role="navigation">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<a class="navbar-brand" href="https://www.webdesignleaves.com/"><i class="icon-home"></i> WDL</a> </div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse navbar-ex1-collapse">
<?php //⑤
$a = new GlobalArea('Header Nav');
//$a->setCustomTemplate('autonav', 'view.php');
$a->display();
?>
</div>
<!-- /.navbar-collapse -->
</nav>
</div>
<!-- end of #header-nav-->
</div>
<!-- end of #header -->
① concrete5 のプログラムでないと、ファイルを直接開けないようにするための記述。
(defined()は、指定した名前の定数が存在するかどうかを調べ、存在すればTRUE、そうでなければFALSEを返す)
② $this->getThemePath():テーマが保存されているパスを出力
③ $this->getStyleSheet:スタイルシートの読み込みに使用
④ Loader::element(‘header_required’) はconcrete5 が使用する Javascript や CSS ファイル、セッション情報やその他の設定を読み込ませるための記述で、ログインした際に編集ツールバーを表示させるために必要。
⑤ concrete5 が編集出来るエリアを指定(編集可能エリア(ブロック挿入可能部)を定義したphpコード)’Header Nav’は編集の際に表示されるエリアの名前(例:「Header Navに追加」などと表示される)
footer.php の作成
元のHTMLファイルのフッター部分に concrete5用のPHPコードを記述し、footer.phpとして「elements」ディレクトリーに保存する。(この部分で Bootstrap の JavaScript ファイル「bootstrap.min.js」を読み込む。)
注意
Bootstrap や 独自の jQuery のスクリプトのために「jQuery」が必要になるが、Concrete5 本体が jQuery を使っているので、さらに jQuery を読み込むとうまく動かないので注意が必要。(jQuery の読み込みは不要)
<?php defined('C5_EXECUTE') or die("Access Denied."); ?>
<div class="clear"></div>
<div id="footer">
<div id="footer-inner">
<p class="footer-copyright">©<?php echo date('Y')?> <?php echo SITE?>.</p>
<p class="footer-tag-line">
<?php echo t('Built with <a href="http://www.concrete5.org/" target="_blank">concrete5 - an open source CMS</a>')?>
</p>
</div>
</div>
<div class="tothetop"> <a href="#"><i class="icon-arrow-up"></i> 先頭へ</a> </div>
<!--[if lt IE 9]>
<script src="<?php echo $this->getThemePath(); ?>/js/html5shiv-printshiv.js" type="text/javascript">
</script>
<script src="<?php echo $this->getThemePath(); ?>/js/respond.min.js" type="text/javascript">
</script>
<![endif]-->
<script src="<?php echo $this->getThemePath(); ?>/bs/js/bootstrap.min.js"></script>
<script src="<?php echo $this->getThemePath(); ?>/js/base.js"></script>
<?php Loader::element('footer_required'); ?> //⑥
</body></html>
⑥ ツールバーやアクセス解析コードを埋め込むためのコード
default.php の作成
ページテンプレート(テーマテンプレート)の default.php を作成。
元のHTMLファイルのコンテンツ部分に Concrete5 用のPHPコード(header.php の読み込み、footer.phpの読み込みを含む)を記述し、default.php として description.txt、thumbnail.pngと同じディレクトリーに保存する。レスポンシブグリッドを使用するため、Bootstrap のクラス(col-xs-12 col-sm-8など)を div 要素に指定。
<?php
defined('C5_EXECUTE') or die("Access Denied.");
$this->inc('elements/header.php'); ?> //⑦
<div class="row">
<div class="col-xs-12 col-sm-8">
<div id="contents">
<?php //⑧
$a = new Area('Main');
$a->display($c);
?>
</div>
</div>
<div class="col-xs-12 col-sm-4">
<?php //⑨
$a = new Area('Sidebar');
$a->display($c);
?>
</div>
<!-- end of .col-xs-12 col-md-4 -->
</div>
<!-- end of .row -->
</div>
<!-- end of #container -->
<?php $this->inc('elements/footer.php'); ?> //⑩
⑦ 「elements/header.php」のファイルをここに含めるという命令で、ヘッダーの読み込み
⑧ concrete5 が編集出来るエリアを指定(編集可能エリア(ブロック挿入可能部)を定義したphpコード)’Main’は編集の際に表示されるエリアの名前(例:「Mainに追加」などと表示される)
⑨ concrete5 が編集出来るエリアを指定(編集可能エリア(ブロック挿入可能部)を定義したphpコード)’Sidebar’は編集の際に表示されるエリアの名前(例:「Sidebarに追加」などと表示される)
⑩ 「elements/footer.php」を読み込むという命令文(フッターの読み込み)
他のページテンプレートの作成
default.php と同じようにして、left_sidebar.php, full.php を作成。
Bootstrap のクラスが指定できるようにブロックを編集
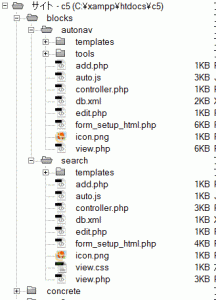
コア(concrete)のブロックのファイルを編集するのは良くない(してはいけない)ので、コアのブロックを「blocks」ディレクトリにコピーしてそのファイルを編集する。今回はナビゲーションバーと検索に関して Bootstrap の機能が使えるようにしたいので、以下のブロックの中のファイルを編集。
- autonav
- search
autonav/view.php の以下の ul 要素にクラス「navbar-nav」を追加
echo '<ul class="nav navbar-nav">'; //opens the top-level menu
search/view.php の form 要素内の input 要素を「<div class=”form-group”>」で囲み、以下の要素にそれぞれ「form-control」「btn btn-primary」のクラスを追加。
<input name="query" type="text" value="<?php echo htmlentities($query, ENT_COMPAT, APP_CHARSET)?>" class="ccm-search-block-text form-control" /> <input name="submit" type="submit" value="<?php echo $buttonText?>" class="ccm-search-block-submit btn btn-primary" />
テーマのインストール
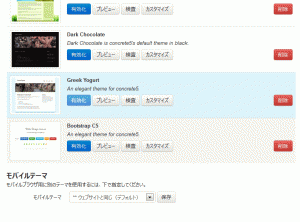
管理画面にログインして、「ページとテーマ」を開くと「インストール可能なテーマ」として、保存したテーマが表示されるので「インストール」をクリック。
次のような画面が表示されるので「テーマ一覧に戻る」をクリックして、テーマ一覧に戻り、必要であれば「プレビュー」で確認する。
「有効」をクリックすると「このテーマをお使いのサイトのすべてのページに適用しますか?」と聞かれるので「はい」をクリックすると、そのテーマがサイト全体に反映される。サイトに戻るには左上の「サイトに戻る」をクリック。
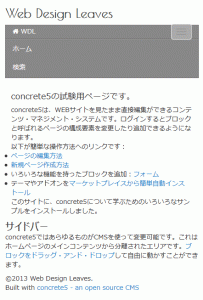
作成したテーマ
一応 Bootstrap のレスポンシブグリッドとナビゲーションは機能している。