WordPress Contact Form 7 Conditional Fields
WordPress Contact Form 7 Conditional Fields
Contact Form 7 でフォームで選択した内容によって次に表示させる内容を変更・決定できる条件分岐機能を追加するプラグイン Contact Form 7 Conditional Fields の基本的な使い方やサンプルです。
更新日:2022年03月13日
作成日:2019年9月17日
Contact Form 7 Conditional Fields の概要
Contact Form 7 Conditional Fields はお問い合わせフォームのプラグイン Contact Form 7 に機能を追加するプラグインなので、Contact Form 7 がインストールされている必要があります。
Contact Form 7 Conditional Fields を使うと、お問い合わせフォームでユーザがチェックボックスやラジオボタン、セレクトメニューなどのフォーム部品で選択した内容によって、次に何を表示するかをコントロールすることができます。
チュートリアル(Conditional Fields for Contact Form 7 Tutorial)の冒頭にサンプルがありますが、例えば、「どのようなサポートが必要ですか?」に対するセレクトメニューで「テクニカルサポート」「セールス・サポート」の選択肢がある場合、どちら(条件)を選択するかによって次に何を表示するかを設定(分岐)することができます。
Contact Form 7 Conditional Fields では、条件によって表示・非表示にする部分(領域)をグループと呼び、以下のようなショートコードで囲んで記述します。グループはショートコードを使って記述することも、ボタンをクリックして挿入することもできます。
[group group-1]
...(条件によって表示・非表示にする内容)
[/group]
[group グループ名]〜[/group]で条件によって表示・非表示にする内容を囲んでグループとします。条件を設定する際にグループ名を使って指定するので、グループ名はユニーク(重複しない)にする必要があり、わかりやすいものにすると設定する際に識別しやすくなります。
グループはネスト(入れ子に)することができます。グループの中に、更にラジオボタンやセレクトメニューなどの条件によって表示・非表示にする領域(グループ)を作成できます。
[group group-1]
[group group-inside-1]
...
[/group]
[/group]
これらの表示・非表示する内容(グループ)は、お問い合わせフォーム(Contact Form 7 のフォームタブ)だけではなく、送信されるメール(Contact Form 7 のメールタブ)や自動返信の設定でも機能します。
送信されるメール(Contact Form 7 のメールタブ)に記述する場合は、以下のようにグループ名を使います。そうすると、そのグループの条件が合致する場合のみその内容が表示されてメールが送信されます。
[group-1]
[group-inside-1]
...
[/group-inside-1]
[/group-1]
また、[group グループ名]〜[/group]で囲んだ中に必須項目があっても、その条件に合致していない場合は表示されないので、必須項目に入力がなくてもエラーにはなりません。
インストール
