HTML の基本的なこと
更新日:2022年03月10日
作成日:2015年05月19日
Web ページは、HTML というマークアップ言語を使って作られています。HTML とは、Hyper Text Markup Language(ハイパーテキスト・マークアップランゲージ)の略で、タグを使って、文書の構造(見出しや段落、表、リストなど)を記述します。
また、HTML には大雑把に言うと「HTML4.01」、「XHTML」、「HTML5」の3種類があります。
良い HTML
普通の文章とは異なり、HTML の「直接の読者」は人間ではなく、ブラウザなどのコンピュータのソフト(ユーザエージェント:User Agent = UA)になります。人間の「読者」は HTML を直接読むのではなく、ブラウザが HTML の内容を「表示」した結果を読んでいます。
そのため、HTMLを使ってどれが見出しでどれが重要な語句か等の文書の構造をきちんと示す必要があります。
標準に従って文書の構造を示すように書かれた HTML は、ブラウザの種類やバージョンに関係なく、常に正しく情報を伝えることができます。
その結果、Google 等の検索エンジンにも認識されやすくなります。
レイアウトやデザイン等は、スタイルシート(CSS)を使って行います。
HTML の基本
1つのHTML文書(ファイル)は次の2つの部分から構成されます。
- そのHTMLファイル自身に関する情報:head 要素
- 読者に読んでもらう本文:body 要素
この2つをあわせたもの(つまりHTMLの本体)を html 要素といいます。
<html> html 要素
<head>
HTML ファイルに関する情報(head 要素)
</head>
<body>
読者に読んでもらう本文(body 要素)
</body>
</html>
HTMLでは文書を構成するパーツを「要素」と呼んで、要素の組合せとしてページを作り上げていきます。
タグ
タグは要素名を < と > で囲んだものです。
文中に「ここからここまでがこの要素だ」という目印を付けるために使用します。この目印を「タグ」と呼び、目印を付けていくことを「マークアップ」といいます。
「ここからここまで」と示すために、通常タグはペアで使います。
「ここから」を示すタグを開始タグ、「ここまで」を示すタグを終了タグといいます。終了タグは、開始タグと区別するために最初の山括弧を </ とします。
head要素をマークアップするタグは以下のようになります。
<head> ヘッド要素の内容 </head>
タイトル
どんな文書も「タイトル」「件名」を持つように、HTMLにもタイトルが常に必要です。タイトルは title 要素で表します。また、タイトルはその HTML 文書に関する情報なので、head 要素の内容になります。
- 全ての HTML 文書は、head 要素内に1つの title 要素を持つ
- title 要素だけを見ても文書の内容がある程度読み取れるようにする(具体的でわかりやすい内容にする)
- 全ての文書が同じタイトルということがないようにする
- ブラウザのタイトルバーに表示されるほか、音声ブラウザの読み上げ、検索サービスでの検索結果ページに表示される
