表・テーブル(table)
更新日:2022年03月10日
作成日:2016年03月19日
関連ページ:
表(テーブル)を作成するには、ブロックレベル要素の table 要素を使用します。
表の基本的な構造
table 要素で全体を囲み、tr 要素(table row)で行を定義し、その中にデータセルの td 要素(table data)や、見出しセルの th 要素(talbe header)を含めます。
<table>
<tr>
<th>用語</th>
<th>意味</th>
</tr>
<tr>
<td>セル</td>
<td>表の中の1つ1つの項目</td>
</tr>
<tr>
<td>行(row)</td>
<td>横方向のセルの並び</td>
</tr>
<tr>
<td>列(column)</td>
<td>縦方向のセルの並び</td>
</tr>
</table>
以下は上記の HTML を CSS でスタイル(装飾)を設定した例です。
| 用語 | 意味 |
|---|---|
| セル | 表の中の1つ1つの項目 |
| 行(row) | 横方向のセルの並び |
| 列(column) | 縦方向のセルの並び |
tr 要素(table row)
tr 要素は、行(table row)を定義し、th 要素と td 要素以外は含むことができません。
必ず1つ以上の th 要素または td 要素を含む必要があります。
td 要素(table data)
td 要素は表の中の1つ1つの内容となるデータセルを定義します。
td 要素はブロックレベル要素で、インライン要素やテキストを含むことができ、更にブロックレベル要素を含むことができます。
th 要素(talbe header)
セルの内容が「見出し(項目名)」の場合は、th 要素を使いヘッダセルを定義します。一般的なブラウザでは、 ヘッダセル内のテキストは、太字でセンタリングされて表示されます。
th 要素もブロックレベル要素で、インライン要素やテキストを含むことができ、更にブロックレベル要素を含むことができます。
以下は簡単なテーブルの例です。
<table>
<tr>
<th>要素名</th>
<th>概要</th>
</tr>
<tr>
<td>tr(table row)</td>
<td>行を定義します。</td>
</tr>
<tr>
<td>td(table data)</td>
<td>データセルを定義します。</td>
</tr>
<tr>
<td>th(talbe header)</td>
<td>見出しデータセルを定義します。</td>
</tr>
</table>
上記の HTML を CSS の設定なしで表示すると以下のように表示されます。
| 要素名 | 概要 |
|---|---|
| tr(table row) | 行を定義します。 |
| td(table data) | データセルを定義します。 |
| th(talbe header) | 見出しデータセルを定義します。 |
ボーダー(枠線)
テーブルの枠線を表示するには、CSS(スタイルシート)で以下のような設定をします。
- border-collapse:隣接するセルのボーダー(枠線)を重ねて表示するか(collapse)、間隔をあけて表示するか(separate)を指定します。
- border:ボーダー(枠線)の太さ、色、スタイルを一括で指定するプロパティで、このプロパティを table 要素、td 要素、th 要素に対して設定すると、表に枠線を付けることができます。
table{
border-collapse: collapse;
border: 1px solid #666;
}
td, th {
border: 1px solid #666;
padding: 0.3em 0.5em; /* 文字周りのスペース(パディング) */
}
| 要素名 | 概要 |
|---|---|
| tr(table row) | 行を定義します。 |
| td(table data) | データセルを定義します。 |
| th(talbe header) | 見出しデータセルを定義します。 |
セルの背景色
テーブルのセルに背景色をつけてより情報を分かりやすく表現することができます。CSS(スタイルシート)で、行単位、セル単位の色を設定することができます。
以下は前述の CSS の設定に加え、以下を追加して、th 要素に背景色を指定しています。
th {
background-color: #666;
color: #FFF;
text-align: left;
}
th:first-child {
border-right: 1px solid #EEE;
}
| 要素名 | 概要 |
|---|---|
| tr(table row) | 行を定義します。 |
| td(table data) | データセルを定義します。 |
| th(talbe header) | 見出しデータセルを定義します。 |
タイトル(キャプション)
caption 要素を使って、表の内容を簡潔に示したタイトル(キャプション)を表示することができます。caption 要素は、対象となる table 要素の、開始タグの直後に1つだけ記述します。
多くのブラウザでは、caption 要素の内容は表の上にセンタリング(中央揃え)して表示されます。
summary 属性
また、table 要素の summary 属性では、そのテーブルの目的・内容と、テーブルがどのように構成されているかの概略を提供することができます。
音声ブラウザは、テーブル情報として summary 属性を読み上げ、利用者の理解を助けることができます。