Contact Form 7 がインストールされていない場合は、先に Contact Form 7 をインストールしておきます。
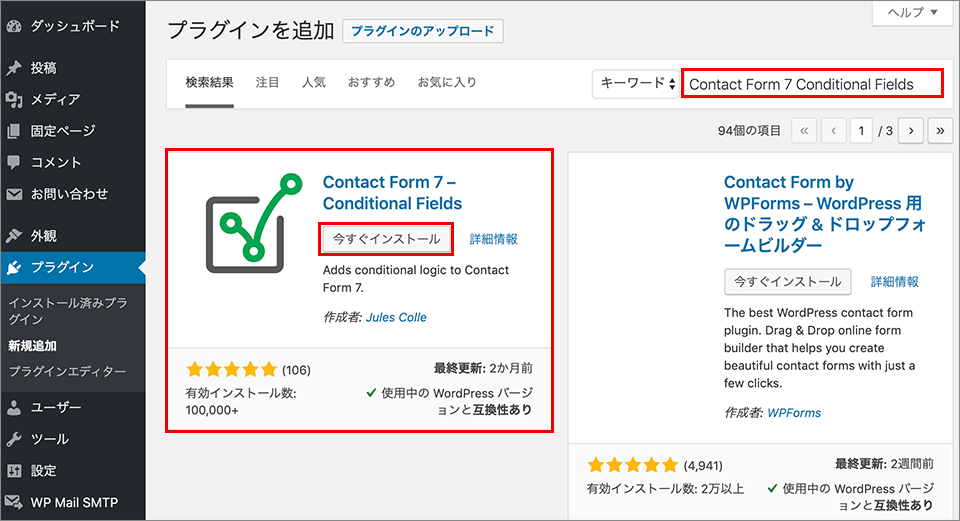
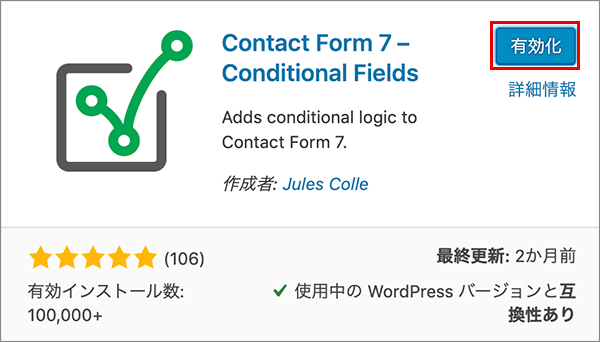
プラグイン追加画面で「Contact Form 7 Conditional Fields」で検索してプラグインをインストールして有効化します。
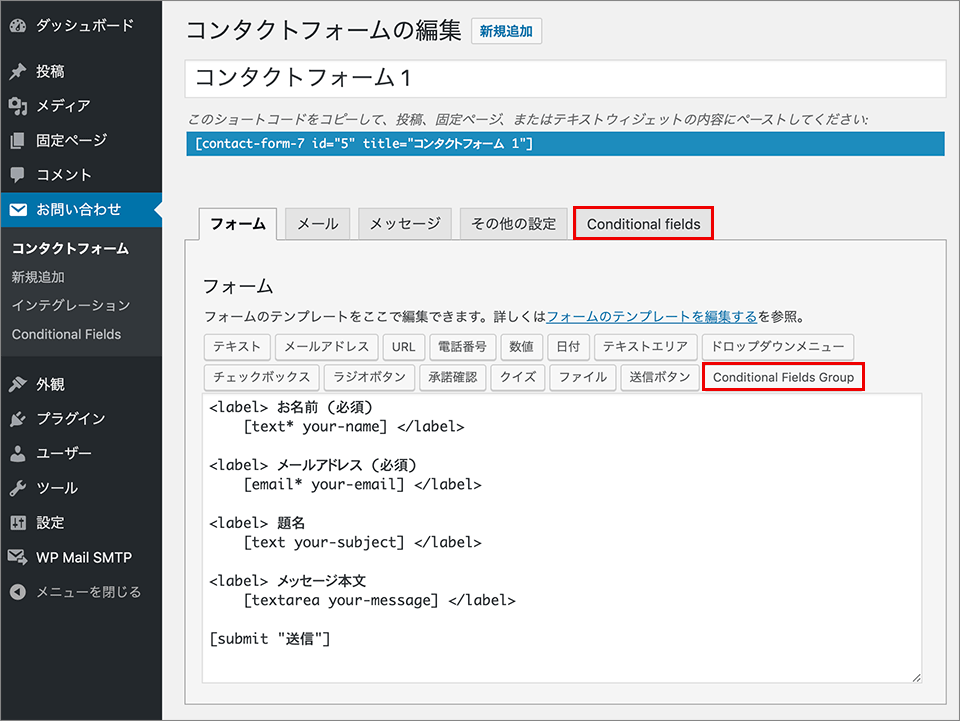
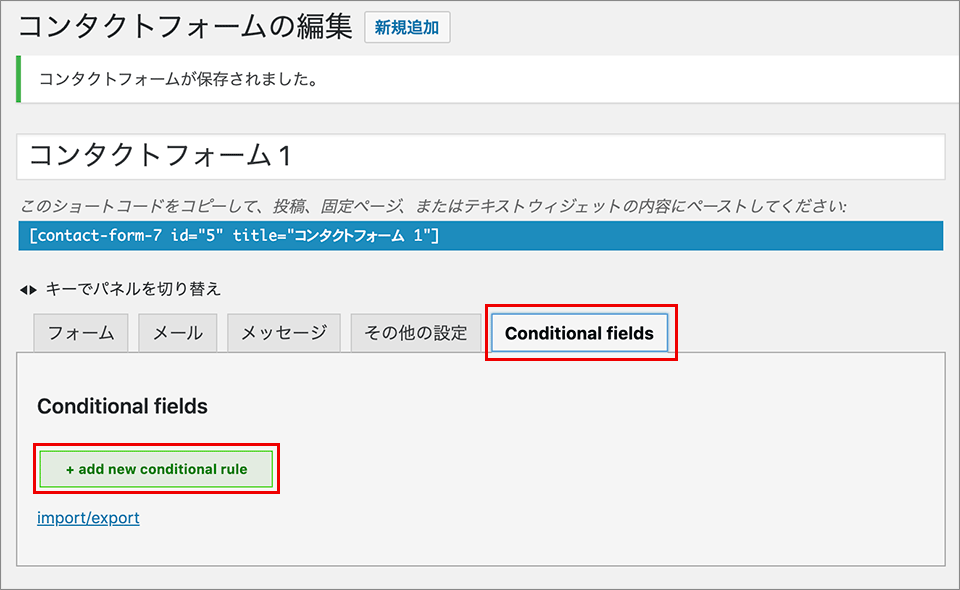
インストールして有効化するとコンタクトフォームの編集画面に「Conditional fields」というタブと、「Conditional fields Group」というボタンが追加されます。
以下は、「お問い合わせ」→「コンタクトフォーム」で作成済みの(デフォルトで作成されている)コンタクトフォームを選択した編集画面のスクリーンショットの例です。
基本的な使い方
以下は、クラスの申込みのコンタクトフォームを作成する例です。
フォーム
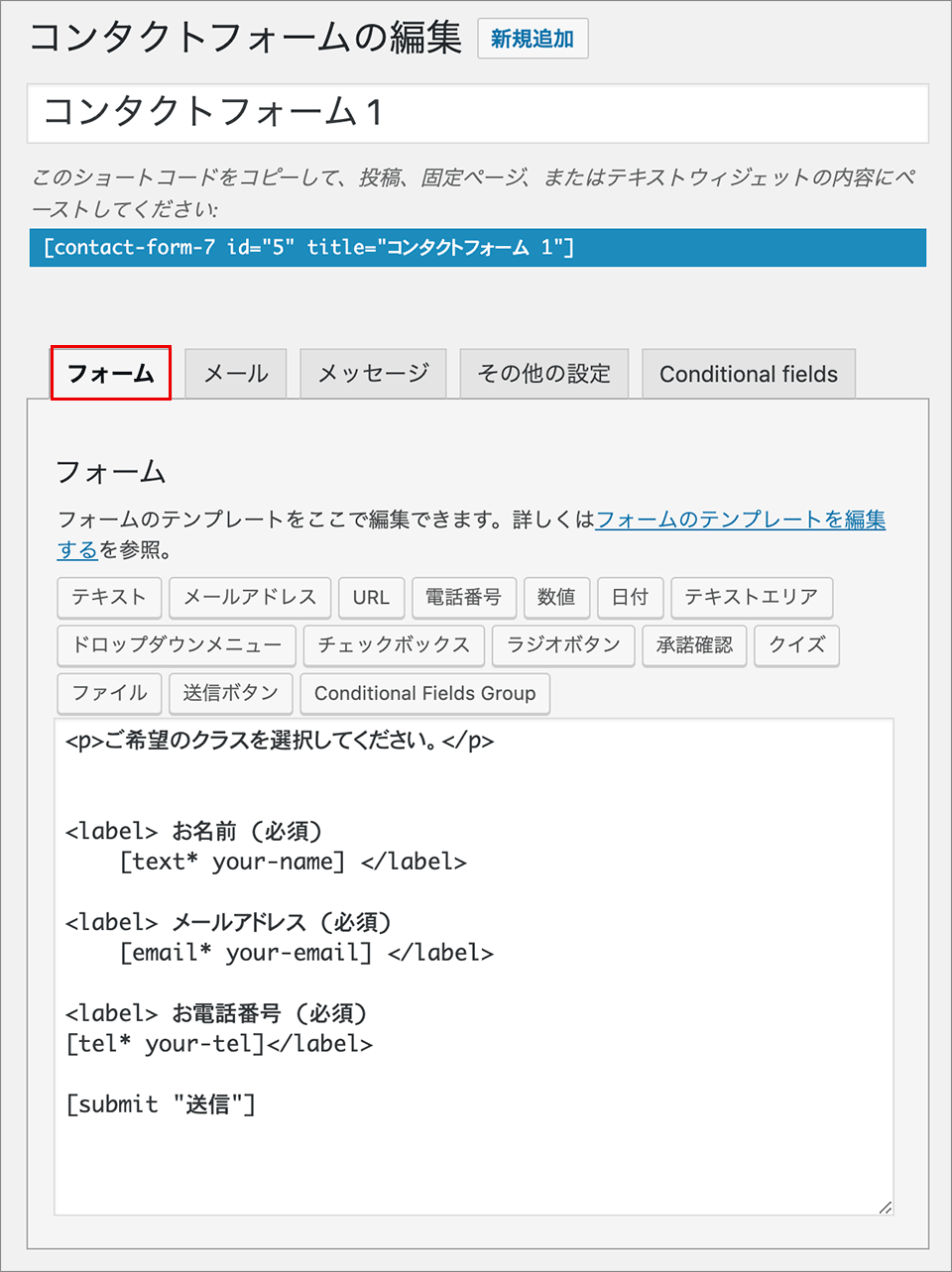
フォームタブでフォームを作成します。
申し込むクラスを選択してもらい、選択されたクラスにより表示内容を変えるようにします。
この例の場合、いずれを選択しても名前、メールアドレス、電話番号は必須で入力するようにします。
後からでも良いのですが、取り敢えず、名前、メールアドレス、電話番号を入力する以下のようなフォームを作成しておきます。
<p>ご希望のクラスを選択してください。</p>
<label> お名前 (必須)
[text* your-name] </label>
<label> メールアドレス (必須)
[email* your-email] </label>
<label> お電話番号 (必須)
[tel* your-tel]</label>
[submit "送信"]
この例の場合は選択するクラスは複数選択可能にするため、チェックボックスを使ってみます。チェックボックスのボタンをクリックして挿入します。
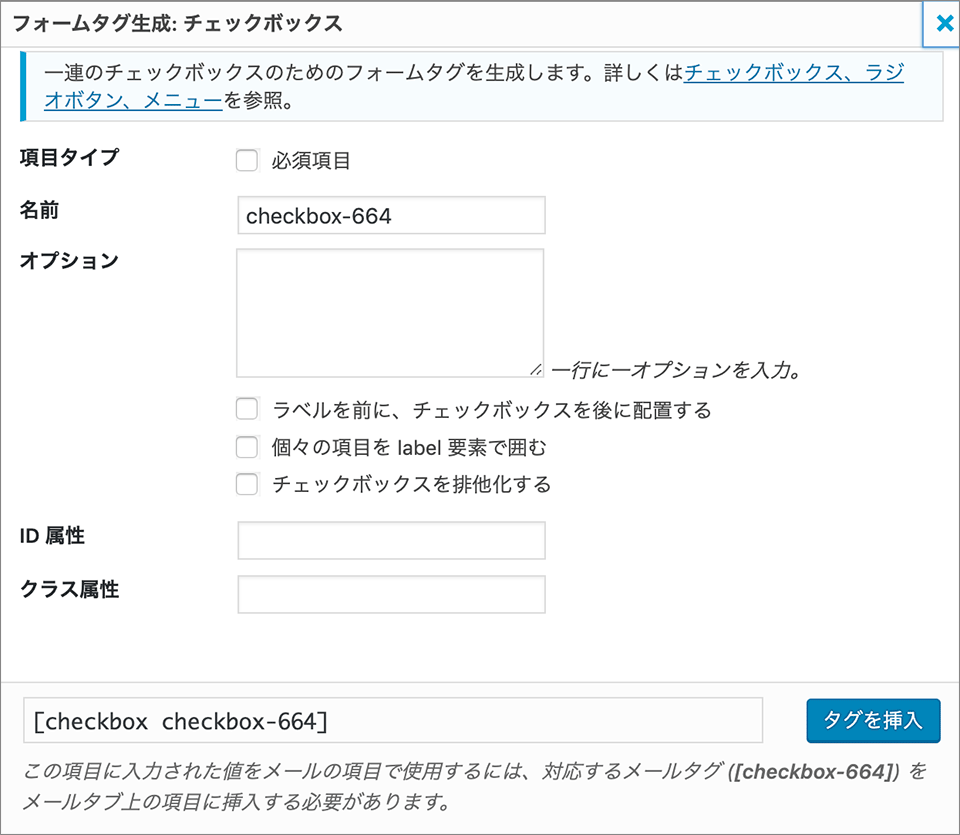
チェックボックスのボタンをクリックすると、以下のようなフォームタグ生成の画面が表示されます。
フォームタグのショートコードには自動的に名前が付けられていますが、重複しない名前であれば任意の名前に変更できるので、わかりやすい名前に変更すると良いです。この例では「checkbox-class-selection」としています。
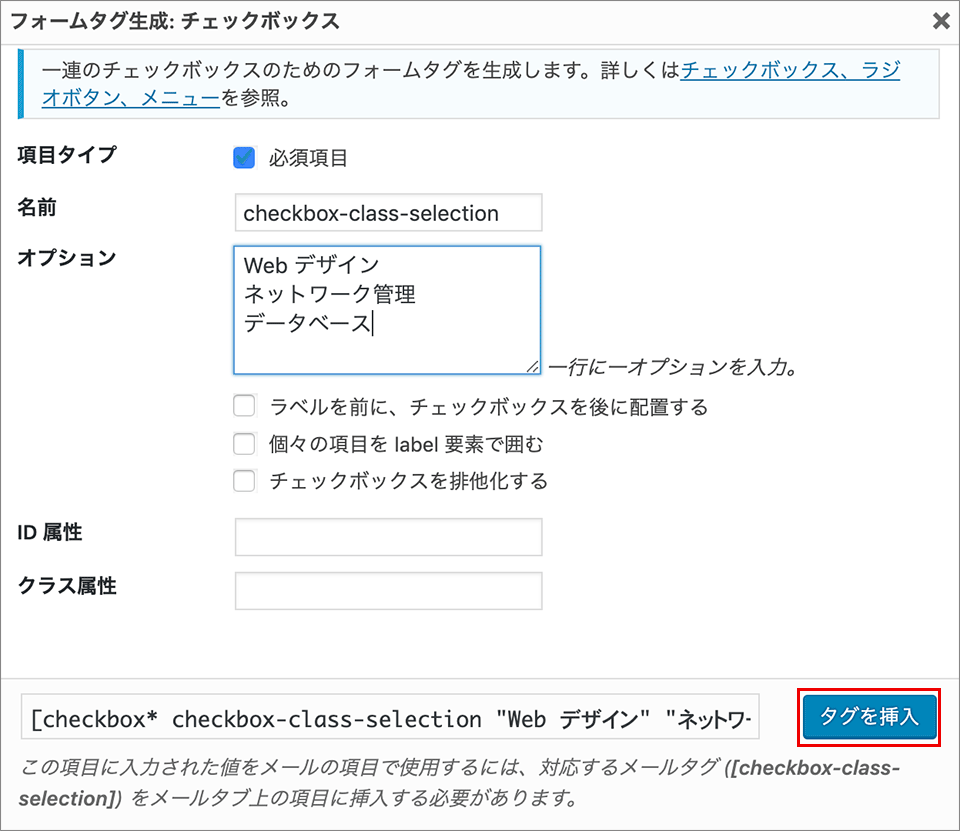
必須項目にしたいので必須項目にチェックを入れ、わかりやすい名前に変更し、チェックボックスのオプション(選択肢)を1行に1つずつ記述して、「タグを挿入」をクリックします。
以下のようなショートコードがコンタクトフォームに挿入されます。
[checkbox* checkbox-class-selection "Web デザイン" "ネットワーク管理" "データベース"]
「*」は必須項目を表し、「checkbox-class-selection」がこのチェックボックスの名前で条件設定の際にこの部品を識別する名前です。
ショートコードの書き方がわかっていれば、ボタンを使わずに直接ショートコードを記述することができます。
グループの作成
グループとして作成した領域は、選択された項目(条件)によって表示・非表示にすることができます。条件を設定するまでは、グループの部分は非表示になります。
