audio タグ(要素)の使い方
更新日:2023年05月14日
作成日:2023年5月13日
関連ページ
audio 要素
HTML の audio タグ(要素)を使って音声データを埋め込むみ再生することができます。
audio 要素の src 属性に音声データ(ファイル)のパス(URL)と controls 属性を指定すると音声プレイヤー(コントロールと呼びます)が表示され、再生や停止、音量調節などができるようになります。
※コントロールを表示するための controls 属性を指定しないと何も表示されません。
以下は HTML を記述するファイルと同じ階層に音声ファイル(sample.mp3)がある場合の例です。
属性の指定では、順番は関係ありません。以下の場合、controls を src の前に記述しても同じです。
<audio src="sample.mp3" controls></audio>
以下のようなコントロールが表示され、再生ボタンをクリックすると音声が再生されます。
実際に音が出るのでご注意ください。
コントロール(音声プレイヤー)のスタイル
表示されるコントロール(音声プレイヤー)はブラウザーごとに異なります。
コントロールのデフォルトの CSS の display の値は inline なので必要に応じて block や inline-block などを指定してスタイルを設定します。
但し、音声プレイヤー内の個別のコンポーネント(ボタンやアイコン)のスタイルは変更できません。コントロールのボタンやアイコンをカスタマイズするには、 JavaScript を使用してカスタムコントロールを作成します(またはプラグインを利用することもできます)。
その他の属性
audio 要素には src 属性や controls 属性の他にも、自動再生や繰り返しを行うかどうかなどの属性を指定することができます。
audio 要素の属性
audio 要素にはグローバル属性(すべての HTML 要素で共通の属性)の他に以下のような属性を指定することができます。
| 属性 | 説明 |
|---|---|
| src | 埋め込む音声データへの URL(パス)を指定します。この属性を省略して audio 要素内で source タグを使用して埋め込む音声データを指定することもできます。 |
| controls | この属性を指定すると、再生・停止、音量、シークバー(再生位置のバー)の各機能を制御するコントロール(音声プレイヤー)を表示します。表示されるコントロールはブラウザにより異なります。 |
| controlslist | この属性を指定すると、表示するコントロールを選択することができます。以下を指定できます。(例) controlslist="nodownload"(ダウンロードメニューを非表示)
|
| autoplay | この属性を指定すると音声ファイル全体のダウンロードの完了を待たずに、再生可能な状態になった時点でコンテンツの再生が始まります。但し、ページを開いたらいきなり音声が再生されるのはユーザーにとって迷惑な場合があるのため、ほとんどのブラウザで自動再生されません(ユーザーのアクションによりのみ再生されます)。 |
| muted | この属性を指定すると、初期状態でミュート(音が消された無音状態)になります。 |
| loop | この属性を指定すると、音声データを繰り返し(ループ)再生します(音声データの末尾に達すると自動的に先頭に戻って繰り返し再生)。 |
| preload | 音声データを事前に読み込むかどうかを指定する属性で次の値を指定できます。
|
autoplay
autoplay 属性はページが読み込まれ、音声が再生可能な状態になったら自動的に再生を開始するために設定する属性ですが、ほとんどのブラウザではページ読み込み時の自動再生はブロックされ、再生されません。
以下は autoplay 属性を指定する例ですが、実際にはほとんどのブラウザで自動再生されません。
<audio src="sample.mp3" autoplay controls></audio>
muted
muted 属性を指定すると、初期状態では音が消された(音が出ない)状態になります。
