スクロールに応じて、画像データを遅延読込する jQuery プラグイン Lazy Load の設定と使い方に関する個人的なメモ。
- Lazy Load プラグイン
- ページに含まれる画像のデータの読み込みを遅らせる(後から読み込ませる)ことにより、ロード時間を短縮することができるプラグイン。ビューポート(ブラウザの表示領域/画面)外の画像はユーザーがスクロールするまでロードされないので、特に画像が多いページに有効。以下は作者のページより抜粋。
Lazy Load delays loading of images in long web pages. Images outside of viewport wont be loaded before user scrolls to them. This is opposite of image preloading.
Using Lazy Load on long web pages containing many large images makes the page load faster. Browser will be in ready state after loading visible images.
目次
Lazy Load のダウンロード
以下のサイトからダウンロード
- Lazy Load Plugin for jQuery – Mika Tuupola
- Github : tuupola/jquery_lazyload
- Lazy Load | jQuery Plugin Registry
現時点でのバージョン: 1.9.3
Lazy Load のページではスクロールして下のほうにある Download の「source (jquery.lazyload.js)」または「minified (jquery.lazyload.min.js)」をクリック。
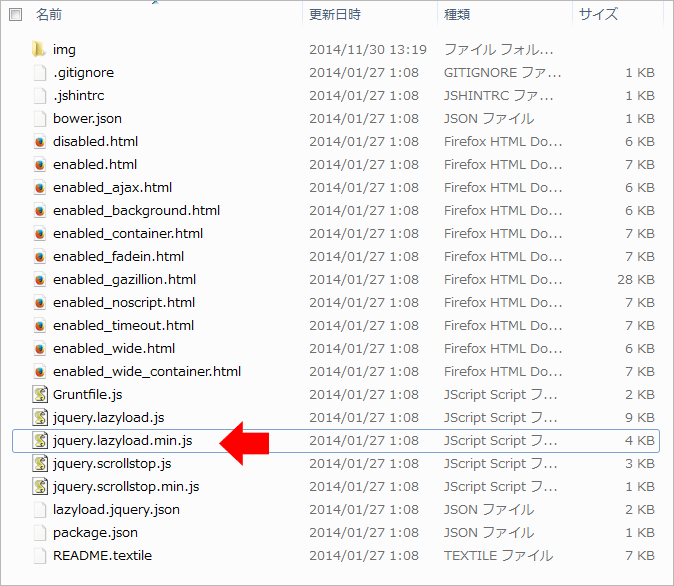
GitHub や jQuery Plugin ページからダウンロードしたフォルダ内のファイル。ダウンロードしたファイルを解凍するとその中に「jquery.lazyload.min.js」があるので適当な場所に配置。
Lazy Load の読み込み(設定)
Lazy Load は jQuery が必要なので、jQuery とダウンロードした「jquery.lazyload.min.js」の読み込みを body 閉じタグの直前等に記述。
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script src="js/jquery.lazyload.min.js"></script>
<script>
jQuery(function($){
//ここに Lazy Load プラグインのイニシャライズやオプションを記述
//(別ファイルに記述してもOK。そのファイルを読み込む必要あり)
});
</script>
</body>
</html>
読み込む画像の HTML の記述
- 読み込む画像のパスを「data-original」属性に記述(通常は「src 属性」に記述するが、Lazy Load プラグインを使用する場合はこの部分を変更する必要がある)。
- 対象とする画像を識別する上でも画像要素に適当なクラスを付与する(この例では「lazy」というクラス名)。
- 画像要素に「width」と「height」を指定。CSS で設定しても OK みたい。
<img class="lazy" data-original="images/example.jpg" width="640" height="480">
または「width」と「height」をCSS で指定。
<img class="lazy" data-original="images/example.jpg">
CSS
img.lazy {
width: 640;
height: 480;
}
現在は Lazy Load のスクリプトの関数の中に以下のようなデータ URI スキームを使ったダミー画像の記述があるので、ダミー画像を用意しなくても問題なく動作するみたいだけど W3C のチェックでは「Element img is missing required attribute src.(画像要素に必要な src 属性がありません)」とエラーになるので、1px の Gif 画像などを用意して src 属性にダミー画像の URL を指定するか、src 属性にデータ URI スキームを記述すると良いと思う。
placeholder : "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC"
また、「alt 属性」の記述がないと W3C のチェックで「An img element must have an alt attribute」とエラーになるのでついでに「alt 属性」も記述しておく。
<img class="lazy" src="images/dummy.gif" alt="photo of beach" data-original="images/example.jpg" width="640" height="480">
以下は src 属性にデータ URI スキームを記述した例。
