Bootstrap3 の使い方(1)
作成日:2017年6月16日
関連ページ:Bootstrap4 の使い方
Bootstrap3 の導入
Bootstrap は Twitter 社が開発した CSS フレームワークです。CSS は通常自分で設定しますが、Bootstrap にはよく使われるスタイルがあらかじめ定義してあるので、これらのスタイルを利用するだけで統一されたデザインを適用可能になります。
Bootstrap を利用する際に必要となるものは、HTML, CSS を編集するテキストエディタと Web ブラウザになります。
以下で説明している Bootstrap のバージョンは、3.3.7 です。
Bootstrap3 のダウンロード
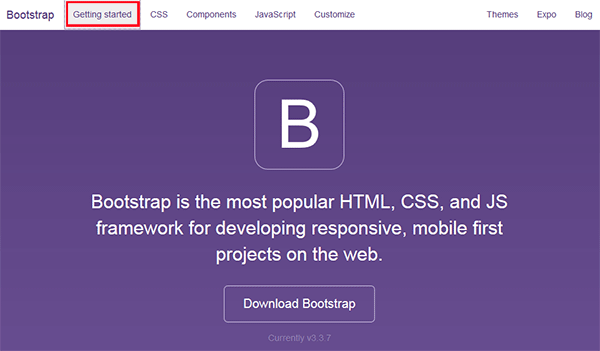
Bootstrap3 の公式サイト(https://getbootstrap.com/docs/3.3/)へアクセスして Getting Started をクリックします。
以下のようなページが表示されるので、Download Bootstrap のボタンをクリックしてファイルをダウンロードします。
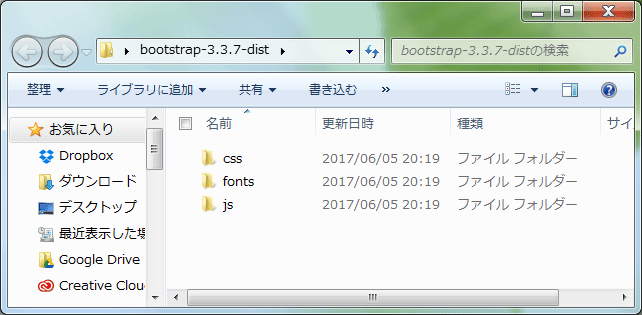
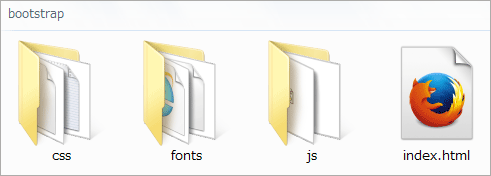
ダウンロードしたファイルは ZIP 形式で圧縮されているので、解凍すると以下のような3つのフォルダが入っています。
Bootstrap を利用するには、これら3つのフォルダを自分の Web サーバーにアップロードします。
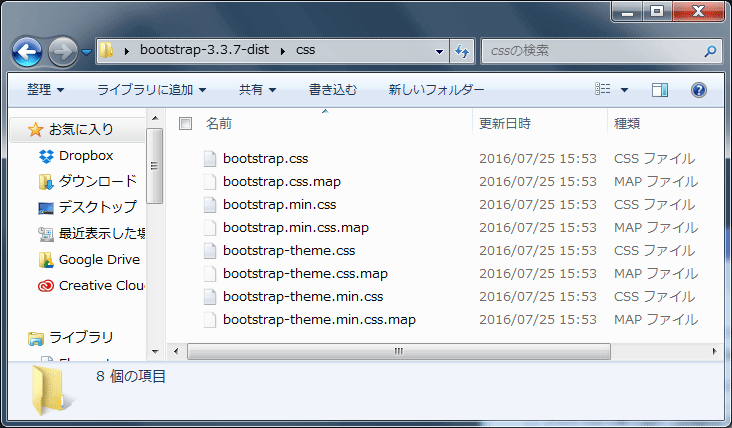
CSS フォルダ
CSS フォルダには以下のようなファイルが収納されています。
- bootstrap.css
- bootstrap の CSS ファイルです。CSS の確認等に利用します。
- bootstrap.min.css
- bootstrap.css と同じ内容のものをミニファイ(ファイルサイズを圧縮)したファイルで、このファイルを読み込みます(必須ファイル)。
- bootstrap-theme.css
- Bootstrap3 ではフラットデザインが採用されていますが、ボタンなどにグラデーション等を加え、少し立体的なデザインにするオプションの CSS ファイルです。(bootstrap-theme)
- bootstrap-theme.min.css
- bootstrap-theme.css と同じ内容のものをミニファイ(ファイルサイズを圧縮)したファイルです。必要に応じて読み込みます。
- bootstrap.css.map/bootstrap-theme.css.map/bootstrap-theme.min.css.map
- CSS のマップファイルです。必要に応じて利用します。使用しなければ削除しても問題ありません。
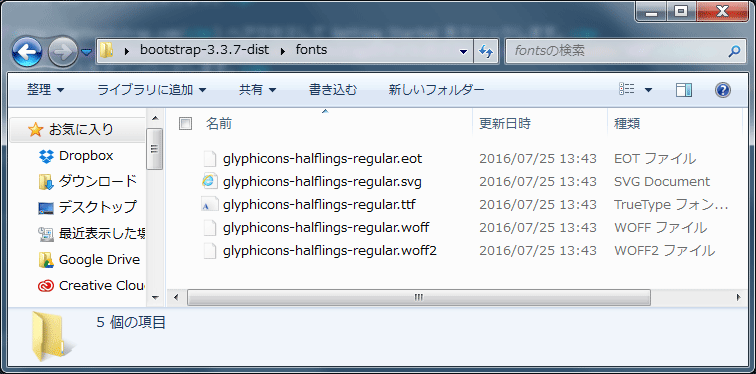
fonts フォルダ
fonts フォルダには Bootstrap で使用できるアイコンが保存されたフォントファイルが入っています。これらのファイルは bootstrap.min.css から読み込まれ、使用されるようになっています。全てのファイル(フォルダごと)をサーバーにアップロードして使用します。
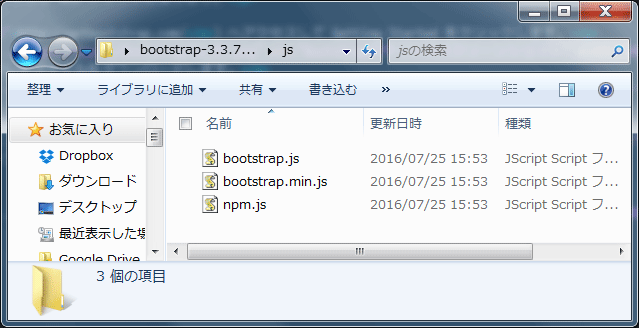
js フォルダ
js フォルダには Bootstrap で使用する JavaScript ファイルが入っています。bootstrap.js と bootstrap.min.js の内容は同じものですが、bootstrap.min.js はミニファイ(ファイルサイズを圧縮)したファイルで、このファイルを読み込みます。
npm.js は開発などで使用するファイルで、通常の Web 制作では使用しません。
※通常(デフォルト)のファイルを使用する他に、Bootstrap をカスタマイズして使用することもできます。(カスタマイズ)
Bootstrap の読み込み
Bootstrap を使用するには、Bootstrap と jQuery(JavaScriptのライブラリ)を読み込む必要があります。読み込むには以下の2つの方法があります。
- ダウンロードしたファイルをサーバーに配置して読み込む
- CDN (Content Delivery Network) 経由で読み込む
以下は、ダウンロードしたファイルを読み込む場合の例です。解凍したフォルダと同じフォルダに HTML ファイル(index.html)を配置した場合以下のようになります。
bootstrap.min.css を head 要素内で読み込みます。(必要に応じて、拡張用の bootstrap-theme.min.css を読み込みます。)
<link href="css/bootstrap.min.css" rel="stylesheet">
jQuery(CDN経由)と bootstrap.min.js を body 要素の閉じタグの直前で読み込みます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body>
また、fonts フォルダ内のフォントファイルも必要になりますが、これらのファイルは bootstrap.min.css から自動的に読み込まれるため、HTML ファイルには特に読み込みの記述は不要です。但し、「fonts フォルダ」と「css フォルダ」は同じ階層(フォルダ)に配置する必要があります。
HTML ファイルの雛形
Bootstrap の公式サイトの Getting Started をクリックして、右側の Basic Template をクリックすると、以下のような HTML が表示されます。
このテンプレートには、Bootstrap ファイルや他の外部ファイルの読み込みなど、基本的な構成が記述されているので、これを利用すると便利です。
但し、このテンプレートは、英語のサイト向けに作成されているので、言語設定 <html lang="en"> (2行目)を日本語に変更します。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>タイトル</title> <!-- Bootstrap の CSS ファイルの読み込み --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim と Respond.js の読み込み --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQueryの読み込み(Bootstrap を利用するには必須) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <!-- bootstrap.min.js の読み込み --> <script src="js/bootstrap.min.js"></script> </body> </html>
以下は、おおまかな解説です。
- 1行目:HTML5 を使用するので、文書型宣言は <!DOCTYPE html> と記述します
- 2行目:言語設定を必要に応じて日本語(ja)に設定します
- 4行目:文字コードは UTF-8 を指定します
- 5行目:IE の互換モードを無効にして、最新のレンダリングモードにするための指定です
- 6行目:スマートフォン向けの Viewport の設定です
- 7行目:タイトルを記述します
- 10行目:Bootstrap の本体 bootstrap.min.css の読み込み
- 13行目~16行目:IE8 以下で、HTML5 及び CSS3 が正しく動作するためのファイルの読み込み(CDN経由)
- 22行目:jQuery の読み込み(bootstrap.min.js より前に読み込みます)
- 24行目:bootstrap.min.js の読み込み
サンプルやサポート状況など
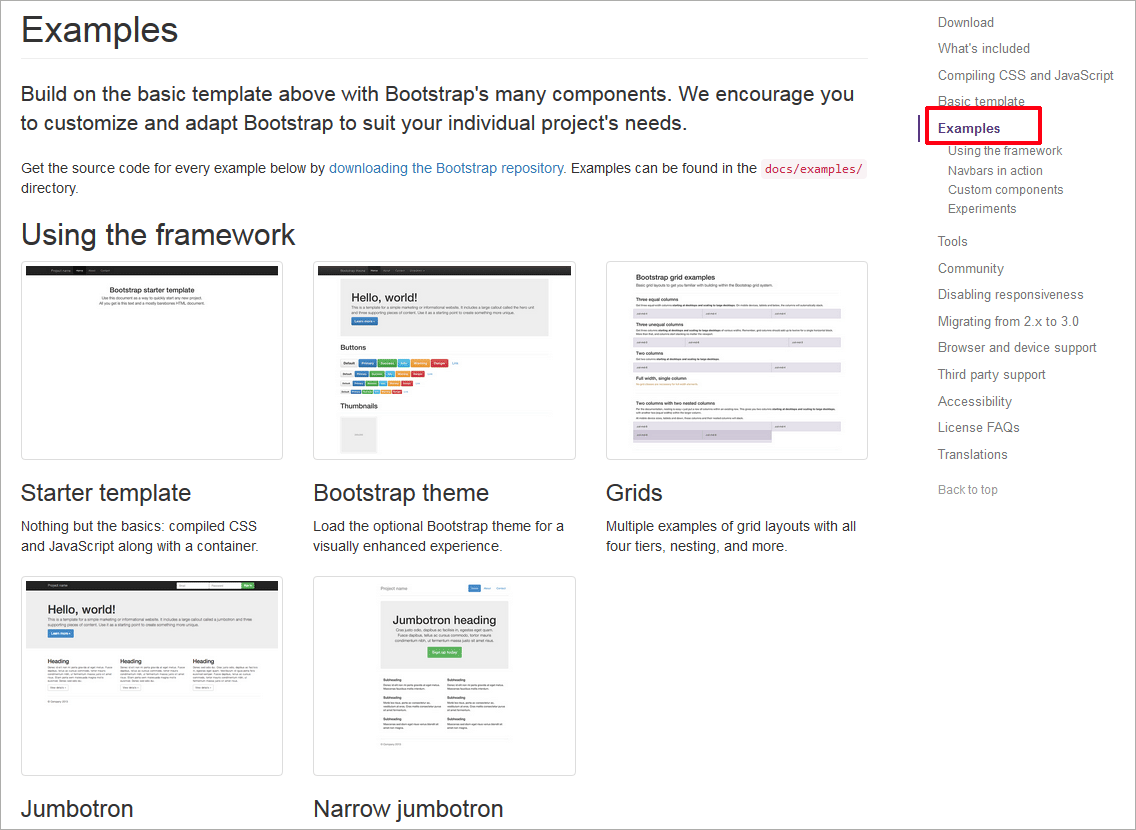
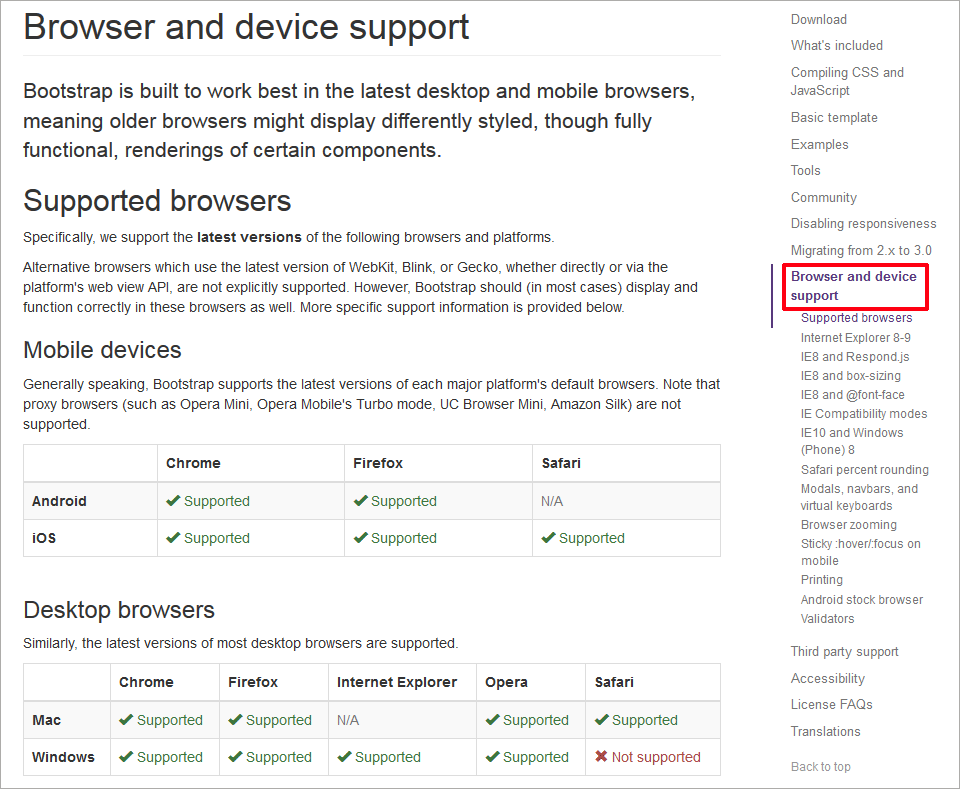
Getting started のページには、サンプルやデバイスのサポート状況なども掲載されています。
右側のメニューの Example をクリックすると、以下のようなサンプルのテンプレートがあるので、これらを利用することも可能です。
右側のメニューの Browser and device support をクリックすると、ブラウザやデバイスのサポート状況が確認できます。
IE スクロールバー
Bootstrap を使った場合に、IEで右側のスクロールバーがコンテンツに重なってしまう現象が発生することがあります。
これは Bootstrap の CSS(bootstrap.css)に以下が記述されているのが原因のようです。(IE は、スクロールバーの領域までをビューポートとしますが、他のブラウザはビューポートにスクロールバーを含めないようです。)