<audio src="sample.mp3" controls muted></audio>
Chrome や Firefox ではスピーカーのアイコンやボリュームスライダーで消音状態を解除することができますが Safari では解除できないようです。
loop
loop 属性を指定すると、再生して音声データが末尾に達すると自動的に先頭に戻って繰り返し再生します。
<audio src="sample.mp3" controls loop></audio>
停止ボタンで再生を停止することができますが、再生すると繰り返し再生します。
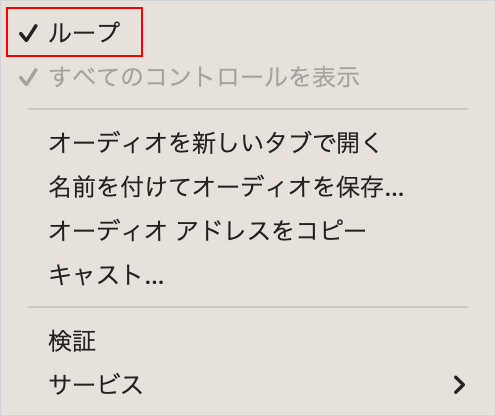
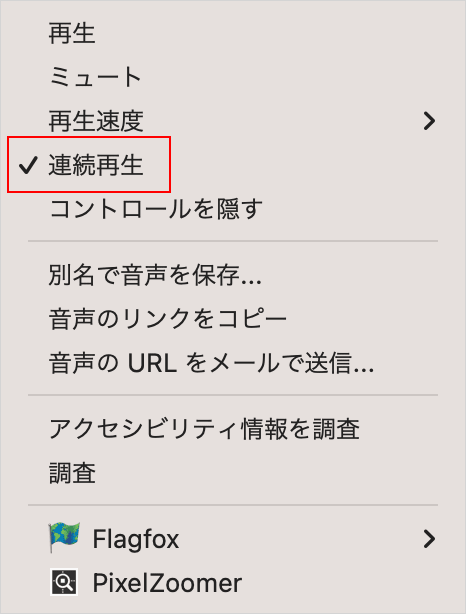
Chrome や Firefox では音声プレーヤーを右クリックして表示されるコンテクストメニューの「ループ」や「連続再生」でループの設定・解除を制御することができます。
preload
preload 属性は音声データを事前に読み込むかどうかを指定する属性で次の値を指定できます。
- none: 事前に音声データを読み込まない。
- metadata: 音声データのメタデータ (再生時間などのメタ情報) のみを読み込む。
- auto: 事前に音声データを読み込む。
- 空文字列: auto を指定したのと同じ(値を指定せず preload を記述した場合)。
既定値はブラウザーごとに異なるため必要に応じて明示的に指定します。
また、autoplay 属性を指定している場合は、preload="none" を指定しても事前に音声データが読み込まれます(autoplay 属性は preload 属性より優先されます) 。
以下は preload="none" を指定して事前に音声データを読み込まないようにする例です。
<audio src="sample.mp3" controls preload="none"></audio>
異なる形式の音声データを複数指定
source 要素を使って複数の異なる形式の音声データを指定することができ、ブラウザーは再生できる最初のものを使用します(ブラウザーがもっとも適切な音源を選択します)。
source 要素は audio 要素の入れ子として複数指定できる要素で、各 source 要素の src 属性に動画のデータと type 属性にファイルの形式を指定できます。
source 要素は空要素なので、閉じタグ </source> はありません。
以下の場合、ブラウザーは最初の source 要素 (.opus) が再生可能であればそれを読み込もうとし、そうでなければ2つ目 (.ogg) に、最後に MP3 にフォールバックします。
<audio controls> <source src="sample.opus" type="audio/ogg; codecs=opus"> <source src="sample.ogg" type="audio/ogg; codecs=vorbis"> <source src="sample.mp3" type="audio/mpeg"> </audio>
MP3 形式
MP3 形式(拡張子 .mp3)の音声データであれば主要ブラウザでサポートされていて、問題なく再生することができます。以下のページで各ブラウザがどのような形式をサポートしているかを確認できます。
代替コンテンツ(非対応ブラウザでテキストを表示)
audio 要素内にコンテンツを記述すると audio 要素に対応していない場合にその内容が表示されます。
以下の場合、audio 要素に対応していないブラウザでは音声データへのリンクが表示されます。
<audio controls>
<source src="sample.mp3" type="audio/mpeg">
<source src="sample.ogg" type="audio/ogg">
<p>
Download <a href="sample.mp3">MP3</a> or <a href="sample.ogg">OGG</a> audio.