<img class="lazy" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" alt="photo of beach" data-original="images/example.jpg" width="640" height="480">
または「width」と「height」をCSS で指定。
<img class="lazy" src="images/dummy.gif" alt="photo of beach" data-original="images/example.jpg"> <!-- データ URI スキームを使用する場合は以下 --> <img class="lazy" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" alt="photo of beach" data-original="images/example.jpg">
CSS
img.lazy {
width: 640;
height: 480;
}
Lazy Load のイニシャライズ
以下のコードを記述すると、「lazy」というクラスのついた画像要素(img)は Lazy Load プラグインにより遅延読込される。
$("img.lazy").lazyload();
前述の jQuery とダウンロードした「jquery.lazyload.min.js」の読み込みもあわせると以下のようになる。
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script src="js/jquery.lazyload.min.js"></script>
<script>
jQuery(function($){
$("img.lazy").lazyload();
});
</script>
</body>
</html>
Lazy Load のオプション
以下のようなオプションがある。
threshold(閾値)
デフォルトでは、画像がブラウザの表示領域(画面)に入ると読み込まれるが、それ以前に読み込みを開始したい場合は「threshold」のオプションを設定する。
例えば 300に設定すると画像がブラウザの表示領域(画面)に入る300ピクセル手前で読込開始する。(デフォルトは 0)
jQuery(function($){
$("img.lazy").lazyload({
effect: 'fadeIn',
effectspeed: 1000,
threshold: 300
});
});
エフェクト・効果
フィードイン効果を適用するには「effect: ‘fadeIn’」を追加して以下のように記述。(デフォルトは show)
jQuery(function($){
$("img.lazy").lazyload({
effect: 'fadeIn'
});
});
また、フィードインのスピード(速度)をミリ秒(ms)で設定可能。
jQuery(function($){
$("img.lazy").lazyload({
effect: 'fadeIn',
effectspeed: 1000
});
});
フィードイン効果とそのスピードはイニシャライズで指定した要素(上記の場合は、img.lazy:lazy クラスの画像要素)に適用される。もし全ての画像を指定している場合は、表示領域内の画像にもその効果は適用される。
イベント
画像を表示するきっかけとなる jQuery イベント(mouseover や click)を指定可能。「event」に「click」を指定すれば、スクロールでは画像は表示されず、クリックすると表示される。(デフォルトは scroll)
jQuery(function($){
$("img.lazy").lazyload({
effect: 'fadeIn',
effectspeed: 1000,
event: 'click'
});
});
また、独自の名前を付けたカスタムイベントを設定することも可能。以下は「5secDelay」というカスタムイベントを設定して、表示領域内の要素が全て読み込まれてから、5秒後に画像を読み込まれる例。
<script>
jQuery(function($){
$("img.lazy").lazyload({
event : "5secDelay"
});
});
$(window).bind("load", function() {
var timeout = setTimeout(function() {
$("img.lazy").trigger("5secDelay")
}, 5000);
});
</script>
上記サンプルでは、エフェクト(フェードイン)も設定。
<script>
jQuery(function($){
$("img.lazy").lazyload({
effect: 'fadeIn',
effectspeed: 1000,
event : "5secDelay"
});
});
$(window).bind("load", function() {
var timeout = setTimeout(function() {
$("img.lazy").trigger("5secDelay")
}, 5000);
});
</script>