PHP でスマホやタブレットなどを判定 Mobile Detect
Mobile Detect を使うとスマホやタブレットなどを判別することができ、使い方はとても簡単です。
Mobile Detect はユーザーエージェントの文字列や HTTP ヘッダーからデバイスやブラウザなどを判定する軽量の PHP クラスです。
常に新しいデバイス(ユーザーエージェント)が登場するので、ある程度定期的(?)に更新されているようです。現時点(2020/01/15)での最新版は 2.8.34(19 Sep 2019)です。
- Homepage: http://mobiledetect.net
- GitHub: https://github.com/serbanghita/Mobile-Detect
更新日:2024年02月21日
作成日:2020年01月15日
ダウンロードと読み込み
Mobile Detect を使うにはファイル(Mobile_Detect.php)をダウンロードして、require_once などを使って読み込みます。
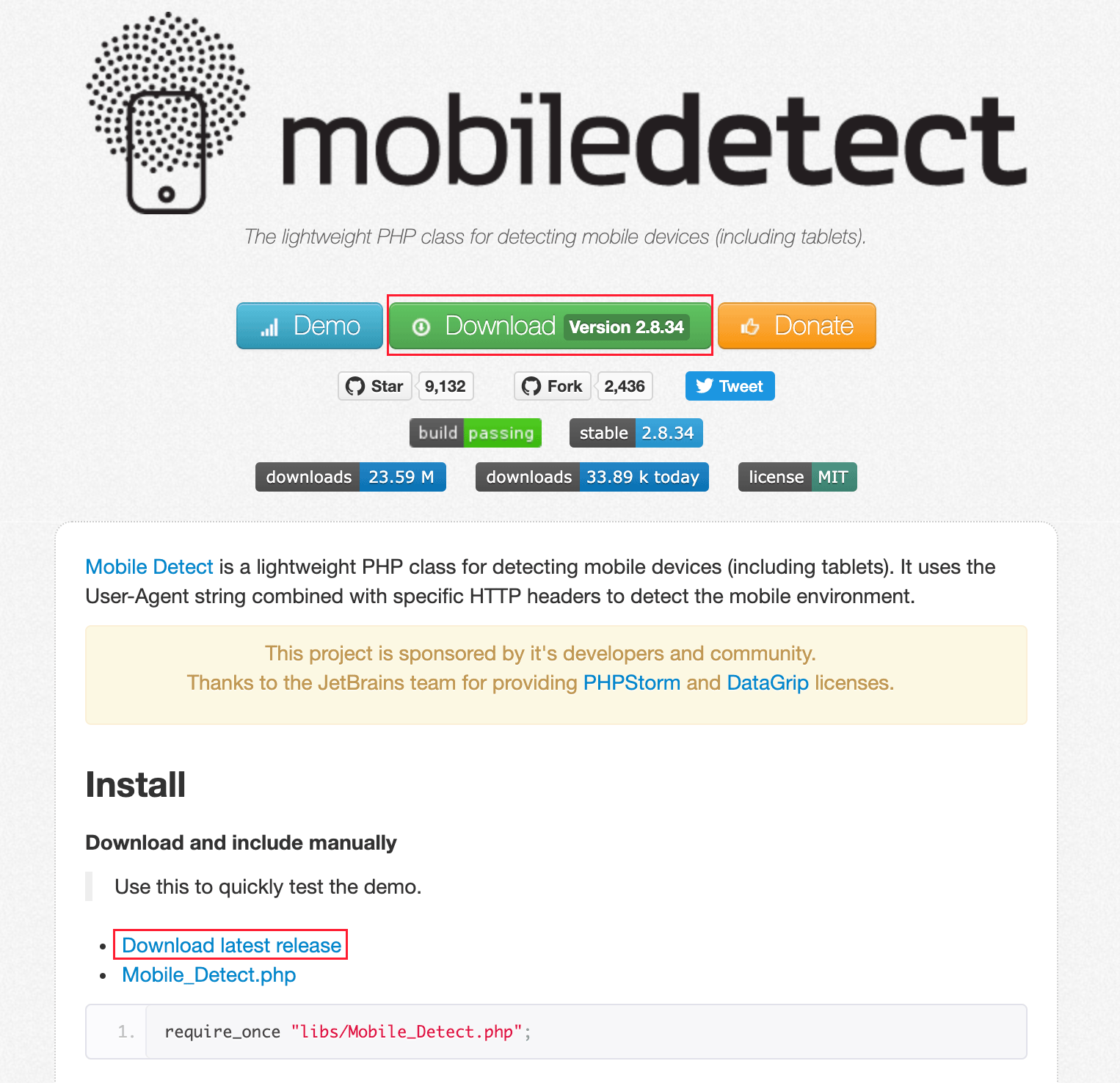
Download version x.x.x のボタンをクリックするか、「Download latest release」のリンクをクリックして最新のバージョンを選択すると zip ファイルをダウンロードすることができます。
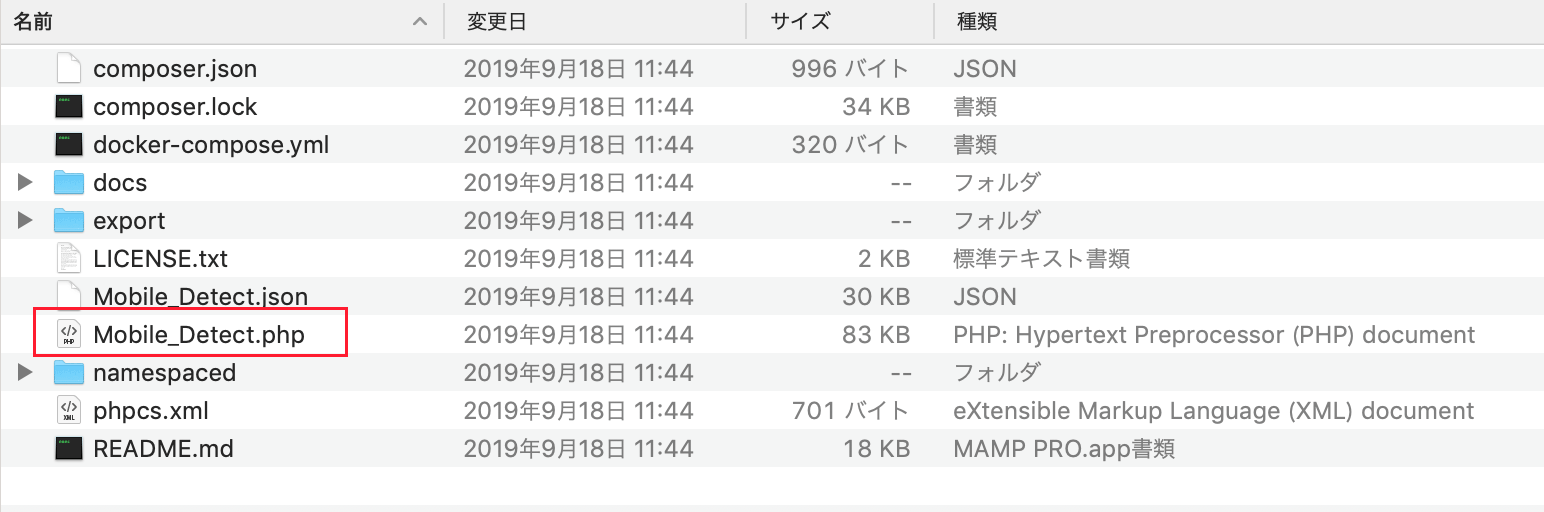
zip ファイルを解凍すると Mobile_Detect.php というファイルがあるので、このファイルを適当な場所に保存します。
そして、使用するファイルで require_once などを使って Mobile_Detect.php を読み込みます。以下は「libs」というフォルダにファイルを保存した場合の例です。
require_once "libs/Mobile_Detect.php";
以下は $_SERVER['DOCUMENT_ROOT'] を使ってパスを指定(ドキュメントルートからのパスを付けて記述)する例です。
require_once $_SERVER['DOCUMENT_ROOT'] . '/libs/Mobile_Detect.php';
基本的な使い方
require_once を使って Mobile_Detect.php を読み込んだら、インスタンスを生成してメソッドを使ってデバイスを判定します。
以下は「$detect」という名前の変数に生成したインスタンスを代入してメソッドを使う例です。インスタンスを代入する変数は任意の名前を付けられますが、ここでは Mobile Detect の解説でも使われている「$detect」という名前にしています。
// ファイルの読み込み(読み込みのファイルへのパスは環境に応じて変更)
require_once 'Mobile_Detect.php';
// インスタンスを生成
$detect = new Mobile_Detect;
// メソッド isMobile() はデバイスがスマホまたはタブレットの場合 true を返す
if ( $detect->isMobile() ) {
// デバイスがスマホまたはタブレットの場合に実行する処理
}
// メソッド isTablet() はデバイスがタブレットの場合 true を返す
if( $detect->isTablet() ){
// デバイスがタブレットの場合に実行する処理
}