</p>
</audio>
<audio controls src="sample.wav"> <a href="foo.wav">WAV 音声をダウンロード</a> </audio>
※ 現在のほどんどのブラウザは audio 要素に対応しているため、mp3 形式の音声データであれば、代替コンテンツを記述しなくとも問題ないと思います。
ダウンロードを防止
Web 上で公開した音声データを完全にダウンロードできないようにすることはほぼ不可能と思われますが、ある程度ダウンロードしにくくすることは可能です。
controlslist 属性に nodownload
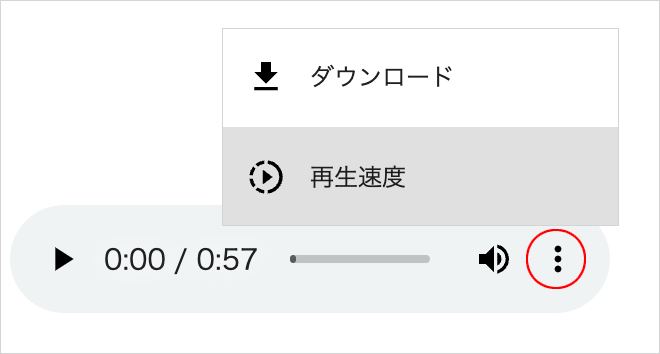
Chrome などではコントロールのアイコンをクリックすると「ダウンロード」の項目が表示されます。
controlslist 属性の値に nodownload を指定すると「ダウンロード」メニューを表示しないようにすることができます。
<audio src="sample.mp3" controls controlslist="nodownload"></audio>
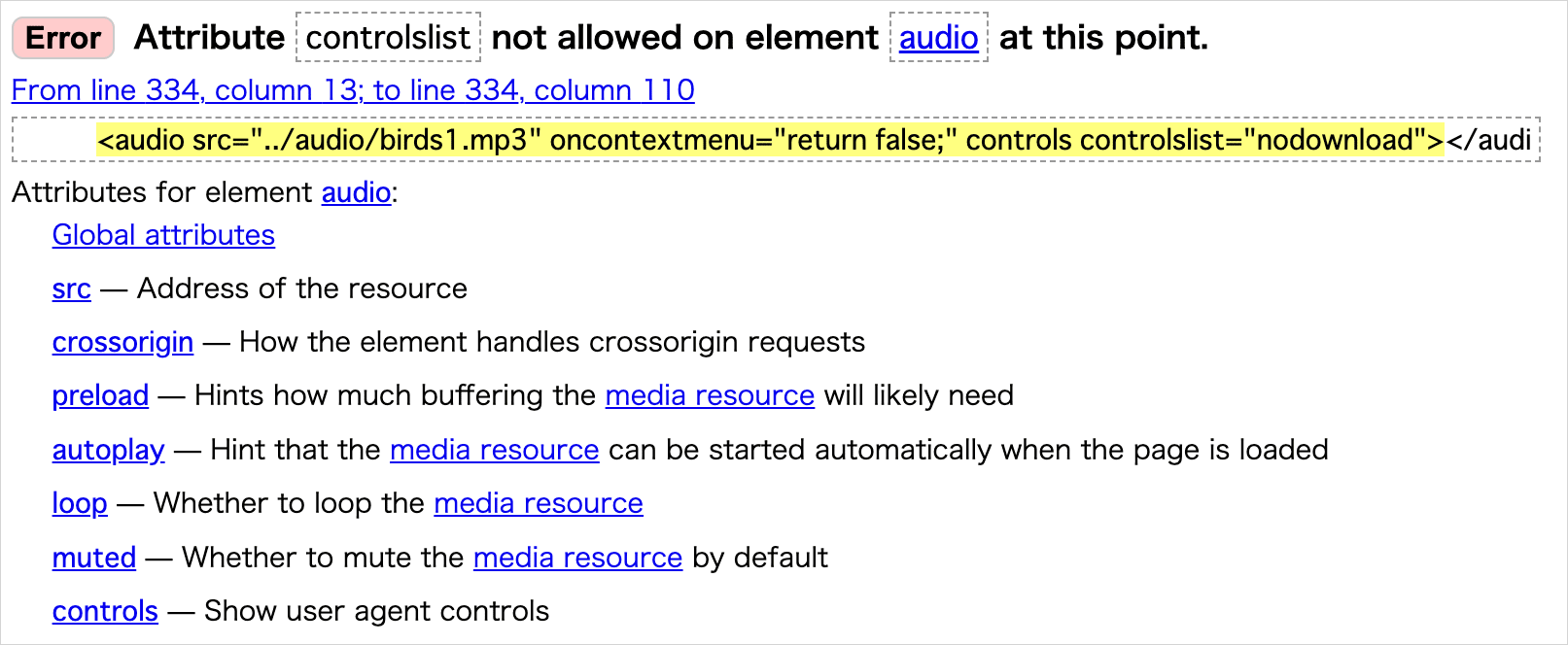
但し、controlslist 属性は一部のブラウザでサポートされていません。そのため(controlslist 属性は実験的なものであるため)W3C の Markup Validation Service で検証すると「Error: Attribute controlslist not allowed on element audio at this point.」というエラーになります。
このエラーの場合、特に気にする必要はないと思いますが、気になる場合は JavaScript で設定することもできます。
コンテクストメニューを表示させない
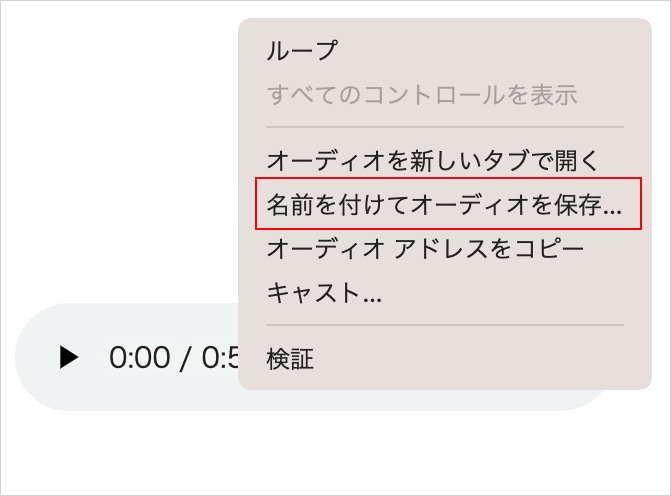
controlslist 属性に nodownload を設定しても、音声プレイヤー(コントロール)上で右クリックすると、「名前を付けてオーディオを保存」が表示され、ダウンロードすることは可能です。
audio 要素に oncontextmenu="return false;" を指定することで、右クリックでのコンテクストメニューの表示を無効にすることができます。
<audio src="sample.mp3" oncontextmenu="return false;" controls controlslist="nodownload"></audio>
JavaScript を使って controlslist 属性を設定
上記の設定は JavaScript を使って以下のように設定することもできます。この場合、audio 要素の controlslist 属性と oncontextmenu ハンドラは削除します。