グループとするには、ショートコード [group グループ名] 〜 [/group] でその領域を囲みます。
グループ名は重複しない任意の名前を指定することができます。
但し、グループ名は group-xxxx のように「group-」を先頭に付けた名前にします(ルールやメールの設定の際グループであることが識別しやすくなります)。
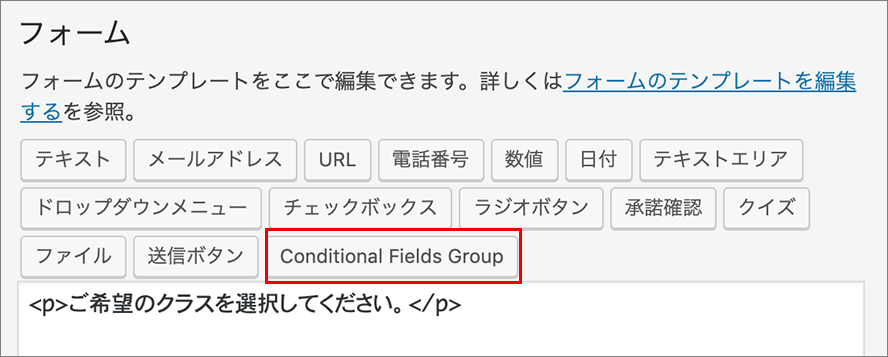
グループのショートコードは直接記述することも、「Conditional fields Group」ボタンをクリックして作成することもできます。
この例の場合、選択肢は3つあるので、それぞれが選択された場合に表示する3つの領域をグループとして作成します。
以下は、最初の選択肢「Web デザイン」が選択された場合に表示するグループを「Conditional fields Group」ボタンを使って作成する例です。
グループを挿入する位置にカーソルを置いて「Conditional fields Group」ボタンをクリックします(挿入する位置はカットアンドペーストなどで変更できます)。
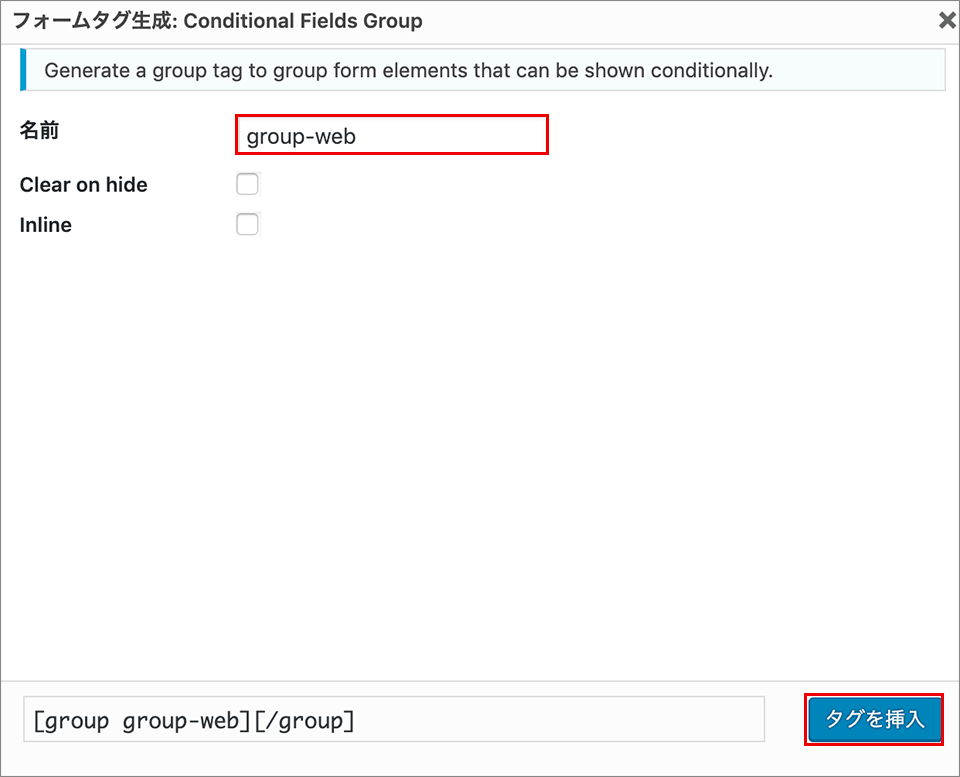
以下のようなフォームタグ生成の画面が表示されます。グループ名が自動で付与されますが、重複しないわかりやすい名前に変更することができます。
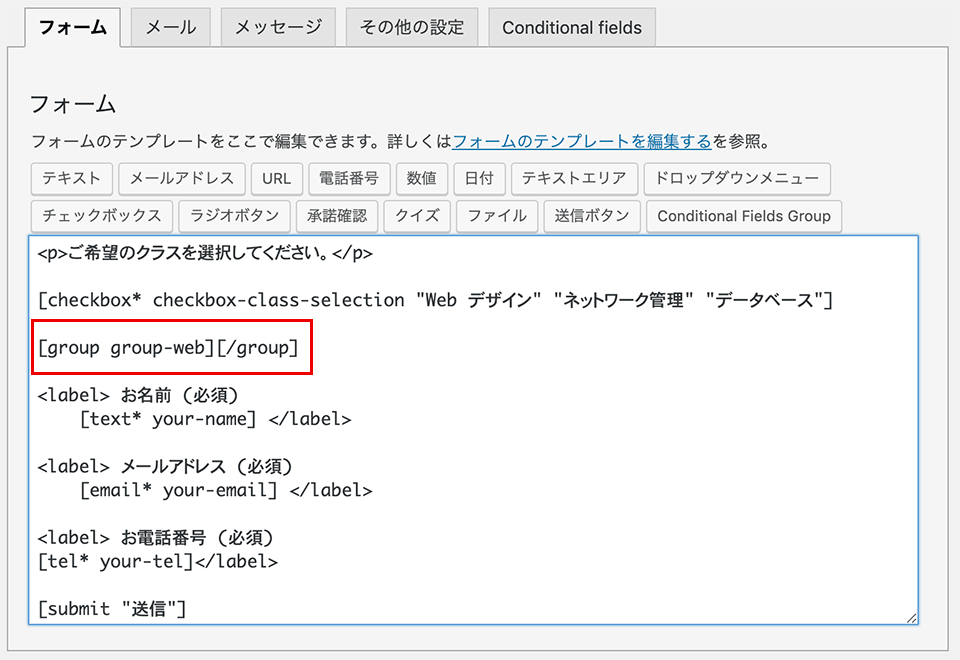
「タグを挿入」をクリックすると、この例の場合は以下のようなタグが挿入されます。
[group group-web][/group]
[group group-web]と[/group]の間に、チェックボックスで「Web デザイン」が選択された場合に表示する内容を記述します。
この例では、フォームの「ドロップダウンメニュー」ボタンを使って以下のような入力が必須のセレクトメニューを表示するようにします。
セレクトメニューの場合、「空の項目を先頭に挿入」というオプションを選択すると、初期状態では何も選択されていないようにすることができます。
「タグを挿入」をクリックすると、以下のようなショートコードが挿入されます。(ドロップダウンメニューボタンを使わずに、直接以下のようなショートコードを入力することもできます。)
[group group-web] 該当する項目を選択してください。 [select* menu-web-level include_blank "初心者" "中級者" "上級者"] [/group]
ドロップダウンメニュー生成の際に「空の項目を先頭に挿入」というオプションを選択した場合、初期状態では「---」のような空のの項目が表示されます。
「---」の代わりに「-- 選択ください --」のように表示するには、「include_blank」の代わりに「first_as_label」を使って以下のように記述します。
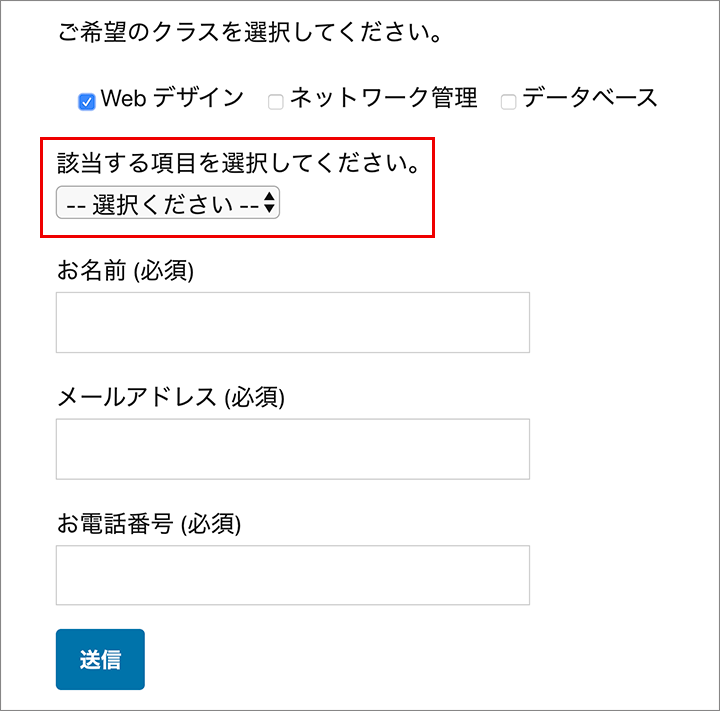
[group group-web] 該当する項目を選択してください。 [select* menu-web-level first_as_label "-- 選択ください --" "初心者" "中級者" "上級者"] [/group]
必要であれば、グループの中に更にグループを作成(ネスト)することができます。
例えば、ドロップダウンメニューで「上級者」を選択した場合に、更にグループを表示するには以下のように[group group-web]と[/group]の間にグループを挿入(ネスト)することができます。