// isMobile() が true で且つ isTablet() が false の場合(スマホの場合のみ)
if( $detect->isMobile() && !$detect->isTablet() ){
// デバイスがスマホの場合に実行する処理
}
以下は閲覧しているデバイスにより、echo で文字列を表示する例です。
<div style="background: #EEE; max-width: 320px; padding: 10px;">
<?php
//パスは環境に合わせて変更します。
require_once $_SERVER[ 'DOCUMENT_ROOT' ] . '/path/to/Mobile_Detect.php';
$detect = new Mobile_Detect;
if ( $detect->isMobile() ) {
// デバイスがスマホまたはタブレットの場合に以下を表示
echo "デバイスはスマホまたはタブレットです。";
}
if ( $detect->isTablet() ) {
// デバイスがタブレットの場合に以下を表示
echo "デバイスはタブレットです。";
}
if ( $detect->isMobile() && !$detect->isTablet() ) {
// デバイスがスマホの場合に以下を表示
echo "デバイスはスマホです。";
}
// $detect->isMobile() が true でない場合
if ( !$detect->isMobile() ) {
// デバイスが PC の場合に以下を表示
echo "デバイスは PC です。";
}
?>
</div>
以下は上記の実行結果です。
複数のファイルで使う場合は、例えば以下のような関数や変数を記述するファイル(この例の場合は my_functions.php)を作成してそのファイルを読み込むようにすればファイルごとに Mobile Detect の読み込みやインスタンスの生成などを記述する必要がなくなります。
また、判定結果を変数に代入して、個々のファイルでメソッドを実行する必要がないようにしています。
<?php
//Mobile Detect の読み込み(パスは環境に応じて変更)
require_once $_SERVER['DOCUMENT_ROOT'] . '/path/to/Mobile_Detect.php';
// インスタンスを生成
$detect = new Mobile_Detect ;
//判定結果を変数に代入
$isMobile = $detect->isMobile(); //タブレットまたはスマホの場合は true
$isTablet = $detect->isTablet(); //タブレットの場合は true
$isPhone = false; //スマホの場合は true
if($detect->isMobile() && !$detect->isTablet()){ $isPhone = true; }
判定を行うファイルでは上記ファイルを読み込んで判定を行います。