<table summary="表(table)の基本的な構成要素">
<caption>表を構成する基本的な要素</caption>
<tr>
<th>要素名</th>
<th>概要</th>
</tr>
<tr>
<td>tr(table row)</td>
<td>行を定義します。</td>
</tr>
<tr>
<td>td(table data)</td>
<td>データセルを定義します。</td>
</tr>
<tr>
<td>th(talbe header)</td>
<td>見出しデータセルを定義します。</td>
</tr>
</table>
| 要素名 | 概要 |
|---|---|
| tr(table row) | 行を定義します。 |
| td(table data) | データセルを定義します。 |
| th(talbe header) | 見出しデータセルを定義します。 |
列のグループ化
テーブルの列をグループ化するための要素として、col 要素、colgroup 要素があります。
HTML のテーブルは行を単位として構成されているため、そのままでは同じ列に共通した属性やスタイルを設定することができません。col 要素を用いて、同じ列に属するセル(td 要素)を一まとまりの要素として扱うことで、列単位の設定が可能になります。
更に colgroup 要素を用いてグループ化し、colgroup 要素の中に col 要素を記述することができます。グループに含まれる列が全て同じ属性(幅など)である場合は、col 要素を持たずに直接 colgroup に属性を設定することもできます。
col、colgroup 要素
HTML4 では colgroup 要素なしで直接 col 要素を記述することもできますが、HTML5 は必ず colgroup 要素を用います。
col 要素は空要素なので table 要素または colgroup 要素の子要素として指定します。
また、col 要素、colgroup 要素ともに複数列にまたがる場合は span 属性で対象となる列の数(デフォルトは1)を示します。
これらの要素は、table 要素または caption 要素の直後(thead 要素、 tfoot 要素、 tbody よりも前)に記述(指定)します。
<table summary="列をグループ化する col 要素、colgroup 要素の概要">
<caption>列をグループ化する要素</caption>
<colgroup>
<col class="element">
</colgroup>
<colgroup class="description">
<col span="2">
</colgroup>
<tr>
<th>要素名</th>
<th>概要</th>
<th>備考</th>
</tr>
<tr>
<td>col </td>
<td>同じ列に属するセル(td 要素)を一まとまりの要素として扱う</td>
<td>空要素。XHTMLの場合は /> で閉じます</td>
</tr>
<tr>
<td>colgroup </td>
<td>col 要素をグループ化する</td>
<td>列の構造的なグループ化のために使用</td>
</tr>
</table>
table {
border-collapse: collapse;
border: 1px solid #666;
}
td, th {
border: 1px solid #666;
padding: 0.5em;
}
th {
background-color: #DDD;
}
.element {
background-color: #D8F8E7;
}
.description {
background-color: #F4F8D4;
}
td:first-child {
text-align: center;
}
| 要素名 | 概要 | 備考 |
|---|---|---|
| col | 同じ列に属するセル(td 要素)を一まとまりの要素として扱う | 空要素。XHTMLの場合は /> で閉じます |
| colgroup | col 要素をグループ化する | 列の構造的なグループ化のために使用 |
注意点
col 要素や colgroup 要素にスタイル(CSS)を指定しても効かないことがあります。
具体的には、フォントに関連するスタイル(color、font-size、font-weight)や text-align、padding、margin などを指定しても効きません。
代わりに td 要素の :nth-child(n) などを用いてスタイルを指定します。
適用される CSS は横幅と背景などです。
列のスタイルの指定
表のセル(td 要素、th 要素)は構造上、行と列のどちらにも属していますが、XHTML のソース上は行の子要素となっています。このため、列ではなく、行の内容物として存在することになりますが、以下のプロパティを列または列グループ(col 要素、colgroup 要素)に適用することで、セルのスタイルを設定することができます。
ボーダー関連プロパティ
table 要素に指定されて border-collapse プロパティの値が「collapse」の場合のみ、col 要素または colgroup 要素に指定した border 関連プロパティが適用されます。
背景関連プロパティ
背景関連プロパティを col 要素や colgroup 要素に指定できますが、セルや行の背景が透明な場合にのみ適用されます。
(表の階層と透過性 を参照)
行のグループ化