<head> <title>VW Lessons/HTML</title> </head>
HTML の構造
HTML では要素の中にほかの要素が次々と入れ子になった構造になります。
外側の要素を「親要素」、内側の要素を「子要素」といい、一番の親にあたる html 要素を「ルート要素」といいます(html 要素以外の全ての要素は、必ず1つだけ親要素を持つことになります)。
段落
一般的にに文章は、複数の段落で構成されているように、HTML にも段落を示す p 要素が用意されています(p は段落を意味する paragraph のことです)。一段落ごとに p 要素を使ってマークアップします。
<body> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Non alias dolore totam vero blanditiis harum quod.</p> <p>Perferendis, sit, praesentium possimus nostrum quisquam quod nisi fugiat consequuntur. </p> </body>
「段落」は意味のまとまりを示すもので、単なる「改行」とは異なります。
見出し
文章には見出しをつけるようにします。
見出しを示すのは、h1〜h6 の6つの heading 要素です。h1が大見出し、h2が中見出しと、数字が大きくなるにつれて下位レベルの見出しになっていきます。通常、大見出しの次にいきなり小見出しがこないように、h1, h2...と順番に使っていきます。
<body> <h1>主題</h1> <h2>副題1</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p> <p>Non alias dolore totam vero blanditiis harum quod...</p> <h2>副題2</h2> <h3>副題2の副題</h3> <p>Perferendis, sit, praesentium possimus.....</p> ...... </body>
リスト
リスト(箇条書き)には2種類あり、列挙型の箇条書き(ul要素)と順序(番号)付きの箇条書き(ol要素)があります。箇条書きにする部分をこの要素でマークアップし、それぞれの項目を li 要素で並べます。
- ul 要素:Unordered List(並列列挙リスト)
- ol 要素:Ordered List(順序付きリスト)
- li 要素:List Item(リスト項目)
- ul, olの中にはli要素しか書くことができない
- li要素の中には他のリストや段落を記述することができる
<ul> <li>ul 要素:Unordered List(並列列挙リスト)</li> <li>ol 要素:Ordered List(順序付きリスト)</li> <li>li 要素:List Item(リスト項目)</li> <li>ul, olの中にはli要素しか書くことができない</li> <li>li要素の中には他のリストや段落を記述することができる</li> </ul>
リンク
リンクにはリンク元(始点)とリンク先(終点)という情報が必要です。
- リンク元になる部分(クリックできる部分)は a 要素で示します。