@-ms-viewport {
width: device-width;
}
以下を記述して上記の設定を上書きすれば、スクロールバーが重ならないようになります。
@-ms-viewport {
width: auto;
}
Bootstrap の基本的な使い方
Bootstrap を読み込んだ HTML では、各要素にクラスを指定することでデザインを適用することができます。
例えば、button 要素に btn と btn-primary というクラスを指定すると、以下のようなデザインのボタンになります。
<button type="button" class="btn btn-primary">Primary</button>
button 要素に btn と btn-success 及び btn-lg というクラスを指定すると、以下のようなデザインのボタンになります。
<button type="button" class="btn btn-success btn-lg">Large button</button>
このように Bootstrap では、各要素にクラスを適用することでデザインを適用することができます。必要に応じてクラスを組み合わせたり、また、独自のスタイルを適用してデザインすることが可能です。
各クラスに設定されているスタイルは bootstrap.css をテキストエディタで開くと確認することができます。
以下は bootstrap.css で btn クラスに設定されているスタイルです。
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: normal;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-ms-touch-action: manipulation;
touch-action: manipulation;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}
Bootstrap を導入した場合の変化
bootstrap.min.css (bootstrap.css) には、h1~h6 や a 要素などの要素に対するスタイルの設定や normalize.css が含まれています。このため、クラスを適用していなくてもデフォルトのスタイルと異なっていたり、Bootstrap のデザインで文字などが表示される場合があります。
以下のようなクラスを適用していない HTML を、それぞれ Bootstrap 導入前と導入後で比較してみます。
<body> <p> (Bootstrap 導入前)</p> <h1>h1 Title</h1> <p>paragraph <a href="#">link</a></p> <h2>h2 Title</h2> <hr> <dl> <dt>dl (dt)</dt> <dd>dl (dd)</dd> </dl> <pre>//pre</pre> <blockquote>blockquote</blockquote> </body>
Bootstrap 適用後では、左側や上部の余白がなくなっていたり、文字サイズやフォントが異なっていたり、背景色が付いていたりと変化しているのがわかります。
このように、bootstrap.min.css を読み込んだ HTML ではクラスを指定していない要素でも、Bootstrap の独自のスタイルが適用されるようになります。Bootstrap のスタイルが指定されている要素は上記の例の要素以外にも多数あります。必要に応じて、bootstrap.css を確認してください。
Bootstrap のグリッドシステム
グリッドシステムとは、レイアウトを格子状(グリッド/Grid)に分割してコンテンツを配置するデザイン手法です。スマートフォンやタブレットなどデバイスに応じて構造を変化させるレスポンシブデザインも Bootstrap のグリッドシステムを使って手軽に実現できます。
Bootstrap では横幅を12分割したグリッドシステムを採用しています。この機能を使うと、8:4 の2カラムや 3:6:3 の3カラムなどのレイアウトを簡単に作成できます。
以下のルールでスタイルを設定すると、横幅を分割するスタイル(グリッドレイアウト)を簡単に作成することができます。
- class="container"または"container-fluid"の div 要素(コンテナ)の中に
- class="row"の div 要素(行)を配置。その中に
- class="col-{prefix}-{columns}"の形式でカラムの div 要素を配置

言い換えると、グリッドシステムを使用する場合、
- その範囲を container または container-fluid のクラスの div 要素で囲みます。
- 各行を row のクラスの div 要素(行)で囲みます。
- 各カラムを col-{prefix}-{columns} の形式のクラスの div 要素で囲みます。
<div class="container">
<div class="row">
<div class="col-xs-12">.col-xs-12</div>
</div>
<div class="row">
<div class="col-xs-3">.col-xs-3</div>
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-3">.col-xs-3</div>
</div>
<div class="row">
<div class="col-xs-8">.col-xs-8</div>
<div class="col-xs-4">.col-xs-4</div>
</div>
</div>
列幅(カラム)の指定
グリッドシステムを使って列幅(カラム)を指定するには、div 要素に以下の形式でクラスを指定します。
col-{prefix}-{columns}
| 画面サイズ | {prefix} | 指定方法(n は数値) |
|---|---|---|
| モバイル (768px未満) |
xs エキストラスモール | col-xs-n |
| タブレット (768px以上、992px未満) |
sm スモール | col-sm-n |
| デスクトップ (992px以上、1200px未満) |
md ミディアム | col-md-n |
| デスクトップ (1200px以上) |
lg ラージ | col-lg-n |
クラス名の最後の {columns} の部分(表では n)には、1~12 の数値を指定し、この数値で各カラムの幅を指定します。基本的には、{columns} は合計が 12 になるように指定します(12分割)。
モバイル用のクラス(画面幅が 768px 未満)の col-xs-n は、他のクラス(col-sm-n や col-md など)が指定されていない場合は全ての画面幅で有効なので、このクラスを使ってレイアウトの基本的な設定を確認します。
例えば、4列、6列、2列の幅で3つのカラムに分割するには、以下のようにクラスを指定します。
<div class="col-xs-4">4列</div> <div class="col-xs-6">6列</div> <div class="col-xs-2">2列</div>
この例では見易くするように、div 要素に以下のような高さ、背景色、枠線のスタイルを指定しています。
div {
height: 50px;
line-height: 50px;
background-color: rgba(86,61,124,.15);
border: 1px solid rgba(86,61,124,.2);
}
以下は、各カラムの幅を3列にして、4つのカラムに分割する例です。
<div class="col-xs-3">3列</div> <div class="col-xs-3">3列</div> <div class="col-xs-3">3列</div> <div class="col-xs-3">3列</div>
Bootstrap のグリッドシステムを使う場合、基本的にはカラムの幅の合計が 12列になるように指定します。合計が12にならない列幅を指定することも可能ですが、その場合、以下のように配置されます。
合計が12列より少ない場合
12列より不足している分だけ、右側に余白ができます。以下は4列と6列の2つのカラムを配置した例ですが、右側に2列分の余白ができます。
<div class="col-xs-4">4列</div> <div class="col-xs-6">6列</div>
合計が12列より多い場合
合計が12列より多い場合、12列の幅に収まらないカラムは、次の行に送られて配置されます。例えば、以下のように3列、6列、4列のカラムを配置した場合、12列を超えてしまう最後の4列のカラムは次の行に送られて配置されます。