行のグループ化は、ヘッダ(thead 要素)、フッタ(tfoot 要素)、ボディ(tbody 要素)という3つの要素を使います。ヘッダ、フッタは1つの表につき1つずつ設定しますが、ボディは必要に応じて複数設定でき、それぞれをグループとして扱うことができます。
行をグループ化する理由は、非常に長いテーブルを表示する場合、ブラウザが tbody 要素の範囲のみにスクロールバーを表示したり、印刷の際に表が複数のページにわたる場合に、全てのページにヘッダとフッタを表示するといった機能を付与するためです。
そのため、これらの要素は thead, tfoot, tbody の順に記述します(HTML5では thead, tbody, tfoot の順も許されるようになりました)。
thead、tfoot、tbody 要素
これらの要素は、caption 要素、col 要素、colgroup 要素の後に thead 要素、tfoot 要素、tbody 要素の順で記述(指定)します。
最初に thead 要素でヘッダ行を、続いて tfoot 要素でフッタ行を定義し、その後に tbody 要素で表本体の行を定義するという順番になります。
また、tbody 要素は、列のグループ化における colgroup 要素に対応するもので、複数の tbody 要素を使って、行単位の情報を構造的にグループ化することもできます。
<table class="basic_table basic_table4 margin_top30">
<caption>アンケート結果</caption>
<thead>
<tr>
<th>年代</th>
<th>賛成</th>
<th>反対</th>
</tr>
</thead>
<tfoot>
<tr>
<td>合計(割合) </td>
<td>44 (40%)</td>
<td>66(60%)</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>10代</td>
<td>15</td>
<td>23</td>
</tr>
<tr>
<td>20代</td>
<td>18</td>
<td>12</td>
</tr>
<tr>
<td>30代</td>
<td>11</td>
<td>31</td>
</tr>
</tbody>
</table>
table {
border-collapse: collapse;
border: 1px solid #666;
}
td, th {
border: 1px solid #666;
padding: 0.5em;
}
thead {
background-color: #666;
color: #fff;
}
thead th:first-child, thead th:nth-child(2) {
border-right: 1px solid #EEE;
}
tfoot {
background-color: #EEE;
}
| 年代 | 賛成 | 反対 |
|---|---|---|
| 合計(割合) | 44 (40%) | 66(60%) |
| 10代 | 15 | 23 |
| 20代 | 18 | 12 |
| 30代 | 11 | 31 |
セルの結合
th 要素、td 要素に rowspan 属性または colspan 属性を指定することで、複数のセルを結合することができます。
rowspan 属性は縦方向にセルを結合し、colspan 属性は横方向にセルを結合します。
どちらの属性も値には結合するセルの数を指定します。
セルを結合した場合は、はみ出すセルの部分は記述しません。
<table>
<caption>国内ブラウザシェア 2016</caption>
<tr>
<th>ブラウザ名</th>
<th>バージョン</th>
<th>シェア率</th>
</tr>
<tr>
<td rowspan="3">Google Chrome </td>
<td>48.0</td>
<td>31%</td>
</tr>
<tr>
<!-- 上のセルが伸張してくるのでここの td は記述しない -->
<td>for Andorid</td>
<td>4%</td>
</tr>
<tr>
<!-- 上のセルが伸張してくるのでここの td は記述しない -->
<td>47.0</td>
<td>1%</td>
</tr>
<tr>
<td rowspan="2">Internet Explorer </td>
<td>11</td>
<td>27%</td>
</tr>
<tr>
<!-- 上のセルが伸張してくるのでここの td は記述しない -->
<td>9</td>
<td>2%</td>
</tr>
<tr>
<td rowspan="2">Firefox</td>
<td>44.0</td>
<td>10%</td>
</tr>
<tr>
<!-- 上のセルが伸張してくるのでここの td は記述しない -->
<td>43.0</td>
<td>4%</td>
</tr>
<tr>
<td>Safari </td>
<td>9.0</td>
<td>4%</td>
</tr>
<tr>
<td colspan="2">その他</td>
<td>17%</td>
<!-- 左のセルが伸張してくるのでこの td は記述しない -->
</tr>
</table>
| ブラウザ名 | バージョン | シェア率 |
|---|---|---|
| Google Chrome | 48.0 | 31% |
| for Andorid | 4% | |
| 47.0 | 1% | |
| Internet Explorer | 11 | 27% |
