※ 2018年8月7日 バージョンの指定方法が変更になりました。
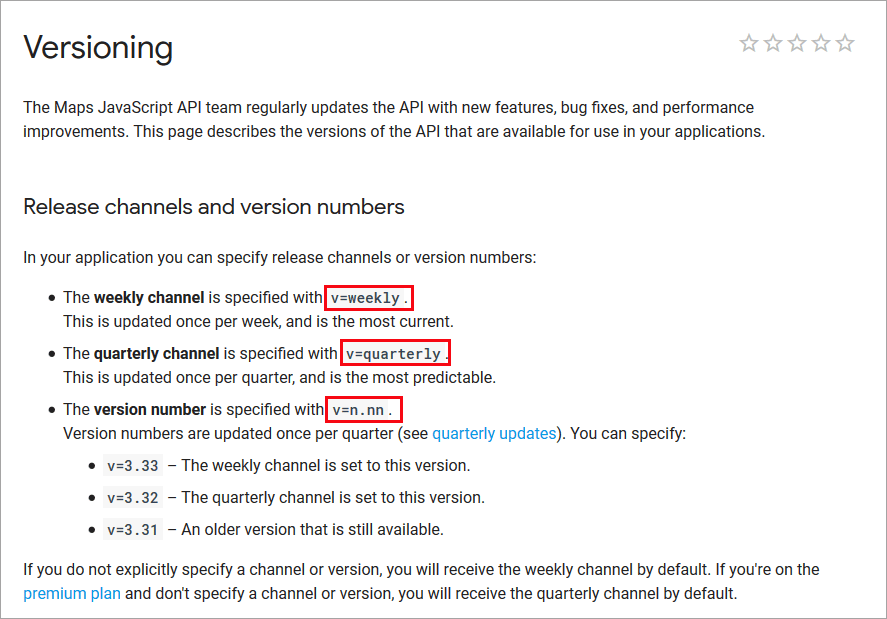
今までは、「The experimental version(最新版)」「The release version(安定版)」「The frozen version(更新がされない旧版)」のような呼び方で、それぞれ「v=3.exp」「v=3」「v=n.nn」のような指定方法でしたが、以下のように変更になっています。(Versioning)
| ウィークリーチャンネル The weekly channel |
「v=weekly」で指定。最新版(週に一度更新)。 |
| クオータリーチャンネル The quarterly channel |
「v=quarterly」で指定。安定版(四半期に一度更新)。 |
| バージョン番号での指定 | 「v=n.nn」で指定。旧バージョンを指定する場合。 |
2018年8月9日の時点でのバージョンは以下のようになります。
- v=3.33 – 最新版。「weekly channel」に該当。
- v=3.32 – 安定版。「quarterly channel」に該当。
- v=3.31 – 現在使用可能な旧バージョン。
バージョンは4半期(3ヶ月)に一度更新されるとのことです(Quarterly updates)。具体的には、「2月中旬」「5月中旬」「8月中旬」「11月中旬」の年4回です。ですので、今年(2018年)の8月中旬には「バージョン 3.34 」が最新バージョン(weekly channel)になります。
また、バージョンを指定しない場合は、デフォルトで「weekly channel」が適用されます。「premium plan」を利用していて、バージョンを指定しない場合は、「quarterly channel」がデフォルトで適用されます。
以下はそれぞれのバージョンの読み込みの例です。
<script async defer
src="https://maps.googleapis.com/maps/api/js?v=weekly
&key=YOUR_API_KEY&callback=initMap">
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?v=quarterly
&key=YOUR_API_KEY&callback=initMap">
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?v=3.32
&key=YOUR_API_KEY&callback=initMap">
</script>
2018年8月9日の時点で指定できる旧バージョンは「v=3.32」と「v=3.31」になります。
但し、8月中旬の更新以降は指定できる旧バージョンは「v=3.33」と「v=3.32」になり、「v=3.31」の指定は無効になり、デフォルトのバージョンが読み込まれるようになるようです。
本日(2018年8月9日)の時点でバージョンを指定して読み込んだ見たところ、以下のような結果になりました。
- 指定なし → 3.33.10
- v=weekly → 3.33.10
- v=quarterly → 3.32.13f
- v=3.exp → 3.33.10
- v=3 → 3.32.13f
- v=3.32 → 3.32.13f
- v=3.31 → 3.31.8d
- v=3.30 → 3.31.8d
- v=3.29 → 3.31.8d
マップのバージョンをコンソールに表示
また、以下のように console.log() で現在出力しているマップのバージョンをコンソールに表示することができます。
function initMap() {
var map = new google.maps.Map(document.getElementById('gmap'), {
center: {lat: 40.748441, lng: -73.985664},
zoom: 12
});
//コンソールにバージョンを出力
console.log('Google Maps API version: ' + google.maps.version);
}
詳細は「Versioning(英語)」や「Release Notes(英語)」を参照ください。
Google Maps リファレンス(英語):Google Maps JavaScript API V3 Reference
ドキュメントのリンクも変更
また、この変更に伴い、ドキュメントのリンクも変更になっています。以前は、例えば最新バージョンのドキュメントの場合、以下のようなリンク(最後に/map#Mapを付けたリンク)を指定していましたが、「/3.exp」の指定があるとエラーになってしまいます。(リダイレクトしてくれればいいのですが。。。)
※追記(8月10日) 昨日エラーになっていたリンクを試したら、ちゃんとリダイレクトされるようになっていました。
以下のリンクもエラーにならなくなっています。リダイレクトの設定がされたようです。
https://developers.google.com/maps/documentation/javascript/reference/3.exp/map#Map
参考:Documentation for the API versions
Google Maps JavaScript API の使い方
Google Maps JavaScript API の使い方に関しては以下をご覧ください。最新の API キーの取得方法や地図やマーカー、情報ウィンドウの表示方法、ジオコーディング、ジオロケーション、経路の表示などの基本的な使い方の解説です。