<div class="col-xs-3">3列</div> <div class="col-xs-6">6列</div> <div class="col-xs-4">4列</div>
行(row)の指定
複数行にわたってカラムを並べるには、それぞれの行の div 要素にクラス row を指定します。
以下は1行目に9列、3列の2つのカラムを配置し、2行目に4列、4列、4列の3つのカラムを配置する例です。
<div class="row"> <div class="col-xs-9">9列</div> <div class="col-xs-3">3列</div> </div> <div class="row"> <div class="col-xs-4">4列</div> <div class="col-xs-4">4列</div> <div class="col-xs-4">4列</div> </div>
グリッドシステムを使う場合、各行を <div class="row"> ~ </div> で囲むのが基本になります。
また、row には、以下のようなスタイルが bootstrap.css に設定されていてます。
.row {
margin-right: -15px;
margin-left: -15px;
}
コンテナの指定
グリッドシステムを使用する場合、その範囲を container または container-fluid のクラスの div 要素で囲みます。
container と container-fluid には、以下のようなスタイルが bootstrap.css に設定されていてます(左右の余白と中央寄せの指定)。
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
また、row には、以下のようなスタイルが bootstrap.css に設定されていてます。
.row {
margin-right: -15px;
margin-left: -15px;
}
これらの設定から、左右の余白に関わる挙動は以下のようになります。
row だけを指定した場合
表示領域が左右に 15px 広がる
container(または container-fluid)だけを指定した場合
表示領域の左右に 15px の余白ができる
container(または container-fluid)で囲み、row を指定した場合
左右の余白が相殺されて、余白が 0 になる
Bootstrap のグリッドシステムを使用する場合、その範囲を container(または container-fluid)のクラスで囲み、各行を row のクラスで囲むのが基本になりますが、上記を念頭に状況に応じてそれぞれのクラスの指定をしてデザインをします。
container と container-fluid
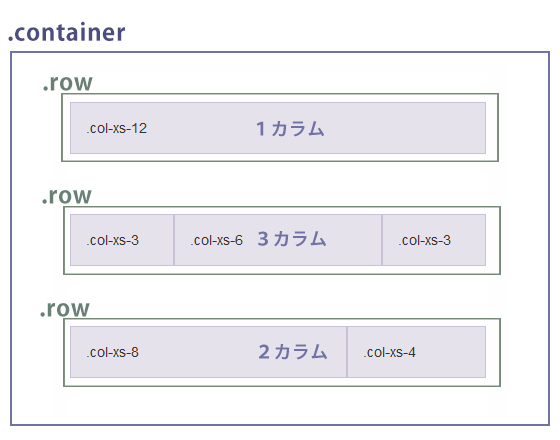
container と container-fluid は、両方とも左右に15pxの余白(パディング)を設定して中央に配置するクラスですが、ウィンドウの幅により挙動が異なります。
以下のサンプルページを開いて、ウィンドウ幅(画面サイズ)を変更するとその挙動が確認できます。
container と container-fluid の違いのサンプル
<body>
<h1>container / container-fluid</h1>
<div class="container">
<h2>class="container" (h2)</h2>
<div class="row">
<div class="col-xs-12">.col-xs-12</div>
</div>
<div class="row">
<div class="col-xs-3">.col-xs-3</div>
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-3">.col-xs-3</div>
</div>
<div class="row">
<div class="col-xs-8">.col-xs-8</div>
<div class="col-xs-4">.col-xs-4</div>
</div>
</div>
<div class="container-fluid">
<h2>class="container-fluid" (h2)</h2>
<div class="row">
<div class="col-xs-12">.col-xs-12</div>
</div>
<div class="row">
<div class="col-xs-3">.col-xs-3</div>
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-3">.col-xs-3</div>
</div>
<div class="row">
<div class="col-xs-8">.col-xs-8</div>
<div class="col-xs-4">.col-xs-4</div>
</div>
</div>
</body>
container-fluid は、ウィンドウ幅(画面サイズ)に応じて内部の幅も変化します。h2 要素には、15px の余白がありますが、各行は row クラスにより余白が相殺され、余白がありません。
container は、内部の幅を固定して中央に配置する場合に使用するクラスです。サンプルのウィンドウ幅を変化させるとわかりますが、ウィンドウ幅が 767px 以下では container-fluid 同様ウィンドウ幅に応じて内部の幅が変化しますが、768px を超えると、内部の幅が段階的に大きくなっていきます。これは bootstrap.css の以下のメディアクエリの記述による挙動になります。
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
つまり、container クラスを指定するとウィンドウ幅に応じて内部の幅が以下のように変化します。
- ウィンドウ幅が 767px 以下の場合 → 内部の幅:ウィンドウ幅と同じ
- ウィンドウ幅が 768px~991px の場合 → 内部の幅: 750px
- ウィンドウ幅が 992px~1199px の場合 → 内部の幅:970px
- ウィンドウ幅が 1200px 以上の場合 → 内部の幅:1170px
グリッドのネスト
Bootstrap では、グリッドをネスト(入れ子)することができます。言い換えると、グリッドシステムで配置したカラムの中に、新たにグリッドシステム(カラム)を配置することができます。この時、内側のグリッドシステムも幅が12等分に分割することができます。(Nesting columns)
ネストするには、親のカラムの中に新たに row クラスを追加して、その中にカラムを配置します。
以下は、グリッドシステムを使って、9列と3列のカラムに分割し、更にそれぞれのカラム内に新たなカラムを配置する例です。
<body>
<div class="container">
<div class="row"><!-- 外側の行(row)-->
<div class="col-xs-9"><!-- 外側のカラム(9列)-->
<div class="row">
<div class="col-xs-12">.col-xs-12</div>
</div>
<div class="row">
<div class="col-xs-3">.col-xs-3</div>
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-3">.col-xs-3</div>
</div>
<div class="row">
<div class="col-xs-8">.col-xs-8</div>
<div class="col-xs-4">.col-xs-4</div>
</div>
</div><!--ここまで 外側のカラム(9列)-->
<div class="col-xs-3"><!-- 外側のカラム(3列)-->
<div class="row">
<div class="col-xs-12">.col-xs-12</div>
</div>
</div><!--ここまで 外側のカラム(3列)-->
</div> <!-- ここまで 外側の行(row)-->
</div>
</body>
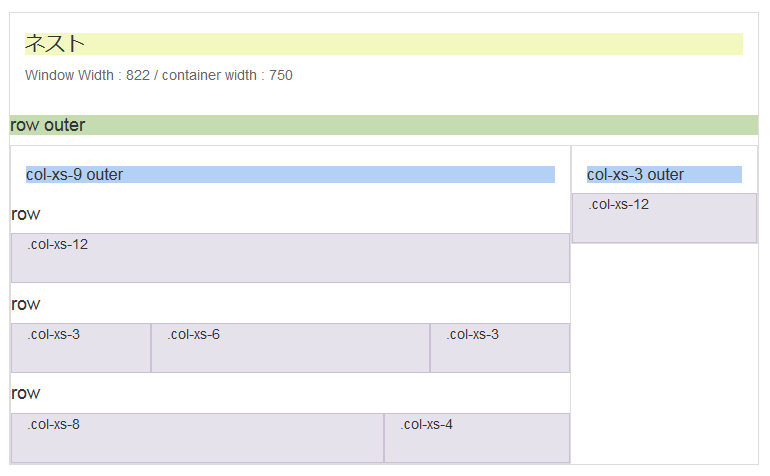
以下は、前述の例に、h1~h4 要素を追加し、それぞれに背景色を設定したた例です。
<body>
<div class="container">
<h1>ネスト</h1>
<div class="row"><!-- 外側の行(row)-->
<h2>row outer</h2>
<div class="col-xs-9 outer"><!-- 外側のカラム(9列)-->
<h3>col-xs-9 outer</h3>
<div class="row"><!-- 内側の行-->