| 9 | 2% | |
| Firefox | 44.0 | 10% |
| 43.0 | 4% | |
| Safari | 9.0 | 4% |
| その他 | 17% | |
以下は colspan 属性を使って横方向にセルを結合する例です。
<table>
<tr>
<th>楽器種類 </th>
<td colspan="4">ギター</td>
<!-- 左のセルが伸張してくるのでこの td(3つ分)は記述しない -->
</tr>
<tr>
<th>メーカー</th>
<td colspan="4">Gibson</td>
<!-- 左のセルが伸張してくるのでこの td(3つ分)は記述しない -->
</tr>
<tr>
<th>モデル</th>
<td>L-5</td>
<td>Johnny Smith</td>
<td>Super 400</td>
<td>ES-175</td>
</tr>
<tr>
<th>製造年</th>
<td>1966</td>
<td>1973</td>
<td>1988</td>
<td>2004</td>
</tr>
<tr>
<th>価格</th>
<td>$8900</td>
<td>$7800</td>
<td>$9200</td>
<td>$2800</td>
</tr>
</table>
| 楽器種類 | ギター | |||
|---|---|---|---|---|
| メーカー | Gibson | |||
| モデル | L-5 | Johnny Smith | Super 400 | ES-175 |
| 製造年 | 1966 | 1973 | 1988 | 2004 |
| 価格 | $8900 | $7800 | $9200 | $2800 |
注意点
セルの結合を行うと、表の規則性が保たれず、音声ブラウザでの表現に支障が出たり、データの再利用が難しくなるので、どうしても視覚的にセルをまとめる必要がある時以外は、セルの結合は使わず、同じ見出し項目やセルデータを繰り返しておくのが良いとされています。
scope 属性と headers 属性
セル(th、td)に指定できる属性に scope 属性と headers 属性があり、これらの属性は音声ブラウザで利用され、テーブルの情報を音声により伝えることができます。
- scope 属性
- th 要素に対して単純に方向を指定するもので、単純な表の場合には、こちらを使用するのが簡単です。
- headers 属性
- scope 属性では対応できない複雑な表の場合などに使用します。その分、記述も複雑になりますが、scope 属性と headers 属性を組み合わせて使用することもできるようです。
scope 属性
scope 属性は th 要素において、その見出しセルがどちらの方向に対する見出しであるかを明示するもので、指定できる値は以下になります。
| 値 | 意味 |
|---|---|
| col | 列方向(垂直方向)のセルを対象にします。 そのセルが、垂直方向に対する見出しであることを示します |
| row | 行方向(水平方向)のセルを対象にします。 そのセルが、水平方向に対する見出しであることを示します |
| colgroup | 列グループ内のセルを対象にします。 そのセルが、列グループに対する見出しであることを示します |
| rowgroup | 行グループ内のセルを対象にします。 そのセルが、行グループに対する見出しであることを示します |
| auto | 文脈によって自動的に判断されます(デフォルト/指定しない場合) |
※1行目や1列目に見出しセルがある単純なテーブルの場合は、scope 属性を指定せずに、見出しセルを th 要素でマークアップするだけで十分なようです。
列方向のセルを対象にする例
<table>
<tr>
<th scope="col">thead 1</th>
<th scope="col">thead 2</th>
<th scope="col">thead 3</th>
</tr>
<tr>
<td>data</td>
<td>data</td>
<td>data</td>
</tr>
<tr>
<td>data</td>
<td>data</td>
<td>data</td>
</tr>
</table>
| thead 1 | thead 2 | thead 3 |
|---|---|---|
| data | data | data |
| data | data | data |
行方向のセルを対象にする例
<table>
<tr>
<th scope="row">thead1</th>
<td>data</td>
<td>data</td>
</tr>
<tr>
<th scope="row">thead2</th>
<td>data</td>
<td>data</td>
</tr>
<tr>
<th scope="row">thead3</th>
<td>data</td>
<td>data</td>
</tr>
</table>
| thead1 | data | data |
|---|---|---|
| thead2 | data | data |
| thead3 | data | data |
列方向のセル及び行方向のセルを対象にする場合の例
<table>
<tr>
<th scope="col">Name</th>
<th scope="col">Price</th>
<th scope="col">Type</th>
</tr>
<tr>
<th scope="row">Lorem</th>
