Modernizr の基本的な使い方に関する個人的なメモ。
Modernizr は、ユーザーのブラウザがどのような機能をサポートしているかを検出(テスト)し、その結果に基づき html 要素に特定のクラスを付与したり、Modernizr という名前のグローバルオブジェクトを生成しそのプロパティに各機能に関する情報を格納する JavaScript ライブラリ。
Modernizr を利用することで個々のブラウザの状況にあわせたコードを書くことが可能。

Modernizr の主な機能
- Modernizr という名前の JavaScript オブジェクトを作成し、そのプロパティにテストの検出結果(true/false)を格納
- テストの検出結果に基づいて html 要素に特定のクラスを付与
- スクリプト·ローダを提供
目次
Modernizr のダウンロード
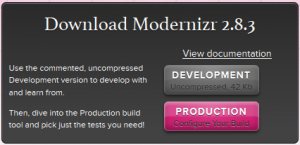
Modernizr の公式ページでライブラリをダウンロードして適当な場所に保存。
- DEVELOPMENT
- Modernizr を試してみたい場合や開発環境などではこちらを選択するとよいと思う。コードもミニファイされていないので確認するのが可能。デフォルトでほとんどの機能にチェックが入っている。(チェックを外して必要な機能のみを選択することも可能)
- PRODUCTION
- 本番環境などで、必要な機能のみをチェックして使用する場合に良いと思う。デフォルトでミニファイされる。
「DEVELOPMENT」または「PRODUCTION」を選択
「DEVELOPMENT」を選択した場合、何も変更しなければそのまま「DOWNLOAD」をクリック。変更した場合は「GENERATE!」をクリックして更に「DOWNLOAD」をクリックしダウンロード。
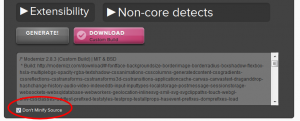
「PRODUCTION」を選択した場合は、必要な項目にチェックを入れ「GENERATE!」をクリックして更に「DOWNLOAD」をクリックしダウンロード。
どちらを選択した場合でも、画面の下のほうの「Don’t Minify Source」のチェックを入れるかどうかでミニファイするかどうかを指定することも可能。(チェックを入れるとミニファイされない)
Modernizr の読み込み
<head> 内でダウンロードして保存したファイルを読み込む。また、スタイルシートの読み込みの直後に記述するのがよいとのこと。(For best performance, you should have them follow after your stylesheet references. )
以下は「js」というフォルダに保存したファイル「modernizr.custom.46727.js」を読み込む例。
<!DOCTYPE html> <html class="no-js" lang="ja"> <head> <meta charset="UTF-8"> <title>Modernizr テスト</title> <link rel="stylesheet" href="css/style.css"> <script src="js/modernizr.custom.46727.js" type="text/javascript"></script> </head> <body> </body> </html>
上記のファイルをブラウザで確認すると<html>タグに色々な class が付与されているのが確認できる。
ブラウザの機能により CSS を書き換える場合にはこれらのクラスを利用する。
<!-- Firefox 32.0.3 の例 --> <html class=" js flexbox canvas canvastext webgl touch geolocation postmessage no-websqldatabase indexeddb hashchange history draganddrop websockets rgba hsla multiplebgs backgroundsize borderimage borderradius boxshadow textshadow opacity cssanimations csscolumns cssgradients no-cssreflections csstransforms csstransforms3d csstransitions fontface generatedcontent video audio localstorage sessionstorage webworkers applicationcache svg inlinesvg smil svgclippaths" lang="ja" style="">
これらのクラス名の no- から始まるものが、そのブラウザが対応していない機能。上記の例では、「no-websqldatabase」と「no-cssreflections」が非対応であることがわかる。
CSS での利用
以下の CSS では同じ要素(.box クラスの要素)を対象にしているが、Modernizr が html 要素に付与したクラス(.borderradius、.no-borderradius)により異なるスタイルを適用できる。
/* border-radius がサポートされていない場合 */
.no-borderradius .box {
border: solid 2px blue;
}
/* border-radius がサポートされている場合 */
.borderradius .box {
border: solid 1px blue;
border-radius: 20px;
}
以下は box-shadow がサポートされている場合の「.box」は box-shadow を指定して、そうでない場合は、ボーダーを使ってスタイルする例。
.box {
border-bottom: 1px solid #666;
border-right: 1px solid #777;
}
.boxshadow .box {
border: none;
-webkit-box-shadow: #666 1px 1px 1px;
-moz-box-shadow: #666 1px 1px 1px;
box-shadow: #666 1px 1px 1px;
}
付与されるクラス名や JavaScript のプロパティは公式サイトの以下のページに記載されている。
JavaScript での利用
Modernizr は読み込まれると、Modernizr という名前の JavaScript オブジェクトを作成し、そのプロパティにテストの検出結果(true/false)を格納する。
例えばブラウザが Canvas API をサポートしていれば、Modernizr.canvas の値が true となり、サポートしていなければ Modernizr.canvas の値は false となる。
これを利用して条件分岐でそれぞれの場合の処理を記述する。
if(Modernizr.canvas) {
//Canvas API がサポートされている場合の処理
}else{
//そうでない場合の処理
}
Modernizr の load() メソッド
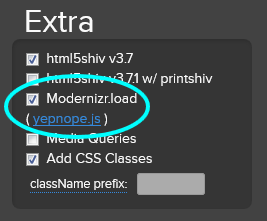
load() メソッドを使用するにはダウンロードの際に、Modernizr.load にチェックを入れておく必要がある(デフォルトでチェックが入っている) 。
load() メソッドを使用すると、ある機能がサポートされているかをテストしてその結果に応じて JavaScript または CSS ファイルをロードする(読み込む)ことができる。
以下の例は「geolocation」がサポートされている場合は、「geo.js」をロードし、そうでない場合は「geo-polyfill.js」をロードする。
Modernizr.load({
test: Modernizr.geolocation,
yep : 'geo.js',
nope: 'geo-polyfill.js'
});
geolocation がサポートされているどうかをテストし、サポートされていれば、yep で指定したファイル geo.js を読み込み、サポートされていなければ nope で指定したファイル、geo-polyfill.js を読み込む。
以下は、もう少し複雑な例。
fontface、canvas、cssgradients がサポートされていない場合は ‘presentational-polyfill.js’ と ‘presentational.css’ をロード。
websockets、JSON がサポートされていない場合は ‘functional-polyfills.js’ をロードし、それらがサポートされていてもいなくても ‘app.js’ と ‘extra.js’ をロードしてそれらが完了した時点で myApp.init() を実行。
最後に ‘post-analytics.js’ をロード。
Modernizr.load([
{
test : Modernizr.fontface && Modernizr.canvas && Modernizr.cssgradients,
nope : ['presentational-polyfill.js', 'presentational.css']
},
{
test : Modernizr.websockets && window.JSON,
nope : 'functional-polyfills.js',
both : [ 'app.js', 'extra.js' ],
complete : function () {
myApp.init();
}
},
'post-analytics.js'
]);
[備考]
Modernizr.load は yepnope.js(現在はDeprecated)を元に Modernizr 用に作成されているらしい。
関連リンク