<h4>row</h4>
<div class="col-xs-12">.col-xs-12</div>
</div>
<div class="row"><!-- 内側の行-->
<h4>row</h4>
<div class="col-xs-3">.col-xs-3</div>
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-3">.col-xs-3</div>
</div>
<div class="row"><!-- 内側の行-->
<h4>row</h4>
<div class="col-xs-8">.col-xs-8</div>
<div class="col-xs-4">.col-xs-4</div>
</div>
</div><!--ここまで 外側のカラム(9列)-->
<div class="col-xs-3 outer"><!-- 外側のカラム(3列)-->
<h3>col-xs-3 outer</h3>
<div class="row">
<div class="col-xs-12">.col-xs-12</div>
</div>
</div><!--ここまで 外側のカラム(3列)-->
</div><!-- ここまで 外側の行(row)-->
</div>
</body>
<h1>ネスト</h1>:
container クラスのパディングが適用され、左右に15pxの余白があります。
h1 要素のマージンが適用され、上下にそれぞれ 20px, 10px の余白があります。
<h2>row outer</h2>:
container クラスのパディングと row クラスのマージンで左右の余白が相殺されています。
h2 要素のマージンが適用され、上下にそれぞれ 20px, 10px の余白があります。
<h3>col-xs-9 outer</h3>:
col-xs-9 クラスのパディングが適用され、左右に15pxの余白があります。
h3 要素のマージンが適用され、上下にそれぞれ 20px, 10px の余白があります。
<h4>row</h4>:
col-xs-9 クラスのパディングと row クラスのマージンで左右の余白が相殺されています。
h4 要素のマージンが適用され、上下にそれぞれ 10px の余白があります。
<h3>col-xs-3 outer</h3>:
col-xs-3 クラスのパディングが適用され、左右に15pxの余白があります。
h3 要素のマージンが適用され、上下にそれぞれ 20px, 10px の余白があります。
col-{prefix}-{columns} クラスには、以下のようなスタイルが bootstrap.css に設定されていて、カラムのクラスには、左右に 15px のパディング(ガター)が設定されています。
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}
また、h1~h6 要素には、以下のようなスタイルが bootstrap.css に設定されています。
h1, h2, h3 {
margin-top: 20px;
margin-bottom: 10px;
}
h4, h5, h6,{
margin-top: 10px;
margin-bottom: 10px;
}
グリッドシステムを入れ子にすることで、複雑なレイアウトが可能になります。その際、入れ子にした内側のグリッドシステムも12列に等分割されるので、カラムを指定する場合、基本的には各行の列の合計が12になるようにします(12列全てを使用する必要がなければ、合計を12以下にします)。
カラムのパディング(ガター)
Bootstrap のカラムのクラスには、左右に 15px のパディング(ガター)が設定されています。カラムに適用されている padding を削除したレイアウトが必要な場合は、以下のようなクラス(no-gutter)を設定して、その親要素に適用すれば、カラムのパディング(ガター)を削除することができます。
.no-gutter > [class*="col-"] {
padding-right:0;
padding-left:0;
}
使い方は、パディングを削除するカラムの親要素に no-gutter クラスを指定します。
<div class="row no-gutter"> <div class="col-sm-6"><h3>.col-sm-6</h3></div> <div class="col-sm-6"><h3>.col-sm-6</h3></div> </div>
カラムのオフセット
Bootstrap のグリッドシステムでは、各カラムを左から順番に配置しますが、カラムとカラムの間に間隔を置きたい場合には、オフセットを指定します。(Offsetting columns)
オフセットの指定には、col-{prefix}-offset-n というクラスを使用します。{prefix} には、xs/sm/md/lg のいずれかを、n には、1~12 の数値を指定して、この値でそのカラムの左側に設けるオフセット(間隔)の幅を指定します。
以下は、2行目と4行目のカラムにオフセットを指定している例です。
2行目(コードの7~10行目)は、4列のカラム、4列分の間隔(オフセット)、4列のカラムの配置になっています。オフセットを指定する col-xs-offset-4 クラスは、9行目の div 要素に指定しています。
9行目の div 要素は、4列のカラムの指定 col-xs-4 があり、4列のカラムを生成しますが、col-xs-offset-4 を指定することにより、カラムの左側に4列の間隔(オフセット)が配置されます。
<div class="container">
<div class="row">
<div class="col-xs-4">.col-xs-4</div>
<div class="col-xs-4">.col-xs-4</div>
<div class="col-xs-4">.col-xs-4</div>
</div>
<div class="row"> <!-- 2行目 -->
<div class="col-xs-4">.col-xs-4</div>
<div class="col-xs-4 col-xs-offset-4">.col-xs-4 .col-xs-offset-4</div>
</div>
<div class="row">
<div class="col-xs-3">.col-xs-3</div>
<div class="col-xs-3">.col-xs-3</div>
<div class="col-xs-3">.col-xs-3</div>
<div class="col-xs-3">.col-xs-3</div>
</div>
<div class="row"> <!-- 4行目 -->
<div class="col-xs-3 col-xs-offset-3">.col-xs-3 .col-xs-offset-3</div>
<div class="col-xs-3 col-xs-offset-3">.col-xs-3 .col-xs-offset-3</div>
</div>
</div>
pull と push
各カラムの位置を、本来の位置からずらして配置・表示する以下のクラスも用意されています。
col-{prefix}-pull-n :カラムを左方向にずらして配置するクラス
col-{prefix}-push-n :カラムを右方向にずらして配置するクラス
{prefix} には、xs/sm/md/lg のいずれかを、n には、1~12 の数値を指定して、この値でそのカラムを左右にずらす幅を指定します。
以下は、4列、4列、4列のカラムを配置する例ですが、2行目の最初のカラムは col-xs-pull-1 クラスによりカラムを左方向に1列分ずらして配置し、最後のカラムは col-xs-push-1 により、右方向に1列分ずらして配置している例です。
<div class="container">
<div class="row">
<div class="col-xs-4">.col-xs-4</div>
<div class="col-xs-4">.col-xs-4</div>
<div class="col-xs-4">.col-xs-4</div>
</div>
<div class="row">
<div class="col-xs-4 col-xs-pull-1">.col-xs-4 .col-xs-pull-1</div>
<div class="col-xs-4">.col-xs-4</div>
<div class="col-xs-4 col-xs-push-1">.col-xs-4 .col-xs-push-1</div>
</div>
</div>
以下は前述の例とは、逆方向にずらした場合の例です。この場合、カラムは重なって配置されることになります。
<div class="container">