<td>$100</td>
<td>software</td>
</tr>
<tr>
<th scope="row">Ipsum</th>
<td>$200</td>
<td>tablet</td>
</tr>
<tr>
<th scope="row">Dolor</th>
<td>$300</td>
<td>PC</td>
</tr>
</table>
| Name | Price | Type |
|---|---|---|
| Lorem | $100 | software |
| Ipsum | $200 | tablet |
| Dolor | $300 | PC |
行グループ内のセルを対象にする場合の例
<table>
<tr>
<th scope="col">ブラウザ名</th>
<th scope="col">バージョン</th>
<th scope="col">シェア率</th>
</tr>
<tr>
<th rowspan="3" scope="rowgroup">Google Chrome </th>
<th scope="row">48.0</th>
<td>31%</td>
</tr>
<tr>
<th scope="row">for Andorid</th>
<td>4%</td>
</tr>
<tr>
<th>47.0</th>
<td>1%</td>
</tr>
<tr>
<th rowspan="2" scope="rowgroup">Internet Explorer </th>
<th scope="row">11</th>
<td>27%</td>
</tr>
<tr>
<th scope="row">9</th>
<td>2%</td>
</tr>
<tr>
<th rowspan="2" scope="rowgroup">Firefox</th>
<th scope="row">44.0</th>
<td>10%</td>
</tr>
<tr>
<th scope="row">43.0</th>
<td>4%</td>
</tr>
<tr>
<th scope="row">Safari </th>
<th>9.0</th>
<td>4%</td>
</tr>
</table>
| ブラウザ名 | バージョン | シェア率 |
|---|---|---|
| Google Chrome | 48.0 | 31% |
| for Andorid | 4% | |
| 47.0 | 1% | |
| Internet Explorer | 11 | 27% |
| 9 | 2% | |
| Firefox | 44.0 | 10% |
| 43.0 | 4% | |
| Safari | 9.0 | 4% |
headers 属性
headers 属性は th 要素や td 要素において、そのセルがどの見出しセルに対応しているかを明示するもので、見出しセルに id 属性を指定して、それぞれのデータセル(th 要素または td 要素)で、対応する id 名を headers 属性で示します。
headers 属性の値(id 名)は、半角スペース区切りで複数指定することができます。
以下は、headers 属性を使用した例です(但し、このような単純な表の場合は、scope 属性を使用したほうが簡潔に記述できます)。
$200 のデータセル(headers="ipsum price")は、見出しセル Ipsum と見出しセル Price のデータであることを示しています。
<table>
<tr>
<th id="name">Name</th>
<th id="price">Price</th>
<th id="type">Type</th>
</tr>
<tr>
<th id="lorem">Lorem</th>
<td headers="lorem price">$100</td>
<td headers="lorem type">software</td>
</tr>
<tr>
<th id="ipsum">Ipsum</th>
<td headers="ipsum price">$200</td>
<td headers="ipsum type">tablet</td>
</tr>
<tr>
<th id="dolor">Dolor</th>
<td headers="dolor price">$300</td>
<td headers="dolor type">PC</td>
</tr>
</table>
| Name | Price | Type |
|---|---|---|
| Lorem | $100 | software |
| Ipsum | $200 | tablet |
| Dolor | $300 | PC |
以下の例は「H43: データテーブルのデータセルを見出しセルと関連付けるために、id 属性及び headers 属性を使用する」からの引用です。
<table class="table table-bordered" style="max-width:680px;">
<tr>
<th rowspan="2" id="h">予習</th>
<th colspan="3" id="e">試験</th>
<th colspan="3" id="p">課題</th>
</tr>
<tr>
<th id="e1" headers="e">1</th>
<th id="e2" headers="e">2</th>
<th id="ef" headers="e">最終</th>
<th id="p1" headers="p">1</th>