- リンク先は、この a 要素の開始タグに、href 属性という付加情報を加えて示します。(要素名と属性は半角のスペースで区切ります)。
<p><a href="https://www.webdesignleaves.com/">Web Design Leaves</a></p>
画像の表示
ページ内に画像を表示するためには、画像を別のファイルとして用意し、img 要素を使ってファイルの場所を示します。あわせて、画像を表示しない利用者のために、画像の代わりとなる文を提供します。
<p><img src="../images/photo_01.png" alt="ちょっと危ない感じのリオの夜のダウンタウンの様子"></p>

src 属性が画像ファイルの在処(URL)、alt 属性が代替文です。代替文は、その画像で伝えたい内容が分かるような文を書きます。ブラウザは img 要素を見つけると、画像を表示できる場合は src 属性で示されたファイルの中身を、表示できないときは alt 属性の代替文をそこに表示します。
img 要素による画像は、文字と同じ扱いを受けます。画像だけを単独で使う場合も、p 要素を使って段落として扱うようにします。
このタグは、これまで出てきたタグと違って終了タグがない空要素のタグになります。
文書の構造を示す
良い HTML で触れましたが、HTML を使って記述をする際に気をつけることとしては、文書の構造をきちんと示すということです。
文書の構造が明確でない例
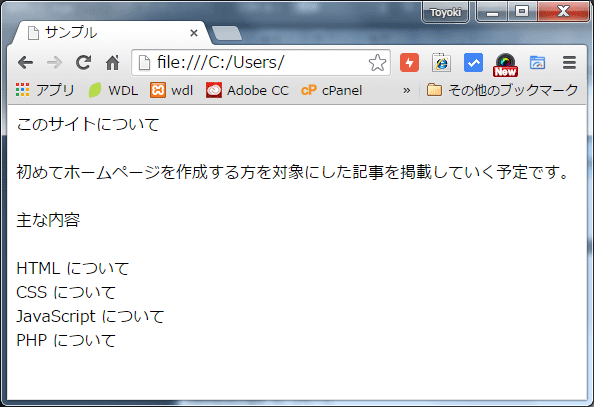
以下は、改行 (br) のみを使って記述した「文書の構造が明確でない」例です。
<html>
<head>
<title>サンプル</title>
</head>
<body>
このサイトについて<br>
<br>
初めてホームページを作成する方を対象にした記事を掲載していく予定です。<br>
<br>
主な内容<br>
<br>
HTML について<br>
CSS について<br>
JavaScript について<br>
PHP について<br>
<br>
</body>
</html>
これをブラウザで表示すると、以下のように表示されます。
改行を使って行を分けているため、人間が見ればどの部分が見出しで段落はどこで別れているのかは想像がつきますが、この文書をプログラムなど(検索エンジン等)で読み込み、見出しや構造を判定、識別することはできません。
文書の構造が明確な例
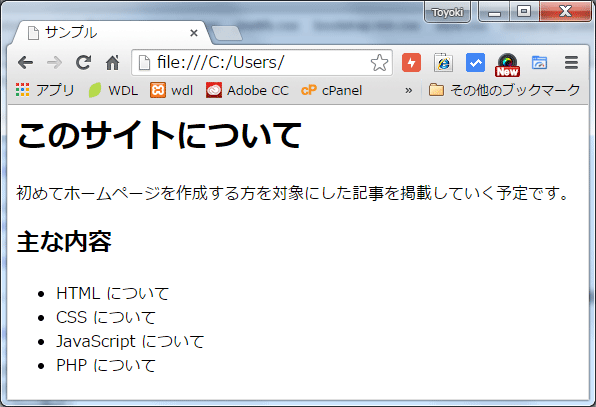
以下は、同じ内容を2種類の「見出し (h1, h2)」、「段落 (p)」、「リスト(ul li)」のタグを使って記述した「文書の構造が明確な」例です。
<html>
<head>
<title>サンプル</title>
</head>
<body>
<h1>このサイトについて</h1>
<p>初めてホームページを作成する方を対象にした記事を掲載していく予定です。</p>
<h2>主な内容</h2>
<ul>
<li>HTML について</li>
<li>CSS について</li>
<li>JavaScript について</li>
<li>PHP について</li>