<?php //my_functions.php の読み込み(パスは環境に合わせて変更) require_once 'my_functions.php'; ?> <!doctype html> <html> <head> <meta charset="UTF-8"> <title>Mobile Detect Sample 01</title> </head> <body> <?php if($isPhone): ?> <p>スマホの場合のみ表示されます。</p> <?php endif; ?> <?php if($isTablet): ?> <p>タブレットの場合のみ表示されます。</p> <?php endif; ?> <?php if($isMobile): ?> <p>スマホまたはタブレットの場合に表示されます。</p> <?php endif; ?> <?php if(!$isMobile): ?> <p>PC の場合に表示されます。</p> <?php endif; ?> <?php if(!$isPhone): ?> <p>スマホ以外の場合に表示されます。</p> <?php endif; ?> </body> </html>
上記のサンプル: Mobile Detect Sample 01
WordPress で使う
WordPress には wp_is_mobile() という関数が用意されていますが、この関数は Mobile Detect の $detect->isMobile() メソッドに該当し、スマホのみを判定することはできません。
- 関数リファレンス:wp is mobile
- Code Reference: wp_is_mobile()
独自に関数を作成してスマホのみを判定する方法もありますが、以下は Mobile Detect を利用する方法です。
Mobile Detect の読み込みやインスタンスの生成、判定結果の変数などは functions.php に記述します。これによりそれぞれのテンプレートファイルでは、Mobile Detect の読み込みやインスタンスの生成は不要になります。
後は前述の例と同じようにテンプレートファイルで判定結果の変数を使ってデバイスにより表示したり、しなかったりすることができます。
// Mobile Detect の読み込み(パスは環境に応じて変更)
require_once $_SERVER['DOCUMENT_ROOT'] . '/path/to/Mobile_Detect.php';
// インスタンスを生成
$detect = new Mobile_Detect ;
//判定結果を変数に代入
$isMobile = $detect->isMobile(); //タブレットまたはスマホの場合は true
$isTablet = $detect->isTablet(); //タブレットの場合は true
$isPhone = false; //スマホの場合は true
if($detect->isMobile() && !$detect->isTablet()){ $isPhone = true; }
デバイスにより表示する投稿件数を変更
以下は WP_Query を使ったサブループで、スマホの場合とそれ以外の場合で表示件数(posts_per_page)を変更する例です。
以下の場合、スマホの場合は投稿が4件表示されますが、それ以外では12件表示されます。
<?php
$ppp = '12'; //スマホ以外の表示件数(posts_per_page)
if ( $isPhone ) {
$ppp = '4'; //スマホの場合の表示件数
}
$args = array(
'posts_per_page' => $ppp,
);
$my_query = new WP_Query( $args );
?>
<?php if( $my_query->have_posts()): ?>
<div>