<th id="p2" headers="p">2</th>
<th id="pf" headers="p">最終</th>
</tr>
<tr>
<td headers="h">15%</td>
<td headers="e e1">15%</td>
<td headers="e e2">15%</td>
<td headers="e ef">20%</td>
<td headers="p p1">10%</td>
<td headers="p p2">10%</td>
<td headers="p pf">15%</td>
</tr>
</table>
| 予習 | 試験 | 課題 | ||||
|---|---|---|---|---|---|---|
| 1 | 2 | 最終 | 1 | 2 | 最終 | |
| 15% | 15% | 15% | 20% | 10% | 10% | 15% |
テーブルのスタイル
視覚整形モデルにおいて、表(table 要素)は、ブロックレベル要素と同様に振る舞い、内容、パディング、ボーダー、マージンを備えています。
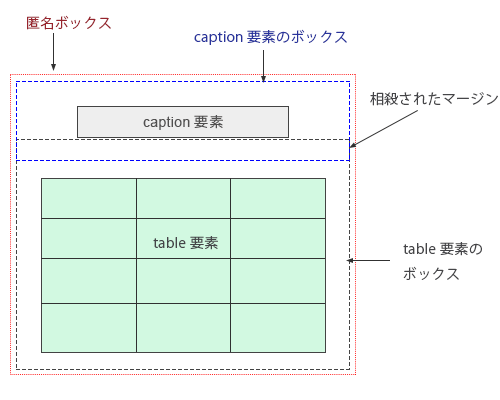
表はそれ自体のボックスと、指定してあればキャプション(caption 要素)のボックスを生成し、それらが匿名ボックスに含まれる構造になっています。
表とキャプションのボックスはそれぞれ、内容、パディング、ボーダー、マージンを備えていて、匿名ボックスの幅と高さは、これらの2つのボックスが納まる必要最小限の大きさとなります。
表とキャプションのボックス間では、他の要素と同様に上下マージンは相殺されます。
また、表のボックスとキャプションのボックスを分離して配置することはできません。
表の階層と透過性
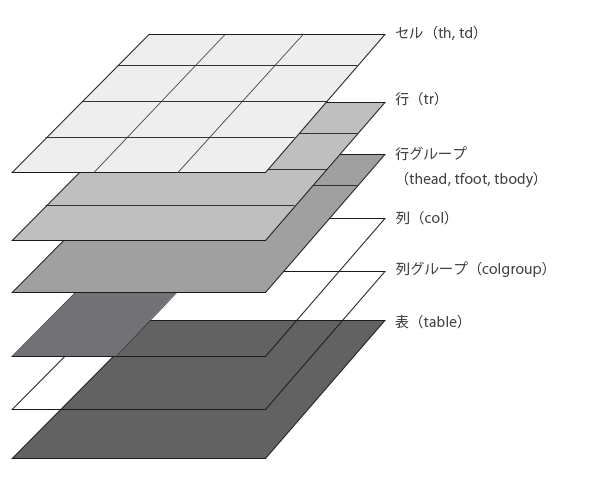
CSS では、表は6つの階層により構成されます。最も下の階層が表「table 要素」で、最も上の階層がセル「td 要素、th 要素」になります。
- セル(td 要素、th 要素)---最も上の階層---
- 行(tr 要素)
- 行グループ(thea d要素、tfoot 要素、tbody 要素)
- 列(col 要素)
- 列グループ(colgroup 要素)
- 表(table 要素)---最も下の階層---
セルの背景が透明であれば、行の背景が透けて見えます。
更に行の背景が透明であれば、行グループの背景が透けて見えます。
全ての表関連の背景が透明であれば、親要素の背景が透けて見えることになります。
表のキャプションの位置
表のキャプション(caption 要素)の値を指定するには、caption-side プロパティを利用します。以下の値を指定することができます。
- top/bottom:表ボックスの上/下にキャプションを配置(デフォルトは top)。width プロパティで指定した幅は、表ボックスの包含ブロックの幅を参照して算出されます。
- left/right:表ボックスの左/右にキャプションを配置。vertical-align で垂直位置を指定できるが、値は「top」「middle」「bottom」に限定されます。width プロパティで幅を指定できますが、auto を指定するとブラウザに依存します。
また、どの値を指定した場合もキャプション内の行揃えは text-align プロパティで指定できます。以下はキャプションを左側に表示する例です。
caption {
caption-side: left;
width: 6em;
margin-right: 20px;
vertical-align: middle;
text-align: left;
}
| 要素名 | 概要 |
|---|---|
| tr(table row) | 行を定義します。 |
| td(table data) | データセルを定義します。 |
| th(talbe header) | 見出しデータセルを定義します。 |
表のボーダー(枠線・境界線)
表のボーダーの種類を指定するには、border-collapse プロパティを使用します。ボーダーの種類は「separate」「collapse」の2種類があります。デフォルトは「separate」です(以前は「collapse」でした)。
collapse
表全体のボーダーと各セルのボーダーが結合されて表示されます。(結合ボーダーモデル)
separate
表全体のボーダーと各セルのボーダーが分離されて表示されます。(分離ボーダーモデル)
separate を指定した場合は、セルのボーダー間のスペースを border-spacing プロパティを使って指定することができます。
今までの例は全て「collapse」を指定していましたが、以下は「separate」を指定した例です。また、セルのボーダー間のスペースを border-spacing プロパティを使って指定しています。
border-spacing プロパティは、値が1つの場合は上下左右のスペースを、値が2つの場合は1つ目の値が左右のスペース、2つ目の値が上下のスペースを指定します。
table {
border-collapse: separate;
border: 1px solid #666;
border-spacing: 3px;
}
td, th {
border: 1px solid #666;
padding: 5px;
}
| 要素名 | 概要 |
|---|---|
| tr(table row) | 行を定義します。 |
| td(table data) | データセルを定義します。 |