以下は [group group-web] の中に、「上級者」が選択された場合に表示するチェックボックス「menu-web-skills」を含むグループ [group group-advance] を追加した例です。
以下では見やすいようにネストしたグループをインデント(字下げ)していますが、実際にはインデントする必要はありません。
また、実際のフォームで表示される際にわかりやすいようにタイトルタグを追加しています。
[group group-web]
<h4>Web デザイ クラス</h4>
該当する項目を選択してください。
[select* menu-web-level first_as_label "-- 選択ください --" "初心者" "中級者" "上級者"]
[group group-advance]
習得しているスキルを選択してください。
[checkbox* menu-web-skills "JavaScript" "PHP" "MySQL"]
[/group]
[/group]
同様に、チェックボックスで「ネットワーク管理」や「データベース」が選択された場合に表示する内容を記述します。
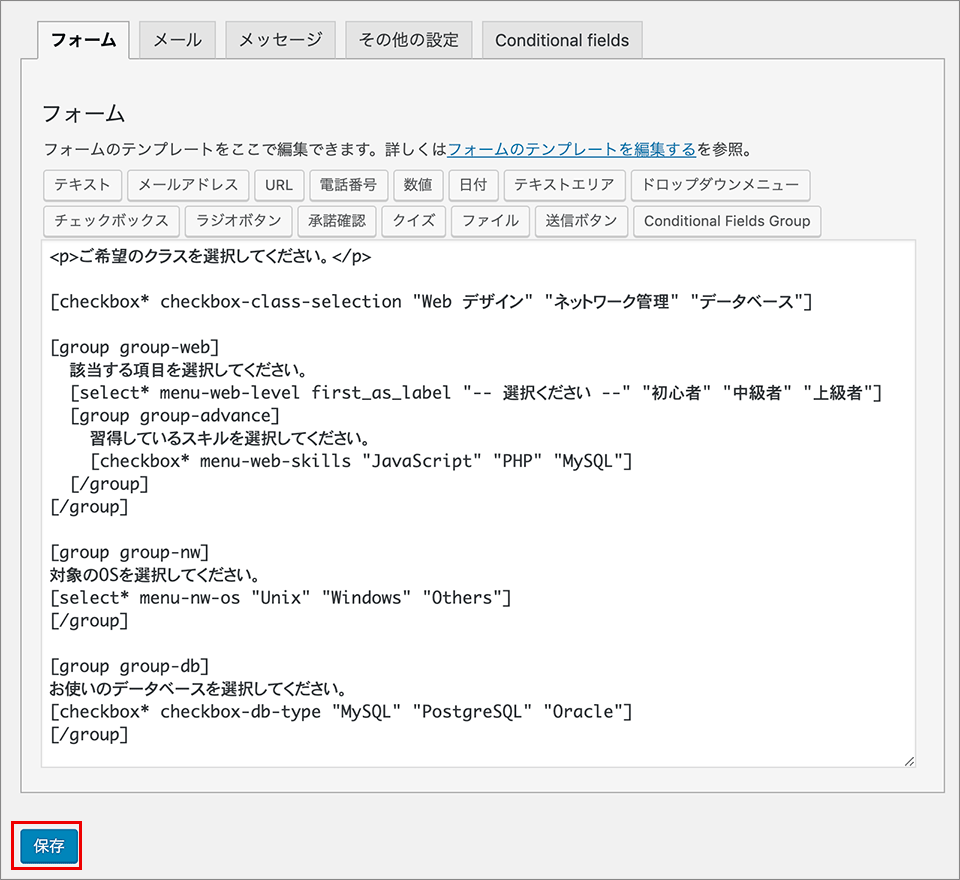
「保存」をクリックしてフォームを保存します。
以下は、これまでに記述(挿入)した Contact Form 7 Conditional Fields のショートコードの例です。
ご希望のクラスを選択してください。
[checkbox* checkbox-class-selection "Web デザイン" "ネットワーク管理" "データベース"]
[group group-web]
<h4>Web デザイン クラス</h4>
該当する項目を選択してください。
[select* menu-web-level first_as_label "-- 選択ください --" "初心者" "中級者" "上級者"]
[group group-advance]
習得しているスキルを選択してください。
[checkbox* menu-web-skills "JavaScript" "PHP" "MySQL"]
[/group]
[/group]
[group group-nw]
<h4>ネットワーク管理 クラス</h4>
対象のOSを選択してください。
[select* menu-nw-os first_as_label "-- 選択ください --" "Unix" "Windows" "Others"]
[/group]
[group group-db]
<h4>ネットワーク管理 クラス</h4>
お使いのデータベースを選択してください。
[checkbox* checkbox-db-type "MySQL" "PostgreSQL" "Oracle"]
[/group]
条件(ルール)の作成
「Conditional fields」というタブを選択して条件(ルール)を作成します。
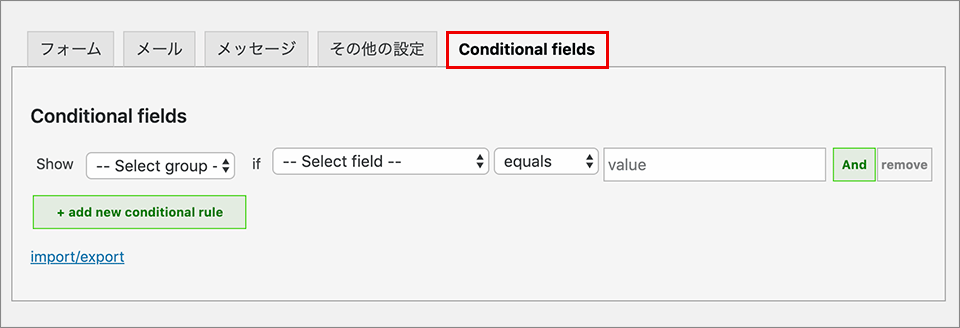
「add new conditional rule」をクリックすると、以下のような条件(ルール)作成の行が表示されるのでルールを設定します。
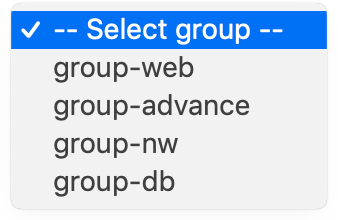
show --Select group(表示するグループ)