<?php while( $my_query->have_posts()): $my_query->the_post(); ?>
<!--以下省略-->
ショートコード
投稿ページや固定ページなどには直接 php を記述することができないのでデバイス判定用のショートコードを作成します。
以下はデバイスを判定するショートコードの例です。functions.php の Mobile Detect の読み込みやインスタンスの生成などの後に記述します。
//スマホ以外(タブレットとPC)の場合に囲まれた部分のHTMLを表示する囲み型ショートコード
function notPhone_callback($atts, $content) {
global $isPhone;
if(!$isPhone){
return $content;
}else {
return '';
}
}
add_shortcode('notPhone', 'notPhone_callback');
//スマホやタブレット以外(PC のみ)の場合に囲まれた部分のHTMLを表示する囲み型ショートコード
function notMobile_callback($atts, $content) {
global $isMobile;
if(!$isMobile){
return $content;
}else {
return '';
}
}
add_shortcode('notMobile', 'notMobile_callback');
//スマホの場合にのみ囲まれた部分のHTMLを表示する囲み型ショートコード
function onlyPhone_callback($atts, $content) {
global $isPhone;
if($isPhone){
return $content;
}else {
return '';
}
}
add_shortcode('onlyPhone', 'onlyPhone_callback');
//タブレットの場合にのみ囲まれた部分のHTMLを表示する囲み型ショートコード
function onlyTablet_callback($atts, $content) {
global $isTablet;
if($isTablet){
return $content;
}else {
return '';
}
}
add_shortcode('onlyTablet', 'onlyTablet_callback');
//スマホやタブレットの場合にのみ囲まれた部分のHTMLを表示する囲み型ショートコード
function onlyMobile_callback($atts, $content) {
global $isMobile;
if($isMobile){
return $content;
}else {
return '';
}
}
add_shortcode('onlyMobile', 'onlyMobile_callback');
以下は投稿でのショートコードの記述例です。
[notPhone] //スマホ以外(タブレットとPC)の場合に表示される内容 [/notPhone] [notMobile] //スマホやタブレット以外(PC のみ)の場合に表示される内容 [/notMobile] [onlyPhone] //スマホの場合にのみ表示される内容 [/onlyPhone] [onlyTablet] //タブレットの場合にのみ表示される内容 [/onlyTablet] [onlyMobile] //スマホやタブレットの場合にのみ表示される内容 [/onlyMobile]