| th(talbe header) | 見出しデータセルを定義します。 |
以下は border-spacing を指定しない(または border-spacing:0)例です。
| 要素名 | 概要 |
|---|---|
| tr(table row) | 行を定義します。 |
| td(table data) | データセルを定義します。 |
| th(talbe header) | 見出しデータセルを定義します。 |
空セルのボーダーと背景の表示
分離ボーダーモデル(border-collapse: separate)の場合に、空セルのボーダーと背景の表示方法を指定するには、empty-cells プロパティを利用します。
空セルとは以下のようなセルのことです。
- 内容が空のセル
- visibility プロパティで「hidden」と指定されているセル
- 内容に空白文字(スペース、タブ、ラインフィード、キャリッジリターン、フォームフィールド)しか含まれていないセル。但し、文字参照「&ngsp;」などが含まれるセルは空セルに該当しません。
以下の値を指定することができます。
- show:空セルのボーダーと背景が表示されます。(デフォルト)
- hide :空セルのボーダーと背景は表示されず、親要素の背景が透過されます。
table {
border-collapse: separate;
border: 1px solid #666;
border-spacing: 3px;
background-color: #C3F3F5;
empty-cells: hide;
}
td, th {
border: 1px solid #666;
padding: 5px;
background-color: #FFF;
}
| 要素名 | |
|---|---|
| tr(table row) | 行を定義します。 |
| td(table data) | |
| th(talbe header) | 見出しデータセルを定義します。 |
幅と高さ
横幅は width プロパティで、高さは height プロパティで指定します。
- width:セルの横幅を指定。 数値+単位(px 等)またはパーセントで指定します。(初期値は auto)
- height :セルの高さを指定。 数値+単位(px 等)またはパーセントで指定します。(初期値は auto)
このプロパティを table 要素に対して設定すると、表の大きさを指定することができます。
このプロパティをセル(td要素、th要素)に対して設定すると、セルの大きさを指定することができます。
<table>
<tr>
<th class="sample1">30%</th>
<th class="sample2">70%</th>
</tr>
<tr>
<td>tr(table row)</td>
<td>行を定義します。</td>
</tr>
<tr>
<td>td(table data)</td>
<td>データセルを定義します。</td>
</tr>
<tr>
<td>th(talbe header)</td>
<td>見出しデータセルを定義します。</td>
</tr>
</table>
table {
border-collapse:collapse;
border: 1px solid #666;
width:500px; /*表の幅*/
}
td, th {
border: 1px solid #666;
padding: 5px;
}
th.sample1 {
width: 30%;
}
th.sample2 {
width: 70%;
}
| 30% | 70% |
|---|---|
| tr(table row) | 行を定義します。 |
| td(table data) | データセルを定義します。 |
| th(talbe header) | 見出しデータセルを定義します。 |
セルのスタイル
以下のようなプロパティでセルのスタイルを指定することができます。
セル内の文字の位置:text-align、vertical-align
これらのプロパティをセル(td要素、th要素)に対して設定すると、セル内の文字の位置を指定することができます。
水平方向は、text-align プロパティで、垂直方向は、vertical-align プロパティで揃え方を指定します。
- text-align(水平方向)
-
- left:左寄せ
- center:中央揃え
- right:右寄せ
- justify:両端揃え
- vertical-align(垂直方向)
-
- baseline:1行目のベースラインを揃える
- top:上揃え
- middle:中央揃え
- bottom:下揃え
セル内の余白:padding
セル(td要素、th要素)に対して padding プロパティを指定するとセル内の余白を設定することができます。
セル内での自動改行:white-space
white-space は、空白類文字(改行、半角スペース、タブ)の扱いを指定するプロパティです。
このプロパティの値を「nowrap」に指定すると、セル内の自動的な折り返しを禁止することができます。
表のスタイルの例
以下は、表のデザインの例です。
HTML
<table class="sample01">
<caption>Sample01</caption>
<tr>
<th>table head</th>
<th>table head</th>
<th>table head</th>
</tr>
<tr>
<td>table data</td>
<td>table data</td>