</ul>
</body>
</html>
これをブラウザで表示すると、以下のように表示されます。
上記では<h1>や<h2>を使って見出しを表し、<p>を使って段落を、そして<ul>を使って箇条書き(リスト)を表しています。
この文書をブラウザが読み込むと、文書内の記述されたタグに従って表示を行うので、見出しに設定されたテキストは大きな文字で表示したり、リストにはビュレットをつけて表示してくれます。
またこの文書の場合、プログラムなど(検索エンジン等)で読み込み、見出しや構造を判定、識別することができます。
構文のチェック
以下のようなサービスを利用して作成した文書が正しい構文で記述されているかをチェックすることができます。
構文をチェックする方法は以下の3種類が提供されています。
- Validate by URI:構文をチェックするサイトの URI を指定
- Validate by File Upload:構文をチェックするファイルをアップロード
- Validate by Direct Input:構文をチェックするタグを直接入力
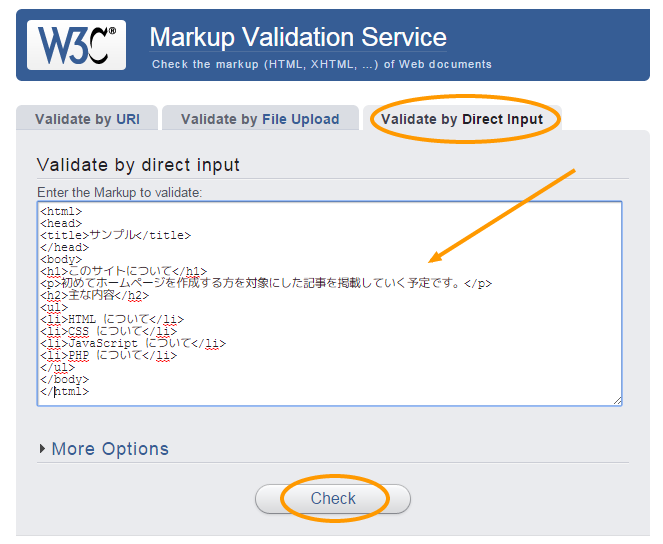
この例では、先ほど作成した HTML のタグを直接入力して構文をチェックしてみます。
「Validate by Direct Input」のタブを選択して、コピーしたタグを入力エリアにペーストし「Check」をクリックします。
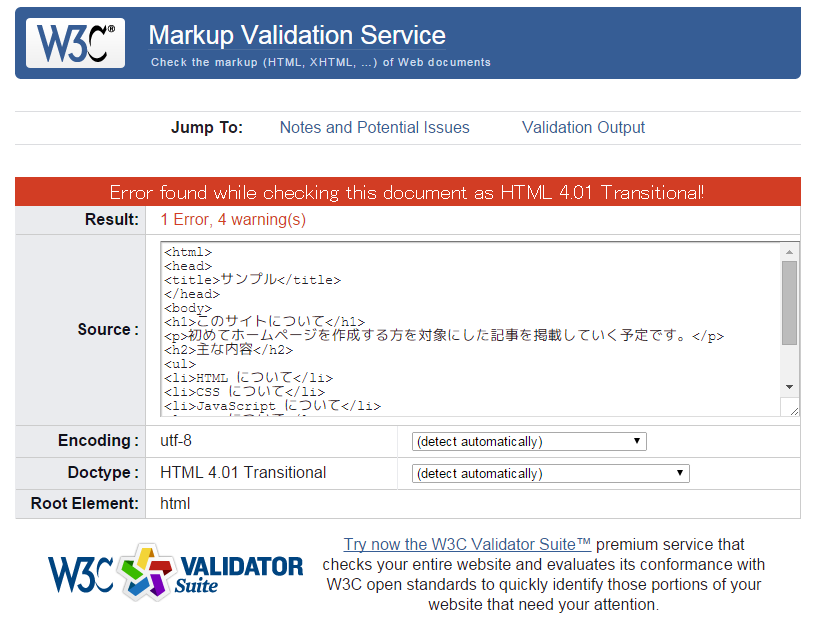
以下のように表示され、エラーが1つと警告が4つあることがわかります。
スクロールして、下の方に行くとエラーや警告の詳細が表示されています。
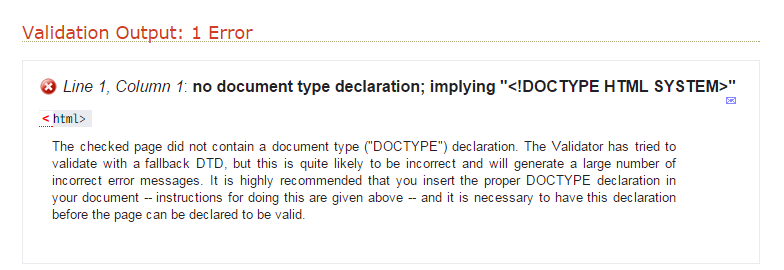
この例の場合、以下のように「DOCTYPE 宣言がされていません」というような内容が表示されています。
Validation Output: 1 Error
XLine 1, Column 1: no document type declaration; implying "<!DOCTYPE HTML SYSTEM>"
<html>
The checked page did not contain a document type ("DOCTYPE") declaration. The Validator has tried to validate with a fallback DTD, but this is quite likely to be incorrect and will generate a large number of incorrect error messages. It is highly recommended that you insert the proper DOCTYPE declaration in your document -- instructions for doing this are given above -- and it is necessary to have this declaration before the page can be declared to be valid.