Select group のプルダウンをクリックすると作成したグループのリストが表示されるので、条件が合致した場合に表示するグループの名前を選択しす。
この例の場合は、チェックボックスで「Web デザイン」を選択した場合に、「group group-web」というグループを表示するので「group-web」を選択します。
if --Select field--(対象のフォームのフィールド)
Select field のプルダウンをクリックすると、グループを表示する条件となるチェックボックスやセレクトメニューなどのフィールドのリストが表示されます。
条件として使うフィールドの名前を選択します。
この例の場合は、「checkbox-class-selection」という名前のチェックボックスを選択した場合に表示するので、「checkbox-class-selection」を選択します。
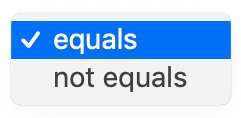
equals(条件)
equals のプルダウンをクリックすると、「not equals」が選択できるようになっています。このプルダウンは「等しい場合(equals)」か「等しくない場合(not equals)」かという条件を指定することができます。
この例の場合は、デフォルトの「equals」のままにします。
value(選択された値)
value には「Select field」で選択したフィールドの値を入力します。
この例の場合、「checkbox-class-selection」というチェックボックスで「Web デザイン」という値の選択肢が選択された場合の条件を設定するので「Web デザイン」と入力します。
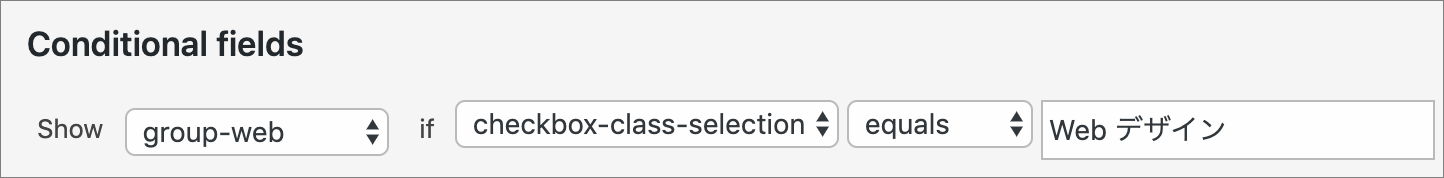
作成した以下のルールは、「checkbox-class-selection」というチェックボックスで「Web デザイン」という値の選択肢が選択された場合には「group-web」というグループを表示すると言うルールになります。
show [group-web] if [checkbox-class-selection] equals "Web デザイン"
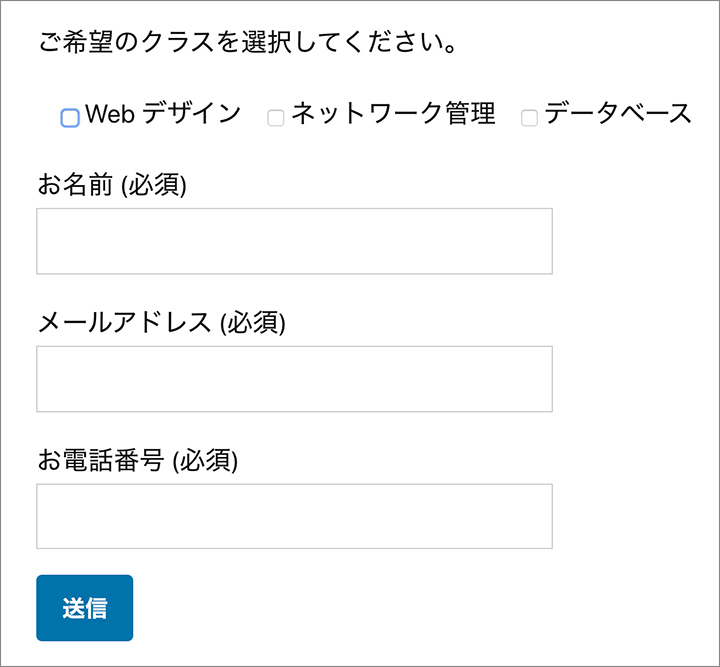
この状態で保存して、コンタクトページをプリビューすると以下のようになります。
チェックボックス(checkbox-class-selection)で「Web デザイン」を選択すると、「group-web」に記述された内容が表示されます。
「add new conditional rule」をクリックするとルールを追加することができます。
続いて、ネストになっているグループ[group group-advance]を表示するルールを設定してみます。
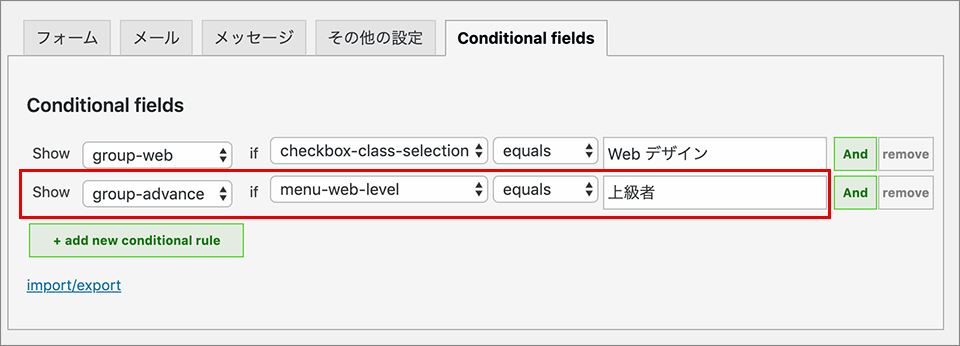
グループ「group-advance」を表示するのは、「menu-web-level」で「上級者」が選択された場合なので、以下のような条件を作成して保存します。
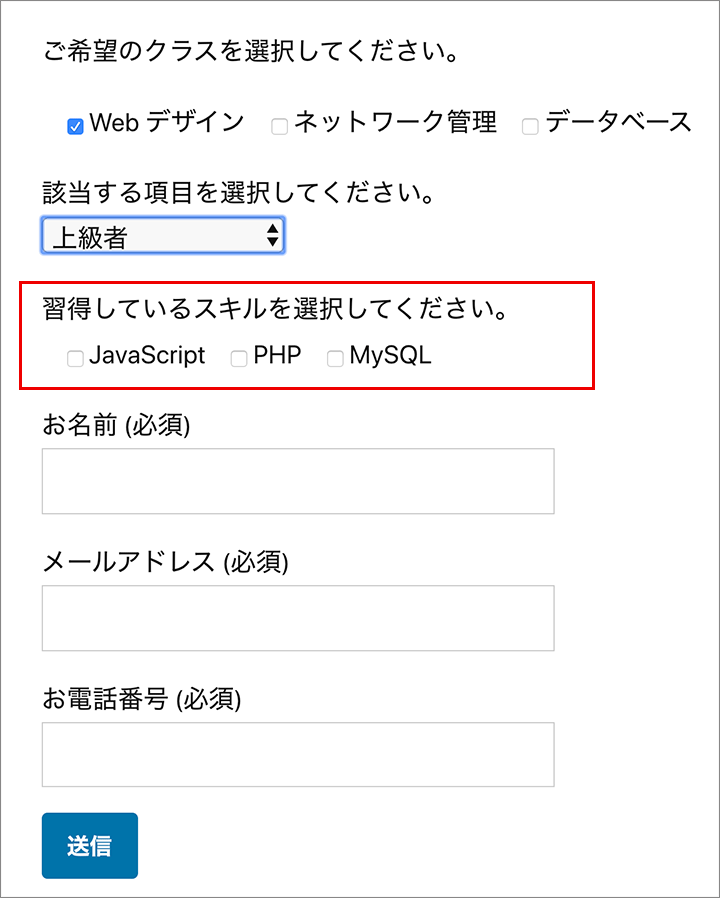
上記のルールを追加すると、「menu-web-level」で「上級者」を選択すると、「group-advance」のチェックボックスが表示されます。
同様に「add new conditional rule」をクリックして、必要なルールを追加して保存します。
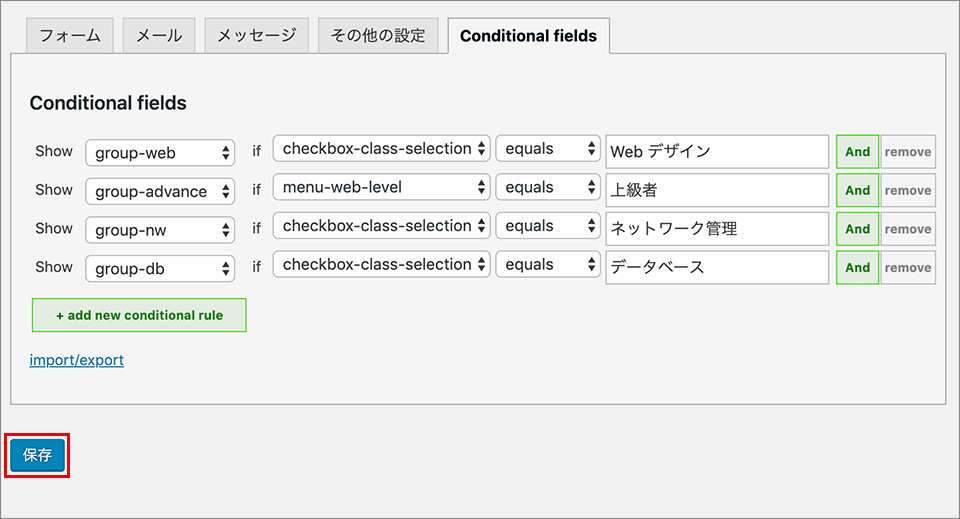