<td>table data</td>
</tr>
<tr>
<td>table data</td>
<td>table data</td>
<td>table data</td>
</tr>
<tr>
<td>table data</td>
<td>table data</td>
<td>table data</td>
</tr>
</table>
隣接するセルのボーダーを重ねて表示するために、border-collapseに collapseを指定します。
th, td にボーダーを指定します。(table にはボーダーを指定していません。)
th に背景色を指定します。
.sample01 {
width: 450px;
border-collapse: collapse;
}
.sample01 th {
width: 150px;
padding: 5px;
text-align: left;
color: #333;
background-color: #ececec;
border: 1px solid #b9b9b9;
}
.sample01 td {
padding: 5px;
border: 1px solid #b9b9b9;
}
.sample01 caption {
text-align: left;
}
| table head | table head | table head |
|---|---|---|
| table data | table data | table data |
| table data | table data | table data |
| table data | table data | table data |
以下は table の border-collapse を separate に指定した例です。(table にはボーダーを指定していません。)
.sample02 {
width: 450px;
border-collapse: separate;
border-spacing: 5px 3px;
}
| table head | table head | table head |
|---|---|---|
| table data | table data | table data |
| table data | table data | table data |
| table data | table data | table data |
以下は、border-collapse: separate; border-spacing:0; を table 要素に指定しています。
ボーダーは、table 要素には border-top, border-left を、th 要素には、全てのボーダーを(色は異なります)、td 要素には、border-right, border-bottom を指定しています。
.sample03 {
width:450px;
border-collapse: separate;
border-spacing: 0px;
border-top: 1px solid #ccc;
border-left: 1px solid #ccc;
}
.sample03 th {
width: 150px;
padding: 5px;
text-align: left;
color: #333;
background-color: #ddd;
border-top: 1px solid #fff;
border-left: 1px solid #fff;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.sample03 td {
padding: 5px;
background-color: #fefefe;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
| table head | table head | table head |
|---|---|---|
| table data | table data | table data |
| table data | table data | table data |
| table data | table data | table data |
以下は、Sample03 と同じ CSS を使用していますが、HTML を変更しています。
<table class="sample03">
<caption>Sample04</caption>
<tr>
<th>table head</th>
<td>table data</td>
<td>table data</td>
</tr>
<tr>
<th>table head</th>
<td>table data</td>
<td>table data</td>
</tr>
<tr>
<th>table head</th>
<td>table data</td>
<td>table data</td>
</tr>
<tr>
<th>table head</th>
<td>table data</td>
<td>table data</td>
</tr>
</table>
| table head | table data | table data |
|---|---|---|
| table head | table data | table data |
| table head | table data | table data |
| table head | table data | table data |