DOCTYPE 宣言
DOCTYPE 宣言とは文書がHTMLであり、そのHTML文書(HTMLソース)がどのバージョンを利用して、どの文書型定義(DTD)に従って記述されているかをブラウザに伝えるためのもので、文書の一番最初(html 開始タグよりも前)に記述します。
簡単に言うと(?)文書型定義を宣言することになります。
文書型定義(DTD)
文書型定義は、そのバージョンのHTMLで使用することができる要素と属性、要素の配置に関するルールなどを定義しているものです。
以下の宣言内の「-//W3C//DTD HTML 4.01」など。
DOCTYPE 宣言の例
HTML (4.01) の DOCTYPE 宣言
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
XHTML の DOCTYPE 宣言
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML5 の DOCTYPE 宣言
<!DOCTYPE html>
DOCTYPE 宣言の追加
先ほどの HTML に HTML5 の DOCTYPE 宣言を追加してみます。
<!DOCTYPE html>
<html>
<head>
<title>サンプル</title>
</head>
<body>
<h1>このサイトについて</h1>
<p>初めてホームページを作成する方を対象にした記事を掲載していく予定です。</p>
<h2>主な内容</h2>
<ul>
<li>HTML について</li>
<li>CSS について</li>
<li>JavaScript について</li>
<li>PHP について</li>
</ul>
</body>
</html>
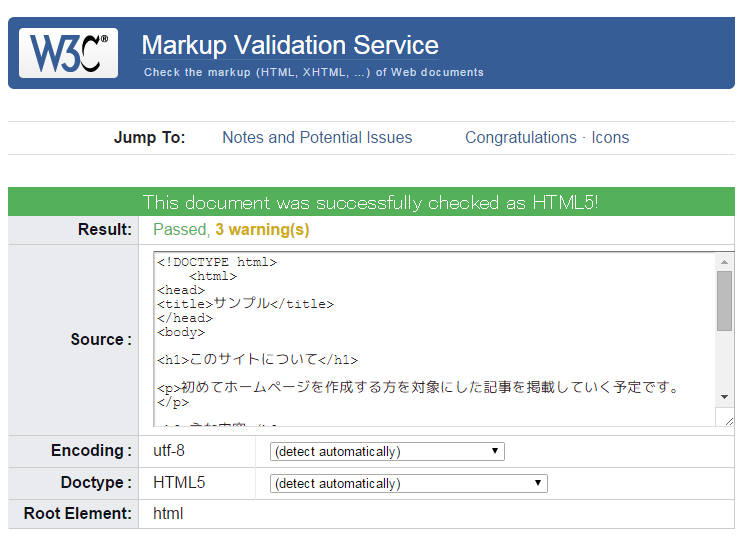
この HTML を W3C Markup Validation Service で構文チェックすると、以下のようにエラーがなくなりますが、3つの警告が表示されています。
文書の文字エンコーディングの指定
- meta 要素に charset 属性 を追加すると、文書の文字エンコーディングを指定することができます。
- この指定は、日本語が出現する前(title 要素等よりも前)に記述します。
- この文字エンコーディングの指定は、文書で使用している実際の文字コードに合わせる必要があります。UTF-8 で保存された文書の場合は、charset="UTF-8" を指定します。(異なるエンコーディング名を指定すると、文字化けする場合があります)
- HTML5では、UTF-8を使用することが推奨されています。
以下は HTML5 の場合の指定の例です。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル</title>
</head>
<body>
<h1>このサイトについて</h1>
<p>初めてホームページを作成する方を対象にした記事を掲載していく予定です。</p>
<h2>主な内容</h2>
<ul>
<li>HTML について</li>
<li>CSS について</li>
<li>JavaScript について</li>
<li>PHP について</li>
</ul>
</body>
</html>
言語コードの指定
「言語コード」を指定することで、文書で使用している言語を明示し、ブラウザの表示に加えてサーチエンジンや音声合成等にも役立つような情報を提供します。
HTML5 では言語コードは、html 要素の lang 属性で指定します。言語により以下のような値を指定します。
- 日本語:ja
- 英語:en
- アメリカ英語:en-US
- イギリス英語 :en-GB