<div class="row">
<div class="col-xs-4">.col-xs-4</div>
<div class="col-xs-4">.col-xs-4</div>
<div class="col-xs-4">.col-xs-4</div>
</div>
<div class="row">
<div class="col-xs-4 col-xs-push-1">.col-xs-4 .col-xs-push-1</div>
<div class="col-xs-4">.col-xs-4</div>
<div class="col-xs-4 col-xs-pull-1">.col-xs-4 .col-xs-pull-1</div>
</div>
</div>
並び順の入れ替え
pull と push はカラムの並び順の入れ替えにも利用することができます。
以下は、6列、6列の2カラム及び4列、4列、4列の3カラムの順番を入れ替える例です。
6列、6列のカラムの1番目のカラムには col-xs-push-6 を指定してカラムを右方向に6列分ずらし、2番目のカラムには col-xs-pull-6 を指定してカラムを左方向に6列分ずらして配置し、その結果2つのカラムの位置が入れ替わっています。4列、4列、4列の3カラムも同じ要領(この場合は8列分ずらして)で1番目と3番目のカラムを入れ替えています。
<div class="container">
<div class="row">
<div class="col-xs-6 col-xs-push-6">#1 .col-xs-6 .col-xs-push-6</div>
<div class="col-xs-6 col-xs-pull-6">#2 .col-xs-6 .col-xs-pull-6</div>
</div>
<div class="row">
<div class="col-xs-4 col-xs-push-8">#1 .col-xs-4 .col-xs-push-8</div>
<div class="col-xs-4">#2 .col-xs-4</div>
<div class="col-xs-4 col-xs-pull-8">#3 .col-xs-4 .col-xs-pull-8</div>
</div>
</div>
レスポンシブデザイン
スマートフォン、タブレット、PC などの画面サイズに応じて、レイアウトが変化するデザインのことをレスポンシブデザインと言います。
Bootstrap3 では、768px、992px、1200px の3つのブレイクポイントが設定されていてます。ブレイクポイントとはウィンドウ幅(表示デバイス)によってレイアウトの表示を切り替えるポイントのことです。
| 画面サイズ | 768px未満 | 768~991px | 992~1199px | 1200px以上 |
|---|---|---|---|---|
| クラス | col-xs-n | col-sm-n | col-md-n | col-lg-n |
| タイプ | Extra small | Small | Medium | Large |
| デバイス | スマートフォン | タブレット | パソコン | 大画面パソコン |
クラスの n には、1~12 の数値を指定してカラムの幅を設定します。
- col-xs-n:幅によらず一定(スマートフォン用)
- col-sm-n:幅 768px を基準にレイアウトが変化(タブレット用)
- col-md-n:幅 992px を基準にレイアウトが変化(パソコン用)
- col-lg-n:幅 1200px を基準にレイアウトが変化(大画面パソコン用)
デバイスの表記は絶対的なものではなく、目安になります。デバイスの種類ではなく、ウィンドウ幅(画面サイズ)でレイアウトを変化させるため、タブレットでも機種によってはパソコンサイズで表示される可能性がある点に注意してください。
画面サイズに応じてカラムレイアウト(列幅)を変更
以下は、col-sm-n クラスを使って、3列、6列、3列のカラムを設定する例です。このクラスは、ウィンドウ幅が 768px 以上と言う条件で列幅を指定するものです。条件に合わない場合(ウィンドウ幅が 768px 未満)は、各カラムは全体幅(12列)で表示されます。
<div class="container">
<div class="row">
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-6">.col-sm-6</div>
<div class="col-sm-3">.col-sm-3</div>
</div>
</div>
サンプルをパソコン等の画面で閲覧すると、各カラムは指定した列幅で表示されますが、スマートフォンなどの小さい画面で閲覧すると、各カラムが縦に並べて表示されるのが確認できます。
Bootstrap は OS やブラウザの種類でデバイスを判定するのではなく、画面サイズ(ウィンドウ幅)に応じてレイアウトを変化させる仕組みになっているため、ブラウザのウィンドウ幅を変更することにより、レイアウトの変化を確認することができます。
上記のサンプルは、ウィンドウ幅が 768px になると、レイアウトが変化するのを確認することができます。
以下は、col-md-n クラスを使ってカラムレイアウトを指定する例です。ブラウザのウィンドウ幅を変化させていくと、幅 992px でレイアウトが変わるのが確認できます。ウィンドウ幅が 992px 未満(条件に合わない場合)では、各カラムは全体幅(12列)で表示されます。
<div class="container">
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-2">.col-md-2</div>
</div>
</div>
複数クラスの指定
カラムを構成する div 要素に列幅を指定するクラス col-{prefix}-{columns} を複数指定することができます。
これにより、例えば、スマホでは2カラム、パソコンでは4カラム、大画面パソコンでは6カラムというように柔軟なレイアウトが可能です。
<div class="row"> <div class="col-lg-2 col-sm-3 col-xs-6">#1 col-lg-2 col-sm-3 col-xs-6</div> <div class="col-lg-2 col-sm-3 col-xs-6">#2 col-lg-2 col-sm-3 col-xs-6</div> <div class="col-lg-2 col-sm-3 col-xs-6">#3 col-lg-2 col-sm-3 col-xs-6</div> <div class="col-lg-2 col-sm-3 col-xs-6">#4 col-lg-2 col-sm-3 col-xs-6</div> <div class="col-lg-2 col-sm-6 col-xs-6">#5 col-lg-2 col-sm-6 col-xs-6</div> <div class="col-lg-2 col-sm-6 col-xs-6">#6 col-lg-2 col-sm-6 col-xs-6</div> </div>
以下は、各クラスの有効範囲と優先度を表したものです。
色がついた部分が有効範囲で、クラスが複数指定されている場合、色の濃いものが優先度が高くなります。
| 画面サイズ | 0~768px | 768~991px | 992~1199px | 1200px以上 |
|---|---|---|---|---|
| col-lg-n | ||||
| col-md-n | ||||
| col-sm-n | ||||
| col-xs-n | ||||
| タイプ | Extra small | Small | Medium | Large |
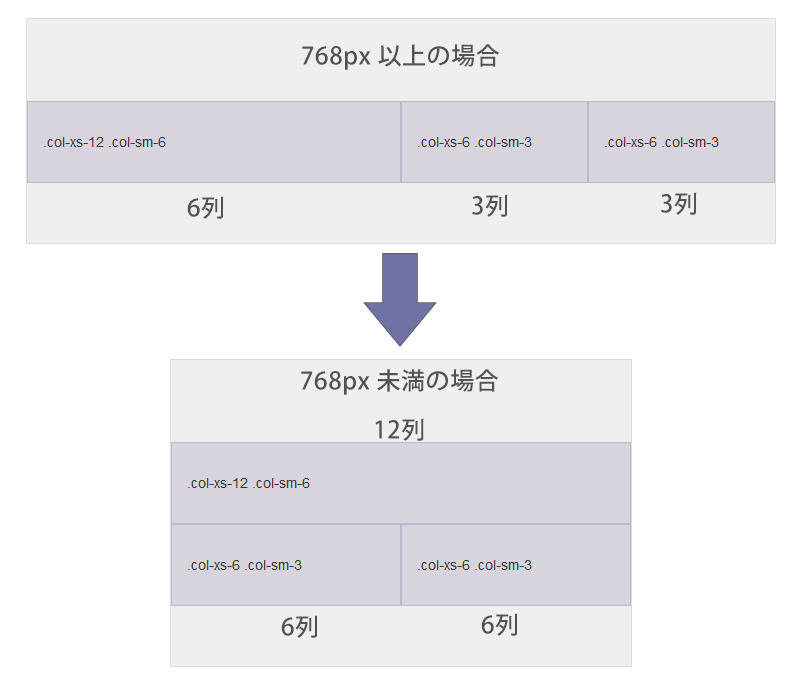
以下は3カラムの例です。それぞれに、col-xs-n 及び col-sm-n のクラスが指定されているので、ブレイクポイントは 768px になります。
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-6">.col-xs-12 .col-sm-6</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
</div>
</div>
ウィンドウ幅が 768px 以上の場合: col-sm-n が適用され、6列-3列-3列 の配置
ウィンドウ幅が 768px 未満の場合: col-xs-n が適用され、12列 と 6列-6列 の配置
※列幅を指定するクラスを適用しなかった場合、全体幅(12列)でカラムが表示されるため、3行目の col-xs-12 は指定しなくても結果はほぼ同じ(col-xs-12 の省略 参照)になります。

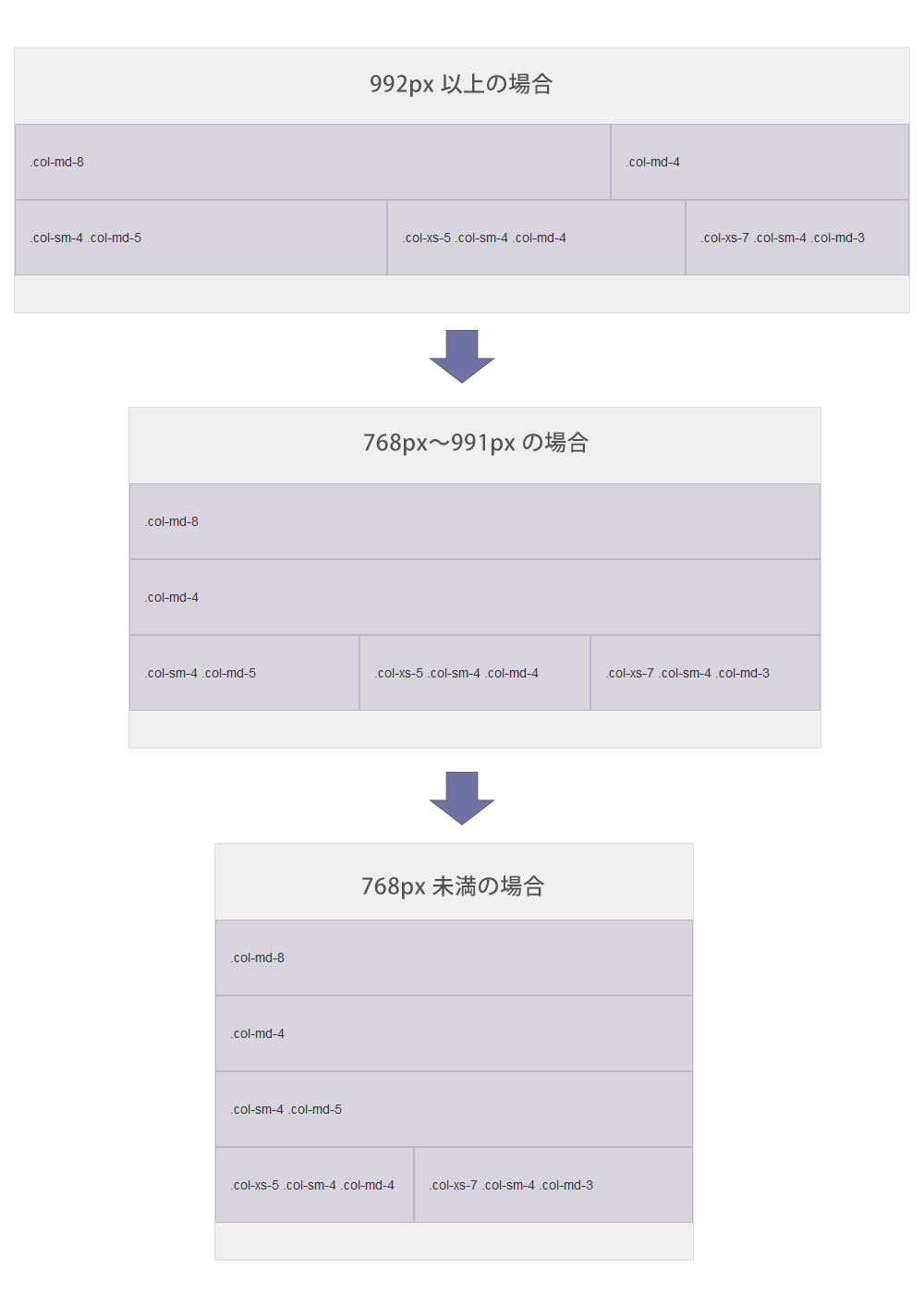
