AMP の導入と実装

AMP(Accelerated Mobile Pages)は Google と Twitter が共同で開発しているモバイルページでの表示を高速化するためのプロジェクト及びそのフレームワーク(や規格)のことです。
AMP を実装すると、モバイルページの表示速度が高速化してモバイルユーザーの満足度を上げることができます。
AMPでは、スマホ(モバイル)によるページ表示を高速化するために複数の技術を利用していてます。そのため以下のような規格に則ってページを作成する必要があり、いろいろな制約・制限が発生します。
- AMP HTML(AMP ページとして認識させるための AMP プロパティで拡張された HTML5 )
- AMP JS(AMP プロジェクトが用意している Javascript。)
- AMP Cache(キャッシュされた AMP HTML ページが配信される)
更新日:2022年03月09日
作成日:2018年8月23日
AMP導入において考慮する点
※[追記] Google 検索などにおける「AMP の優遇」は2021年6月に終了しました。
以下は「顧客のサイトを AMP 化するための 8 つのヒント」からの抜粋です。
どんなサイトにも効果的なわけではない
AMP は、あらゆるタイプの静的なウェブ コンテンツ(ニュース、レシピ、映画情報、製品ページ、レビュー、動画、ブログなど)で大きな効果を発揮します。一方、動的で双方向性を重視した単一ページのサービス(地図の経路案内、メール、ソーシャル ネットワークなど)にはあまり効果的ではありません。
サイト全体を AMP 化(#AMPlify)する必要はない
既存のサイトに AMP ページ を追加する場合は、記事や製品ページ、ブログ投稿など、シンプルな静的コンテンツのページから少しずつ追加しましょう。これらはいわば「末端」のページで、ユーザーがプラットフォームや検索結果を通じてアクセスするページですので、少し変更を加えるだけで AMP のメリットを存分に活かすことができます。この方法なら、サイトのトップページや、ナビゲーションなどを含んでいるページのように、AMP 以外の高度な動的機能が含まれているページを変更する必要はありません。
一方、コンテンツが充実したウェブサイトをゼロから作成する場合は、最初からサイト全体を AMP化することを検討してください。ゼロから AMP サイトを構築する場合は、こちらのスタートガイドをご覧ください。
「どんなサイトにも効果的なわけではない」とあるように、導入にあたってはそのサイトやページが適当かどうかを慎重に検討する必要があります。
「Google 検索での AMP に関するガイドライン」には「AMP ページで表示されるコンテンツや可能な操作は、対応する正規ページと可能な限り同じである必要があります。」と記載されています。
AMP に対応するには、AMP の仕様・規格に合わせる必要があり、デザインや機能を通常のページと同じように再現できない可能性があります。
また、AMP 用ページの作成(導入)コストがかかること、別途 AMP 用ページを管理しなければならない(管理コスト)なども考慮する必要があります。
技術的な制約
AMP を利用するには以下のような制限があります。
javascript
AMP ページでは JavaScript が使用できません。
JavaScript を使用している部分は、AMP プロジェクトで用意している UI コンポーネント(例:カルーセルを追加する)に置き換えるか、JavaScript を使用しないで実現する必要があります。または、そのような機能を実装しないという方法もあります。
CSS
CSS については、以下のような制約があります。
(サポートされる CSS)
- 外部のスタイルシートを参照することはできません(カスタム フォントを除く)。
- インラインのスタイル属性は使用できません。
- スタイルの記述は 50KB 以下にする必要があり、記述場所も限定されています。
※ PHP を使用する場合は、include() などを使って外部スタイルシートを読み込むことができます。
<style amp-custom> <?php include( __DIR__ ."/../css/style.css") ; ?> </style>
アクセス解析
通常ページ用のアナリティクスとは別に、AMP 専用のアナリティクスが必要です。
(AMP ページにアナリティクスを追加する)
上記のような制約があるため、既存のページをそのまま流用することができません。場合によっては、既存のページ側の構成を見直す必要が生じる可能性もあります。
参考になるサイト
AMP の実装(基本的なページの作成)
AMP の実装方法については、以下のサイトが参考になります。
- AMP プロジェクトの公式ページ(日本語)
- サイト運営者向け AMP 導入ガイド(PDF)
- 実例(Learn AMP by Example)
- AMPの対応方法まとめ
- AMP Start(AMP のテンプレート)
AMP HTML
以下は、AMP ぺージの基本的な HTML です。
参考:HTML を AMP に変換する / AMP HTML ページを作成する
<!doctype html><!-- !doctype html という文書型宣言で開始-->
<html amp lang="ja"><!--AMP HTMLの宣言文 / AMP 属性(⚡ または amp)を指定-->
<head>
<meta charset="utf-8"><!--UTF-8 以外は許容されない-->
<title>Hello, AMPs</title>
<!--通常の HTML バージョンを指定。該当する HTML が存在しない場合は自身を指定-->
<link rel="canonical" href="hello-amp.html">
<!--ビューポートの指定-->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<!--構造化データ マークアップ(JSON-LD)-->
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Open-source framework for publishing content",