- スペイン語 :es
- フランス語 :fr
- 中国語 :zh
- 韓国語 :ko
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サンプル</title>
</head>
<body>
<h1>このサイトについて</h1>
<p>初めてホームページを作成する方を対象にした記事を掲載していく予定です。</p>
<h2>主な内容</h2>
<ul>
<li>HTML について</li>
<li>CSS について</li>
<li>JavaScript について</li>
<li>PHP について</li>
</ul>
</body>
</html>
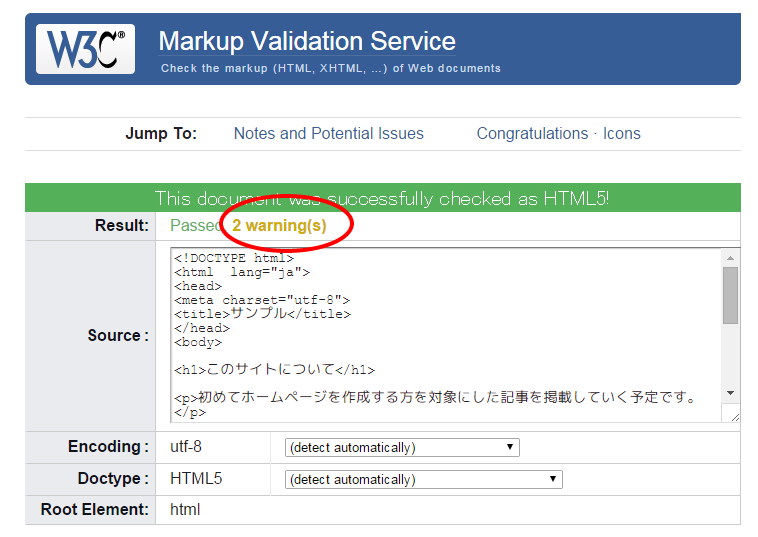
この HTML を W3C Markup Validation Service で構文チェックすると、以下のように表示され、まだ2つの警告があります。
スクロールして確認すると、以下のような表示があります。
Using experimental feature: HTML5 Conformance Checker.
The validator checked your document with an experimental feature: HTML5 Conformance Checker. This feature has been made available for your convenience, but be aware that it may be unreliable, or not perfectly up to date with the latest development of some cutting-edge technologies. If you find any issues with this feature, please report them. Thank you.
これは、「実験的な機能の使用:HTML5の文法チェック。HTML5の文法チェックは実験的な機能として提供されたものであるため、最新の情報が反映されていない可能性があるなど、完全に信頼できるものではない等」の注意が表示されています。無視しても問題ありません。
Using Direct Input mode: UTF-8 character encoding assumed
Unlike the “by URI” and “by File Upload” modes, the “Direct Input” mode of the validator provides validated content in the form of characters pasted or typed in the validator's form field. This will automatically make the data UTF-8, and therefore the validator does not need to determine the character encoding of your document, and will ignore any charset information specified.
If you notice a discrepancy in detected character encoding between the “Direct Input” mode and other validator modes, this is likely to be the reason. It is neither a bug in the validator, nor in your document.