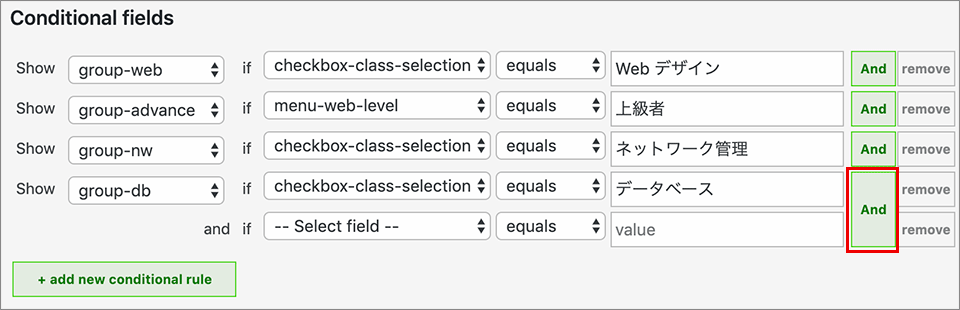
この例では以下のようなルールを追加しました。
show [group-web] if [checkbox-class-selection] equals "Web デザイン" show [group-advance] if [menu-web-level] equals "上級者" show [group-nw] if [checkbox-class-selection] equals "ネットワーク管理" show [group-db] if [checkbox-class-selection] equals "データベース"
また「remove」をクリックすれば作成したルールを削除できます。
「And」をクリックすると更に追加の条件を設定することもできます。「not equals」と組み合わせる等、いろいろな条件を設定できます。
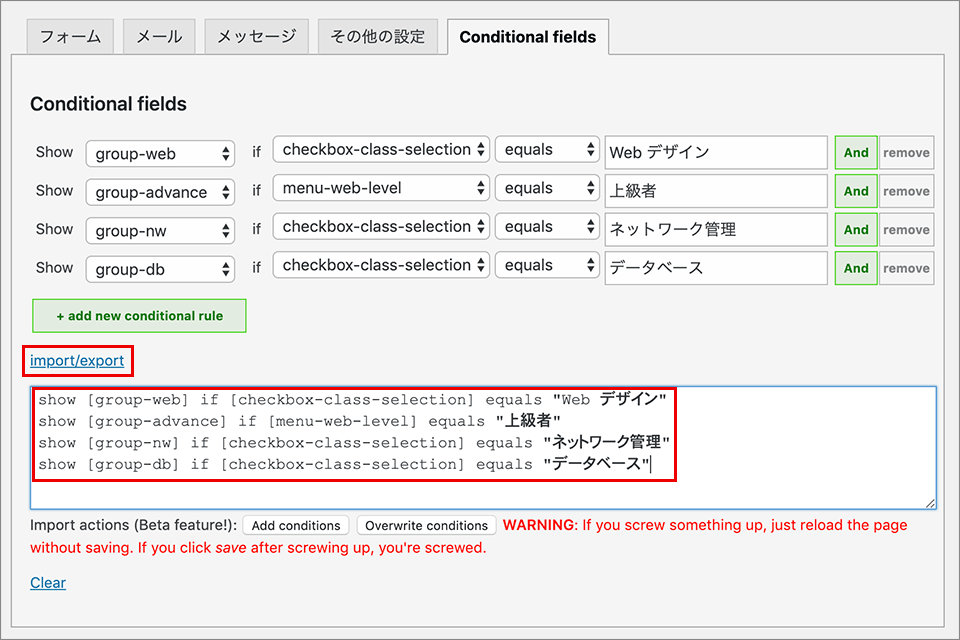
import/export
設定したルールをインポートしたりエクスポートすることもできます。
import/export ボタンをクリックすると、以下のようなルールがテキストで表示されます。この部分をコピーしてエクスポートしたり、この部分にインポートして「Add Conditions」や「Overwrite conditions」をクリックしてルールを追加したり、上書きすることもできます。
但し、import/export はベータ版機能となっていてます。
もし、この部分の編集の途中でおかしくなってしまったら保存をせずに一度終了して再読み込みすれば良いようです(保存してしまうと、元に戻すことはできないようです)。
「Clear」をクリックすると、ルールのテキストが非表示になります。
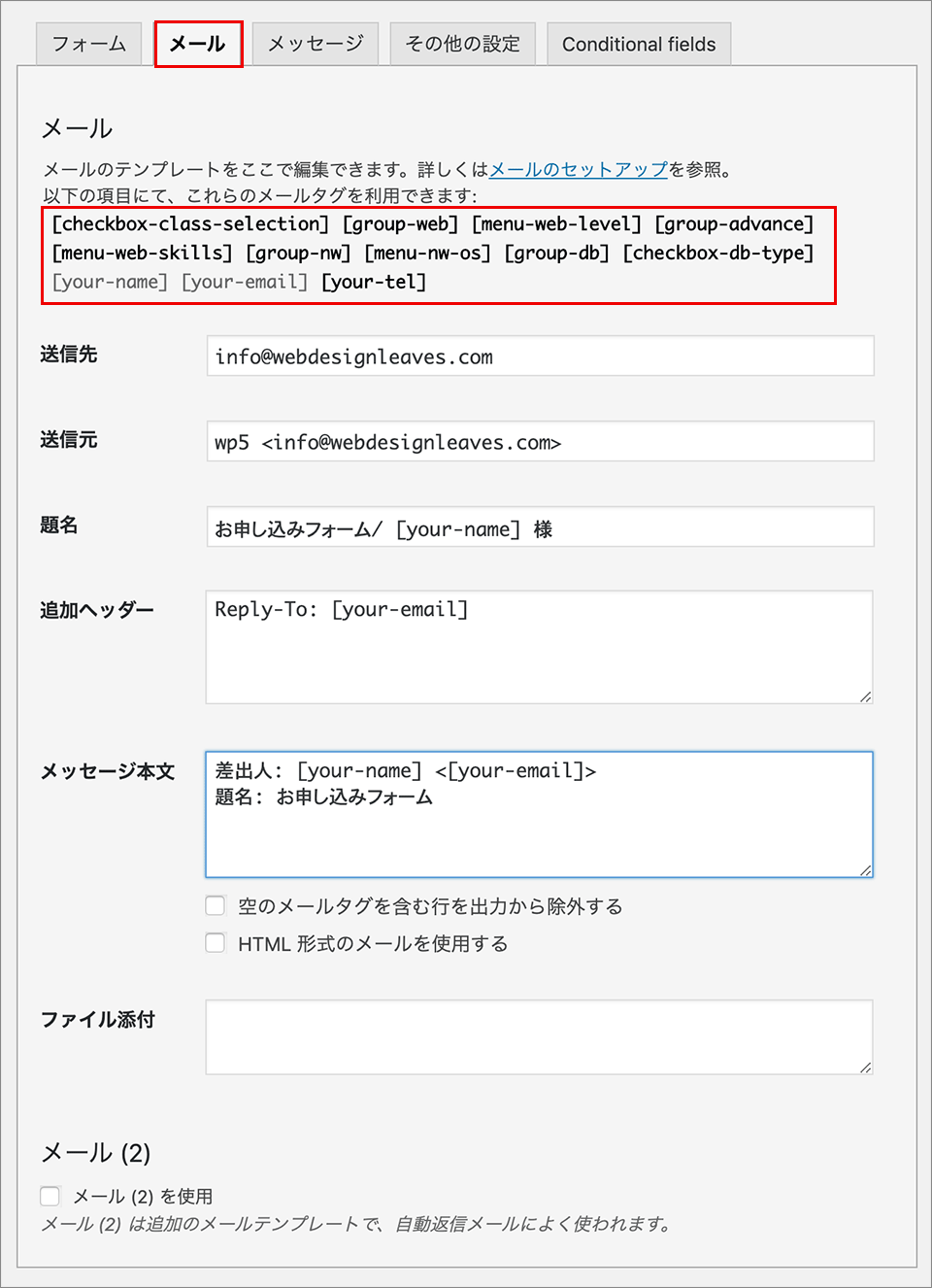
メール設定
送信されるメールの内容はメールタブで設定します。
フォームで生成したメールタグが上部に表示されているので、それらを使ってメールの内容を設定します。
メールタグでグレイ(薄い色)になっているものは、すでに題名やメッセージ本文などに使用されていることを表しています。それ以外はまだ使われていないタグになります。
メールの中でも、条件で設定したルールを適用することができます。
例えば、フォームに設定した内容が以下の場合、
//フォームに設定した内容
[checkbox* checkbox-class-selection "Web デザイン" "ネットワーク管理" "データベース"]
[group group-web]//"Web デザイン"が選択されたら表示
<h4>Web デザイン クラス</h4>
該当する項目を選択してください。
[select* menu-web-level first_as_label "-- 選択ください --" "初心者" "中級者" "上級者"]
[group group-advance]//"上級者"が選択されたら表示
習得しているスキルを選択してください。
[checkbox* menu-web-skills "JavaScript" "PHP" "MySQL"]
[/group]
[/group]
[group group-nw]//"ネットワーク管理"が選択されたら表示
<h4>ネットワーク管理 クラス</h4>
対象のOSを選択してください。
[select* menu-nw-os first_as_label "-- 選択ください --" "Unix" "Windows" "Others"]