以下は、col-xs-n、col-sm-n 及び col-md-n の3つのクラスを指定する例です。
<div class="container"> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-sm-4 col-md-5">.col-sm-4 .col-md-5</div> <div class="col-xs-5 col-sm-4 col-md-4">.col-xs-5 .col-sm-4 .col-md-4</div> <div class="col-xs-7 col-sm-4 col-md-3">.col-xs-7 .col-sm-4 .col-md-3</div> </div> </div>
ウィンドウ幅が 992px 以上の場合: col-md-n が適用され、
8列-4列、5列-4列-3列 の配置(2行)
ウィンドウ幅が 768px~991pxの場合: col-sm-n が適用され、
12列、12列、4列-4列-4列 の配置(3行)
最初の2つのカラムには、col-sm-n や col-xs-n の指定がないので、12列で表示されます
ウィンドウ幅が 768px 未満の場合: col-xs-n が適用され、
12列、12列、12列、5列-7列 の配置(4行)
最初の3つのカラムには、col-xs-n の指定がないので、12列で表示されます

以下は、ネストした場合の例です。
<body>
<div class="container">
<h1>ネスト</h1>
<p><span class="ww"> Window Width : <span></span></span> <span class="cw">/ container width : <span></span></span></p>
<div class="row"><!-- 外側の行(row)-->
<h2>row outer</h2>
<div class="col-md-9 outer"><!-- 外側のカラム(9列)-->
<h3>col-md-9 outer</h3>
<div class="row"><!-- 内側の行-->
<h4>row 1</h4>
<div class="col-md-12">.col-md-12</div>
</div>
<div class="row"><!-- 内側の行-->
<h4>row 2</h4>
<div class="col-md-3">.col-md-3</div>
<div class="col-md-6">.col-md-6</div>
<div class="col-md-3">.col-md-3</div>
</div>
<div class="row"><!-- 内側の行-->
<h4>row 3</h4>
<div class="col-md-8 col-sm-6">.col-md-8 .col-sm-6</div>
<div class="col-md-4 col-sm-6">.col-md-4 .col-sm-6</div>
</div>
</div><!--ここまで 外側のカラム(9列)-->
<div class="col-md-3 outer"><!-- 外側のカラム(3列)-->
<h3>col-md-3 outer</h3>
<div class="row">
<h4>row 4</h4>
<div class="col-xs-12">.col-xs-12</div>
</div>
</div><!--ここまで 外側のカラム(3列)-->
</div><!-- ここまで 外側の行(row)-->
</div>
</body>
col-xs-12 の省略
以下は、それぞれのカラムに col-xs-12 と col-md-4 の2つのクラスを指定した場合と、col-md-4 のクラスのみを指定した場合の違いを確認する例です。
いずれも 992px 未満では、それぞれのカラムが幅いっぱいに広がり、col-xs-12 を指定したのとほぼ同じになりますが、内容に h3 要素が入っている場合(4番目)、h3 要素のマージンが表示されるのがわかります。
<div class="container">
<div class="row">
<div class="col-xs-12 col-md-4">.col-xs-12 .col-md-4</div>
<div class="col-xs-12 col-md-4">.col-xs-12 .col-md-4</div>
<div class="col-xs-12 col-md-4">.col-xs-12 .col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-xs-12 col-md-4"><h3>h3</h3>.col-xs-12 .col-md-4</div>
<div class="col-xs-12 col-md-4"><h3>h3</h3>.col-xs-12 .col-md-4</div>
<div class="col-xs-12 col-md-4"><h3>h3</h3>.col-xs-12 .col-md-4</div>
</div>
<div class="row">
<div class="col-md-4"><h3>h3</h3>.col-md-4</div>
<div class="col-md-4"><h3>h3</h3>.col-md-4</div>
<div class="col-md-4"><h3>h3</h3>.col-md-4</div>
</div>
</div>
これは col-md-4 のみを指定した場合、992px 未満では、col-xs-12 で指定されているスタイルが適用されていないためです。col-xs-n には bootstrap.css で全ての幅において以下のスタイルが指定されています。
.col-xs-1, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9, .col-xs-10, .col-xs-11, .col-xs-12 {
float: left;
}
ちなみに、col-md-n には bootstrap.css でウィンドウ幅が 992px 以上の場合、以下の指定があります。
@media (min-width: 992px) {
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 {
float: left;
}
}
このように、col-xs-12 を指定した場合と省略した場合では、コンテンツの内容等により若干異なるレイアウトになります。
以下は、col-xs-12 を省略した際にボーダーを指定した場合や h3 要素のマージンやパディングを変更した場合などの例です。
<style>
[class*="col-"] {
height: 80px;
}
.row {
margin-bottom: 40px;
border:1px solid #999;
}
.border {
border: 1px solid #999;
}
@media (max-width: 991px) {
.float_none .col-xs-12 {
float: none;
}
.h3p h3 {
margin-top: 0;
padding-top: 20px;
}
}
</style>
<div class="container">
<div class="row">
<div class="col-xs-12 col-md-4"><h3>h3</h3>.col-xs-12 .col-md-4</div>
<div class="col-xs-12 col-md-4"><h3>h3</h3>.col-xs-12 .col-md-4</div>
<div class="col-xs-12 col-md-4"><h3>h3</h3>.col-xs-12 .col-md-4</div>
</div>
<div class="row">
<div class="col-md-4"><h3>h3</h3>.col-md-4</div>
<div class="col-md-4"><h3>h3</h3>.col-md-4</div>
<div class="col-md-4"><h3>h3</h3>.col-md-4</div>
</div>
<div class="row float_none">
<div class="col-xs-12 col-md-4"><h3>h3</h3>.float_none .col-xs-12 .col-md-4</div>
<div class="col-xs-12 col-md-4"><h3>h3</h3>.float_none .col-xs-12 .col-md-4</div>
<div class="col-xs-12 col-md-4"><h3>h3</h3>.float_none .col-xs-12 .col-md-4</div>