<audio src="sample.mp3" controls></audio>
この場合は、 W3C の Markup Validation Service で検証してもエラーになりません。
// 全ての audio 要素を取得
const audios = document.querySelectorAll('audio');
// audio 要素が1つ以上あれば
if(audios.length > 0) {
audios.forEach((elem) => {
// ダウンロードメニューを表示しない
elem.setAttribute('controlslist', 'nodownload');
// コンテクストメニューを表示しない
elem.addEventListener('contextmenu', (e) => {
e.preventDefault();
});
});
}
完全にはダウンロードは防げない
但し、HTML のソースコードを見れば音声データの URL がわかるのでアクセスできてしまいます。
以下を .htaccess に記述することで、音声データ(mp3)とビデオファイル(mp4、webm)に対して自分のサイトからのみアクセスを許可することができます。
https://www\.example\.com の部分は自分のサイトの URL に書き換えます。. はエスケープします。
但し、Referer は偽装可能なため、完全にアクセス(ダウンロード)を防ぐことはできません。
SetEnvIf Referer "^https://www\.example\.com" mysite <Files ~ "\.(mp3|mp4|webm)$"> order deny,allow deny from all allow from env=mysite </Files>
再生範囲の指定
<audio> または <video> 要素に対してメディアの URI を src 属性に指定する際に、再生するメディアの再生範囲を指定するための追加情報を記述することができます。
但し、一部のブラウザは対応してません。
以下の書式でハッシュマーク (#) に続いてメディアフラグメントの記述を追加します。
#t=[starttime][,endtime]
以下は音声を 10 秒目から 15 秒の範囲で再生します。
<audio src="sample.mp3#t=10,15" controls></audio>
以下は音声を先頭から 3.5 秒目まで再生します。
<audio src="sample.mp3#t=,3.5" controls></audio>
以下は音声の再生を 45 秒目から始めて、終わりまで再生します。
<audio src="sample.mp3#t=45" controls></audio>