[/group]
[group group-db]//"データベース"が選択されたら表示
<h4>データベース クラス</h4>
お使いのデータベースを選択してください。
[checkbox* checkbox-db-type "MySQL" "PostgreSQL" "Oracle"]
[/group]
以下のようにメールを設定すると、チェックボックスで選択されたグループがメール本文に表示されます。
メールでは [グループ名] 〜 [/グループ名]で囲んだ部分が条件に合致した場合に表示されます。
//メール(メッセージ本文)の設定例 参加ご希望クラス:[checkbox-class-selection] //選択された値 [group-web]//"Web デザイン"が選択された場合に表示 ご希望クラス:Web デザイン 該当する項目(初級・中級・上級): [menu-web-level] //選択された値 [group-advance]//"上級者"が選択された場合に表示 習得しているスキル: [menu-web-skills] //選択された値 [/group-advance] [/group-web] [group-nw]//"ネットワーク管理"が選択された場合に表示 ご希望クラス:ネットワーク管理 対象のOS: [menu-nw-os] //選択された値 [/group-nw] [group-db]//"データベース"が選択された場合に表示 ご希望クラス:データベース お使いのデータベース: [checkbox-db-type] //選択された値 [/group-db]
この例では、以下のようにメールを設定してみました。
以下は見やすいようにインデントしています。メールタブに記述するインデントや改行、スペースは送信するメールにも反映されます。
差出人: [your-name] <[your-email]>
題名: お申し込みフォーム
参加ご希望クラス:[checkbox-class-selection]
[group-web]
ご希望クラス: Web デザイン
該当する項目(初級・中級・上級) :[menu-web-level]
[group-advance]
習得しているスキル: [menu-web-skills]
[/group-advance]
[/group-web]
[group-nw]
ご希望クラス: ネットワーク管理
対象のOS: [menu-nw-os]
[/group-nw]
[group-db]
ご希望クラス: データベース
お使いのデータベース: [checkbox-db-type]
[/group-db]
お名前:[your-name]
メールアドレス:[your-email]
電話番号:[your-tel]
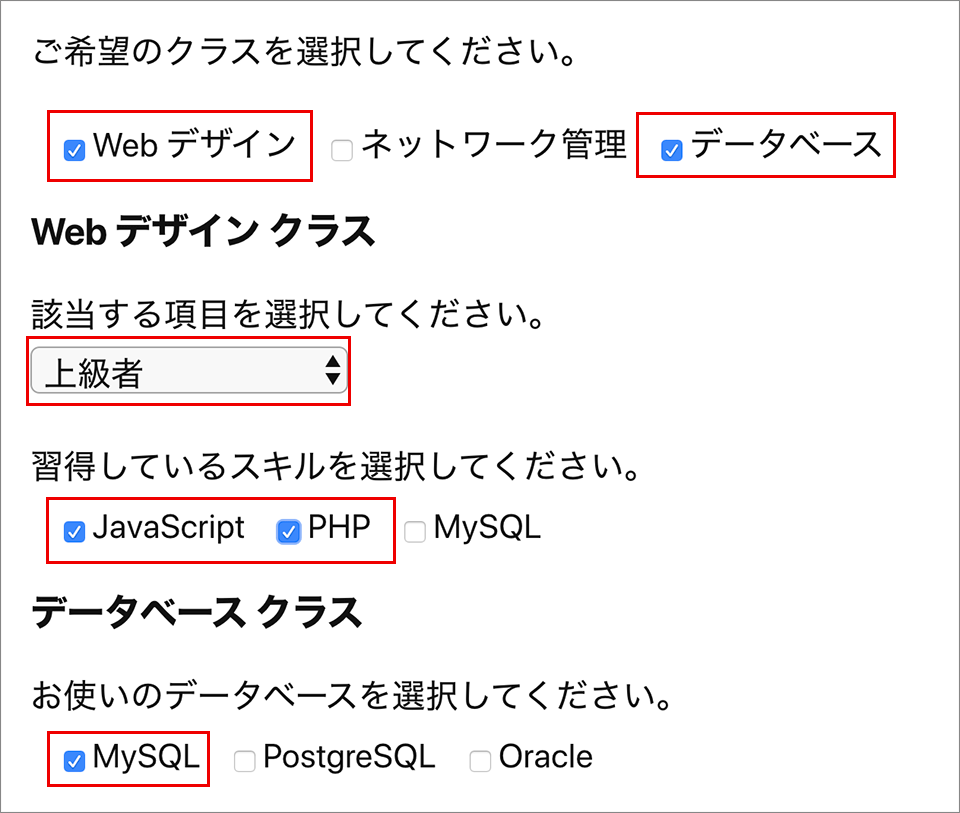
以下のようにフォームが選択されてメールが送信された場合、
以下のようなメールが送信されます。
差出人: 上部太郎 <xxxxx@xxxx.com> 題名: お申し込みフォーム 参加ご希望クラス:Web デザイン, データベース ご希望クラス: Web デザイン 該当する項目(初級・中級・上級) :上級者 習得しているスキル: JavaScript, PHP ご希望クラス: データベース お使いのデータベース: MySQL お名前:上部太郎 メールアドレス:xxxxx@xxxx.com 電話番号:123-4567-8901
自動返信
Contact Form 7 では、メールタブの「メール (2) を使用」にチェックを入れると自動返信メッセージを送ることができます。