</div>
<div class="row">
<div class="col-md-4 border"><h3>h3</h3>.col-md-4 .border</div>
<div class="col-md-4 border"><h3>h3</h3>.col-md-4 .border</div>
<div class="col-md-4 border"><h3>h3</h3>.col-md-4 .border</div>
</div>
<div class="row">
<div class="col-md-4 h3p"><h3>h3</h3>.col-md-4 .h3p</div>
<div class="col-md-4 h3p"><h3>h3</h3>.col-md-4 .h3p</div>
<div class="col-md-4 h3p"><h3>h3</h3>.col-md-4 .h3p</div>
</div>
</div>
以下は、ボーダーやフロートを指定した場合のサンプルです。
<div class="foo">
<div class="bar">
<h2>h2 (A)</h2>
</div>
<div class="bar border">
<h2>h2 (B)</h2>
<p>with border</p>
</div>
<div class="bar fleft">
<h2>h2 (C)</h2>
<p>with float left</p>
</div>
</div>
以下のようなスタイルを設定しています。各 h2 要素には margin-top: 20px; が指定されていますが、その親要素にボーダーやフロートの指定がある場合(BとC)とそうでない場合(A)では、表示が異なることが確認できます。(参考:マージンの相殺)
.foo {
width: 100%;
max-width: 600px;
margin: 20px auto;
}
.bar {
width: 100%;
background-color: #eee;
height: 100px;
margin-bottom: 40px;
}
h1, h2, h3 {
margin-top: 20px;
margin-bottom: 10px;
padding: 0 15px;
}
.border {
border: 1px solid #ccc;
}
.fleft {
float: left;
}
offset
カラム間の間隔を設定するオフセット(offset)も、ウィンドウ幅(画面サイズ)に応じて有効・無効を変化させることが可能です。
オフセットの指定には、col-{prefix}-offset-n というクラスを使用します。{prefix} には、xs/sm/md/lg のいずれかを、n には、1~12 の数値を指定して、この値でそのカラムの左側に設けるオフセット(間隔)の幅を指定します。
{prefix} に、xs/sm/md/lg のいずれかを指定することで、有効となるウィンドウ幅の範囲を指定します。
例えば、ウィンドウ幅が 768px 以上の場合にのみオフセットを設定するには、col-sm-offset-n でオフセットの列幅を指定します。
以下は、col-sm-offset-4 を指定して、4列幅のオフセットを設定する例です。オフセットは指定したカラムの左側に配置されます。
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
<div class="col-xs-6 col-sm-offset-4 col-sm-4">.col-xs-6 .col-sm-offset-4 .col-sm-4</div>
</div>
</div>
col-sm-offset-4 のクラスは、ウィンドウ幅が 768px 以上の場合のみ有効になります。768px 未満の場合は、オフセットの指定は適用されません。
pull / push
カラムの位置を左右にずらす、col-{prefix}-pull-n や col-{prefix}-push-n(pull と push)も、ウィンドウ幅(画面サイズ)に応じて有効・無効にすることができます。
{prefix} に、xs/sm/md/lg のいずれかを指定することで、有効となるウィンドウ幅の範囲を指定します。n には、1~12 の数値を指定して、この値でそのカラムを左右にずらす幅を指定します。
以下は、col-sm-push-8 と col-sm-pull-4 を使って、8列-4列 のカラムの配置を入れ替える例です。
<div class="container">
<div class="row">
<div class="col-xs-12">#1 .col-xs-12</div>
</div>
<div class="row">
<div class="col-sm-4 col-sm-push-8">#2 .col-sm-4 .col-sm-push-8</div>
<div class="col-sm-8 col-sm-pull-4">#3 .col-sm-8 .col-sm-pull-4</div>
</div>
</div>
ウィンドウ幅が 768px 以上の場合、col-sm-push-8 と col-sm-pull-4 が有効になるため、#2 と #3 の位置が入れ替わって表示されます。768px 未満の場合は、pull と push の指定は適用されず、記述順に表示されます。
カラム幅に合わせて画像を表示
Bootstrap には、カラム幅に合わせて画像を表示する img-responsive というクラスが用意されています。img 要素に img-responsive クラスを指定するとカラムの幅に合わせて画像を縮小表示します。以下が bootstrap.css に記述されている CSS です。
.img-responsive,
.thumbnail > img,
.thumbnail a > img,
.carousel-inner > .item > img,
.carousel-inner > .item > a > img {
display: block;
max-width: 100%;
height: auto;
}
親要素の幅に応じて画像を縮小表示させるには、img 要素に以下の CSS を指定します。
img {
max-width: 100%;
height: auto;
}
印刷レイアウト
レスポンシブデザインで作成したサイトのページを印刷する場合、Extra Small (768px 未満)のレイアウトで印刷されたりとレイアウトが思ったようにならないことがあります。使用しているブラウザにより挙動が異なったり、また、ユーザーが印刷倍率を変更すると、それに応じてレイアウトが変化する場合もあります。
確実に思い通りのレイアウトで印刷できるようにするには、現状では、印刷用ページを用意しておく等の対策が必要です。
bootstrap.css には以下のような印刷用の記述があります。先頭でユニバーサルセレクタ(*)で文字色(#000 黒)やテキストシャドウ(影なし)、背景(transparent 透明)の指定がされていて !important が指定されているのがわかります。
@media print {
*,
*:before,
*:after {
color: #000 !important;
text-shadow: none !important;
background: transparent !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
}
a,
a:visited {
text-decoration: underline;
}
a[href]:after {
content: " (" attr(href) ")";
}
abbr[title]:after {
content: " (" attr(title) ")";
}
a[href^="#"]:after,
a[href^="javascript:"]:after {
content: "";
}
pre,
blockquote {
border: 1px solid #999;
page-break-inside: avoid;
}
thead {
display: table-header-group;
}
tr,
img {
page-break-inside: avoid;
}
img {
max-width: 100% !important;
}
p,
h2,
h3 {
orphans: 3;
widows: 3;
}
h2,
h3 {
page-break-after: avoid;
}
.navbar {
display: none;
}
.btn > .caret,
.dropup > .btn > .caret {
border-top-color: #000 !important;
}
.label {
border: 1px solid #000;
}
.table {