こちらの警告は、 「URI を指定」または「ファイルをアップロード」する方法ではなく、HTML ソースを直接入力する形でチェックを行ったため、指定通りのエンコードで保存されたかどうかは確認できなかったとの注意が表示されています。
エンコードの確認を行うためには、HTMLファイルをアップロードする方法(または、URI を指定する方法)でチェックを行います。
HTMLファイルをアップロードする方法でチェックするには、「Validate by File Upload」のタブを選択して、「ファイルを選択」ボタンをクリックします。
「ファイルを選択」するウィンドウが表示されるので、ファイルを選択して「開く」ボタンをクリックします。元の画面に戻るので、「Check」をクリックします。
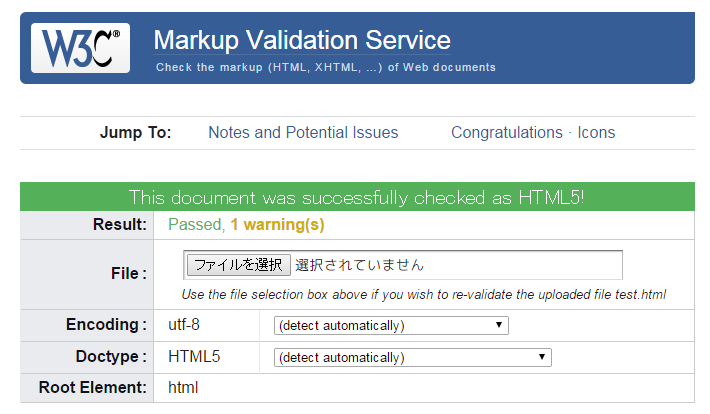
以下のように表示され、警告が1つになっています。
警告を確認すると「Using experimental feature: HTML5 Conformance Checker.」が表示されていますが、これは無視しても問題ありません。
大文字と小文字
HTML の仕様ではタグは大文字と小文字の区別はないのでどちらでも問題はありませんが、どちらかに統一することが望ましいと思います。好みの問題かもしれませんが、個人的には小文字に統一するようにしています。但し、DOCTYPE 宣言は大文字で記述したりもしているので、とやかく言えませんが、一貫性は大切だと思います。
ファイルのパス
タグは大文字でも小文字でも問題ありませんが、ファイルのパスは大文字・小文字を区別されるので気をつける必要があります。フォルダ名がパスの一部になるので、フォルダの名前の付けかたを統一するのが望ましいと思います。
注意すべき点としては、サーバー(の設定)によってはパスの大文字・小文字を区別しない場合があります。そのため、例えば画像を表示するためのパスなどが、ある環境では問題なく画像を表示するけれど、別の環境では画像が正しく表示されないと言うようなことも発生するので、フォルダ名なども一定のルール(全て小文字にするなど)を作っておいた方が良いと思います。
以下のような場合、サーバーによっては同じパスと認識される場合と、異なるパスと認識される場合があります。
<img src="../images/Foo/sample.jpg"> <img src="../images/foo/sample.jpg">
インデックスファイル
一般的には下記の2つのアドレスにアクセスすると、同じ内容のページが表示されます。
- http://www.example.com/
- http://www.example.com/index.html
これは、ファイル名(上記の場合は index.html )を省略した場合は、そのフォルダ(ディレクトリ)の中にある index.html や index.htm, index.php を探して、そのファイルを表示するという Web サーバーの機能(DirectoryIndex デフォルトで表示するドキュメントの指定)によって実現されています。
このようなファイルのことをインデックスファイルやインデックスページ(または、デフォルトドキュメント)と呼び、一般的には以下のようなファイル名(index + .拡張子)が使われます(Web サーバーの設定で他のファイル名も指定することができます)。
- index.html
- index.htm
- index.shtml
- index.php
- index.cgi
これらのファイルがあると、ファイル名を省略した場合にブラウザでそのファイルが表示されます。もし、index.html と index.php の両方が存在する場合は、どちらを表示するかの優先順位も設定されています。
しかし、これらのインデックスファイルが存在しなければ、トップページにファイル名なしでアクセス(例 http://www.example.com/)してもページは表示されません。
Web サーバー側の設定にもよりますが、インデックスファイルが存在しないと、ディレクトリ内のフォルダ名やファイルの一覧が表示されてしまう場合もあります。(.htaccess ファイル等を編集することで、そのような動作を回避させることは可能です)
そのため、基本的にはインデックスファイルをルートディレクトリ(サイトの最上位のディレクトリ)に作成します。そして、サイト内にディレクトリ(フォルダ)を作成した場合も、それぞれのディレクトリごとにインデックスファイルを作成します。
また、 URL の正規化を行っている場合には、以下のいずれのアドレスにアクセスしてもアドレスバーの表示は「http://www.example.com/」になるような場合もあります。
- http://www.example.com/
- http://www.example.com/index.html