自動返信メッセージでも、前述のメール同様、[グループ名] 〜 [/グループ名]で囲むことでメッセージの内容にルールが適用されます。
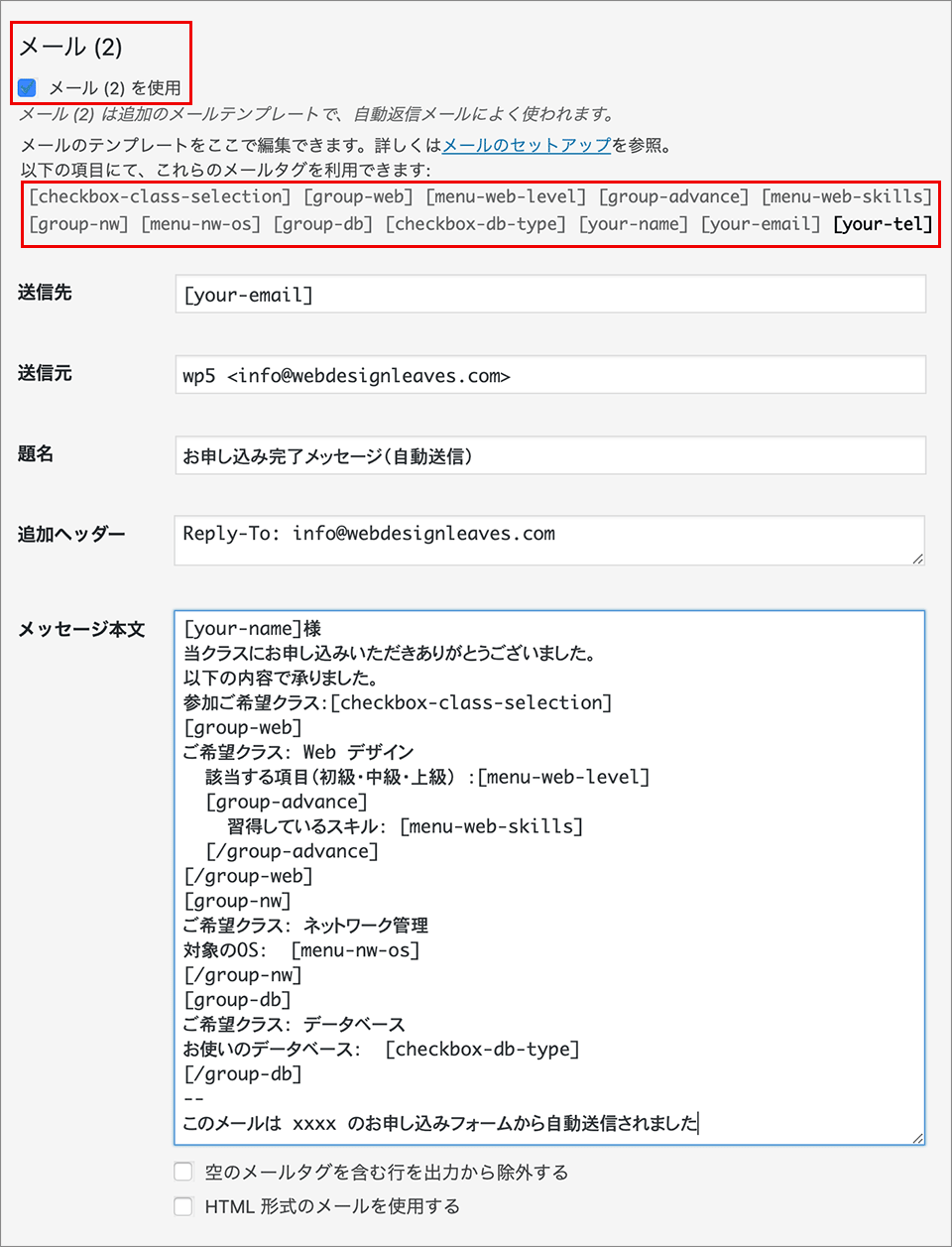
以下は自動返信テンプレート(メッセージ本文)の設定例です。
[your-name]様 当クラスにお申し込みいただきありがとうございました。 以下の内容で承りました。 参加ご希望クラス:[checkbox-class-selection] [group-web] ご希望クラス: Web デザイン 該当する項目(初級・中級・上級) :[menu-web-level] [group-advance] 習得しているスキル: [menu-web-skills] [/group-advance] [/group-web] [group-nw] ご希望クラス: ネットワーク管理 対象のOS: [menu-nw-os] [/group-nw] [group-db] ご希望クラス: データベース お使いのデータベース: [checkbox-db-type] [/group-db] -- このメールは xxxx のお申し込みフォームから自動送信されました
以下のようにフォームが選択されてメールが送信された場合、
上記のように設定した場合、以下のような自動返信メールが送信されます。
上部太郎様 当クラスにお申し込みいただきありがとうございました。 以下の内容で承りました。 ご希望クラス: Web デザイン 該当する項目(初級・中級・上級) :上級者 習得しているスキル: JavaScript, PHP ご希望クラス: データベース お使いのデータベース: MySQL -- このメールは xxxx のお申し込みフォームから自動送信されました
問い合わせ項目の追加
この例のような申し込みフォームの場合、問い合わせの項目は必須ではない場合があります。
そのような場合にデフォルトでは問い合わせ用の入力欄は表示せず、ユーザが希望する場合のみ入力欄を表示する例です。
フォーム
以下はフォームの設定例です。
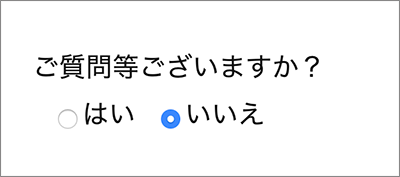
ラジオボタンを使い、デフォルトでは2つ目の「いいえ」を選択状態にしています。
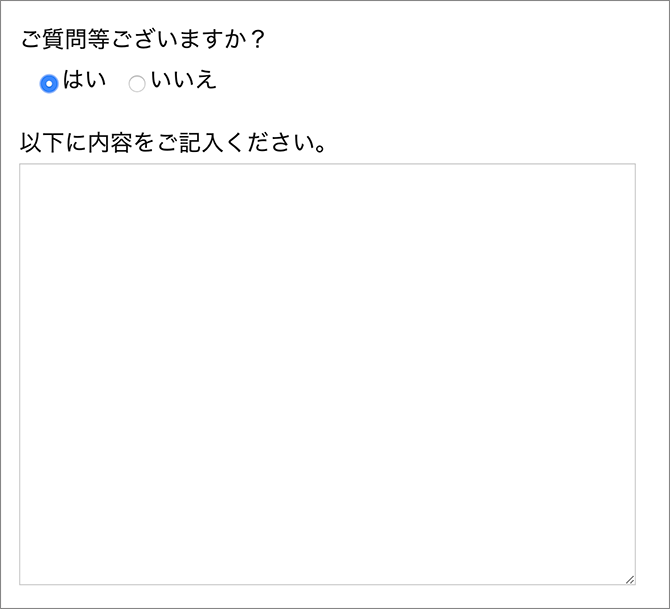
「はい」を選択すると、問い合わせの入力欄(テキストエリア)を表示するようにします。
ご質問等ございますか? [radio radio-questions default:2 "はい" "いいえ"] [group questions] 以下に内容をご記入ください。 [textarea* your-inquiry] [/group]
条件(ルール)
以下がルール(Conditional fields タブ)の設定例です。
フォームのラジオボタン「radio-questions」の値が「はい」の場合に、テキストエリアのグループ「questions」を表示します。
show [questions] if [radio-questions] equals "はい"
メール設定
以下がメールの設定例です。
ユーザが「はい」を選択して問い合わせ内容を入力した場合のみこの部分が表示されるので、問い合わせを見落とす可能性が低くなるかも知れません。
[questions] ###### お問い合わせがあります! ###### お問い合わせ内容: [your-inquiry] [/questions]
「はい」を選択した場合に、入力欄を表示します。