border-collapse: collapse !important;
}
.table td,
.table th {
background-color: #fff !important;
}
.table-bordered th,
.table-bordered td {
border: 1px solid #ddd !important;
}
}
文字や背景を指定した色で印刷するには、bootstrap.min.css の該当部分を削除するか、自分で記述した CSS で設定を上書きする必要があります。その際には、!important を指定する必要があります。(背景は通常デフォルトでは印刷しない設定になっているので、印刷時にユーザーが背景を印刷するオプションを選択する必要があります)
以下は、printbg クラスを指定した要素の背景色を #eee で印刷する例です。
@media print {
.printbg {
background-color: #eee !important;
}
}
印刷時の表示・非表示
Bootstrap には、印刷時に特定の要素を非表示にする hidden-print というクラスや、印刷時のみ表示する visible-print-block などのクラスが用意されています。(Print classes)
| クラス | ブラウザでの表示 | 印刷時の表示 |
|---|---|---|
| .hidden-print | 表示 | 非表示 |
| .visible-print-block .visible-print-inline .visible-print-inline-block |
非表示 | 表示 |
- .visible-print-block :ブロック要素として印刷
- .visible-print-inline :インライン要素として印刷
- .visible-print-inline-block :インラインブロック要素として印刷
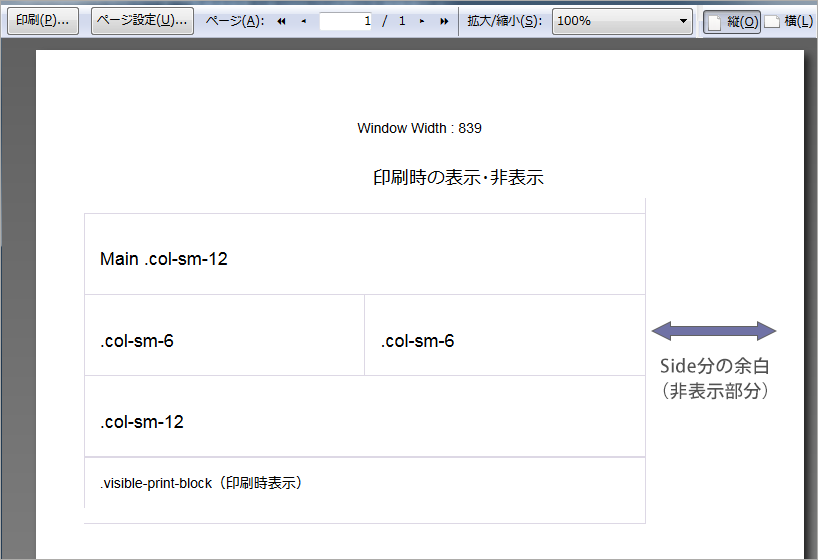
以下は、グリッドをネスト(入れ子)したレイアウトのページですが、印刷時にはサイドバー(Side)を hidden-print クラスを使って非表示にする例です。
また、visible-print-block クラスを指定して、通常(ブラウザ上)は非表示ですが、印刷時のみ表示する設定も合わせて指定しています。
<div class="container">
<div class="row">
<div class="col-sm-9">
<div class="row">
<div class="col-sm-12"><h2>Main .col-sm-12</h2></div>
</div>
<div class="row">
<div class="col-sm-6"><h3>.col-sm-6</h3></div>
<div class="col-sm-6"><h3>.col-sm-6</h3></div>
</div>
<div class="row">
<div class="col-sm-12"><h3>.col-sm-12</h3></div>
</div>
<div class="row visible-print-block">
<div class="col-sm-12">.visible-print-block(印刷時表示)</div>
</div>
</div>
<div class="col-sm-3 hidden-print">
<div class="row">
<div class="col-xs-12">
<h3>Side .hidden-print</h3>
<p>印刷時非表示</p>
</div>
</div>
</div>
</div>
</div>
印刷プリビューを見ると、以下のようになっていて、hidden-print を指定した要素は印刷されなくなり、visible-print-block を指定した要素は印刷の対象になります。
但し、hidden-print を指定した Side の部分は、余白となっています。非表示にした部分が自動的に他の部分の列幅により調整されることはありません。

以下は、bootstrap.css に記述されている、印刷の CSS の一部です。
.visible-print {
display: none !important;
}
@media print {
.visible-print {
display: block !important;
}
}
.visible-print-block {
display: none !important;
}
@media print {
.visible-print-block {
display: block !important;
}
}
@media print {
.hidden-print {
display: none !important;
}
}
Extra Small のレイアウトで印刷されてしまう場合の調整 CSS
以下のサイトに、Small のレイアウトで印刷する CSS が掲載されています。但し、自分のサイトに合わせて .col-sm-1, .col-sm-2 等の部分を適宜 .col-md-1 等自分が使用しているクラスにあわせる必要があります。
Render Bootstrap as "small" layout when printing
以下は、上記サイトの CSS を読み込んだサンプルです。 IE でも縮小で調節しなくても、Small のレイアウトでプレビューされます。また、レイアウトは col-sm-n を使っているので、そのままのCSS を使用しています。
bootstrap-theme
Bootstrap3 ではフラットデザインが採用されていますが、ボタンなどにグラデーション等を加え、少し立体的なデザインの bootstrap-theme.css もオプションとして用意されています。
bootstrap-theme.min.css を読み込むとボタンなどのデザインが少し立体的になります。以下のボタンをクリックすると、違いが確認できます。
ボタン
ナビゲーションバー
アラート
カスタマイズ
Bootstrap には、必要な機能のみをダウンロードしたり、スタイルを詳細に指定できるカスタマイズ機能が用意されています。
カスタマイズするには、公式サイトの上部メニューの Customize をクリックします。
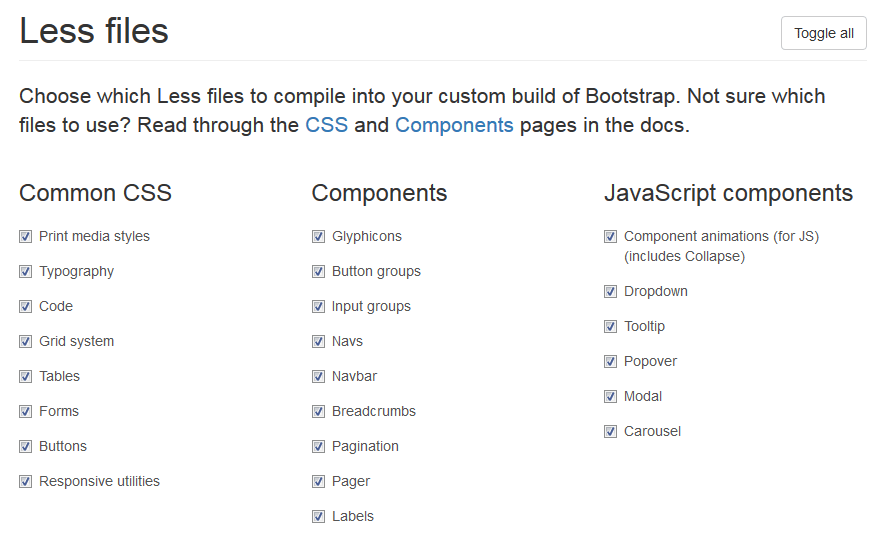
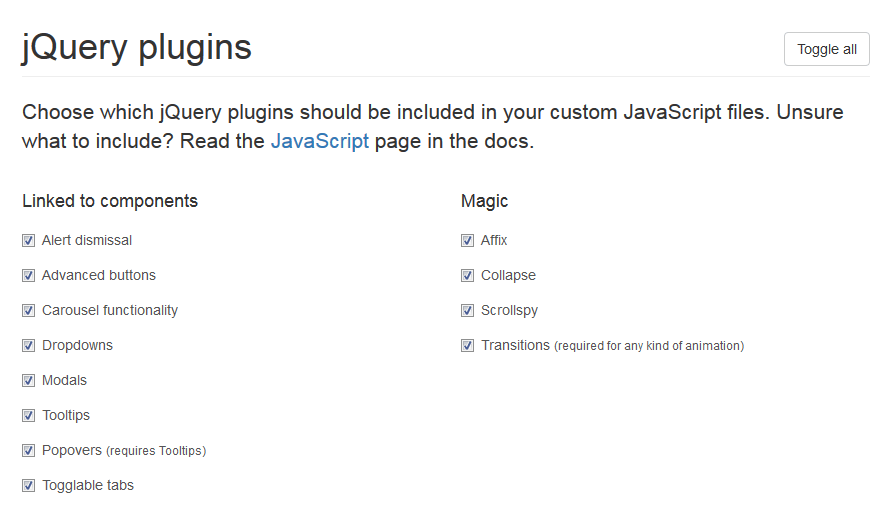
Less files と jQuery plugins
Less files と jQuery plugins で必要な CSS ファイルや、コンポーネント、jQuery のプラグインを選択することができます。不要なファイルはチェックを外します。但し、それぞれのファイルに依存関係があるものがあるので注意が必要です。よくわからない場合は、全てチェックしておくのも1つの方法です。
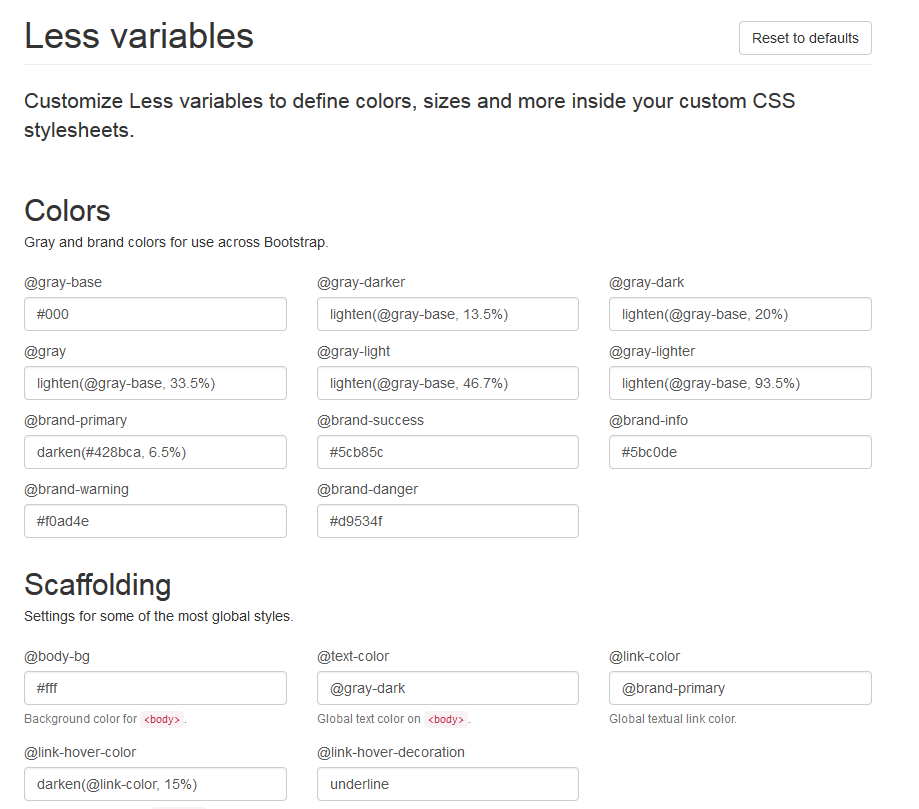
Less variables
Less variables で色やフォントの種類、各コンポーネントのパディング等をカスタマイズすることができます。
Download
必要な指定が完了したら、Download の Compile and Download ボタンをクリックします。
ダウンロードしたファイルを解凍すると、収録されているファイルの内容はデフォルトのものと同じファイル名になっていますが、カスタマイズした内容に応じてそれぞれのファイルの内容も書き換えられています。それぞれのファイルの読み込みは、デフォルトのものと同様の方法で読み込みます。
カスタマイズしたファイル名が通常(デフォルト)のものと同じなので、必要に応じてフォルダ名を変更する等して、簡単に通常のものに戻せるようにしておくと便利かも知れません。
カスタマイズ用のサイト
Bootstrap の公式サイト以外にも、Bootstrap のカスタマイズ機能を提供しているサイトがあります。以下は一例です。
- Bootstrap Live Customizer
- 変更したスタイルをリアルタイムで確認できるので便利です。画面の右側の項目でスタイルを指定します。
- Lavish
- インターネット上の画像を指定して、その写真を元に Bootstrap の配色を変更できるサイトです。Step 1: Provide an image の下の入力欄に画像の URL を指定し、右横の Go Lavish というボタンをクリックすると自動的に配色を設定してくれます。必要に応じて更にカスタマイズできます。
テンプレートやテーマ
また、カスタマイズ済みの Bootstrap のテンプレートやテーマを配布しているサイトもあります。「bootstrap template」や「bootstrap theme」などのキーワードで検索すると、色々なサイトが見つかります。