"datePublished": "2015-10-07T12:02:41Z",
"image": [
"logo.jpg"
]
}
</script>
<!-- AMP CSS ボイラープレートの指定 -->
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<!-- head タグの最後の要素に AMP JS ライブラリを追加 -->
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>Hello Amp!</h1>
</body>
</html>
AMP HTML ドキュメントが満たすべき条件は以下のとおりです。
(AMP HTML ページを作成する からの引用)
- <!doctype html> という文書型宣言で開始します。
- 最上位階層のタグを <html ⚡>(または <html amp>)にします。
- ヘッド部に <link rel="canonical" href="$SOME_URL"> タグを入れて、AMP HTML 版の通常の HTML バージョンを指定します。該当する HTML が存在しない(AMPページのみの)場合は自身を指定します。
- head タグの最初の子要素を <meta charset="utf-8"> タグにします。
- head タグ内に <meta name="viewport" content="width=device-width,minimum-scale=1"> タグを含めます。initial-scale=1 も入れることが推奨されています。
- head タグの最後の要素を <script async src="https://cdn.ampproject.org/v0.js"></script> タグにします(これによって AMP JS ライブラリがインクルードされ、読み込まれます)。
- AMP CSS ボイラープレートを <head> タグの中に含めます(内容を変更するとエラーになります)。
canonical を設定
通常のページ(正規ページ)とその AMP バージョン(AMP HTML)のペアを検索エンジンに認識してもらうためのアノテーションを記述します。
AMP ページに関する情報を通常のページに(または、通常のページに関する情報を AMP ページに)、<head> 内の <link> タグの形で追加します。
通常のページには rel="amphtml" を指定した次のタグを追加します。
<link rel="amphtml" href="https://www.example.com/url/to/amp/document.html">
AMP ページには rel="canonical" を指定した次のタグを追加します。
<link rel="canonical" href="https://www.example.com/url/to/full/document.html">
AMP バージョンだけ存在する場合(スタンドアロン)
一方のページだけ存在し、そのページが AMP ページである(AMP ページ = 正規ページ )場合は、自己参照にします。
<link rel="canonical" href="https://www.example.com/url/to/amp/document.html">
構造化データの挿入
ヘッド部に Schema.org の定義(構造化データ マークアップ)を記述しています。これは AMP においては必須ではありませんが、Google 検索のニュース カルーセルのように、特定の環境にコンテンツを配信する際は必要になります。
※実装した AMP を Google の検索結果ページで AMP として認識されるためには、適切な構造化データも追加する必要があります。
AMP に対応している、構造化データの @type は、Article、NewsArticle、BlogPosting、Recipe などがあります。(About Search Features)
また、ページタイプは、そのサイトと乖離したページタイプを宣言するとスパム行為としてみなされる可能性もあるようですので注意が必要です。
以下は Articles の構造化データマークアップの例(下記リンクから)です。
※以下では // でコメント(青字の部分)を入れていますが、実際には // でコメントを入れると「スクリプトタグに無効な JSON が含まれており、パースできません。」というようなエラーになります。
<script type="application/ld+json">
//
// mainEntityOfPage で指定しているページは canonical で指定したページと同じになります。
//
// "image"で指定した画像は、AMP HTML内のどこかで表示される必要があります。
//
// "image"のURL は amp-img で指定した src 属性と一致する必要があります
//
// URL は全て絶対 URL で指定します
//
// "logo"の大きさは 600x60 を超えてはなりません。
//
{
"@context": "http://schema.org",
"@type": "NewsArticle", //ページタイプ
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html" //正規ページのURL
},
"headline": "Lorem Ipsum", //記事タイトル
"datePublished": "1907-05-05T12:02:41Z", //公開日時
"dateModified": "1907-05-05T12:02:41Z", //更新日時
"description": "The Catiline Orations continue to...(省略)", //記事概要
"author": { //著作者情報
"@type": "Person",
"name": "Jordan M Adler" //名前
},
"publisher": { //発行者情報
"@type": "Organization",
"name": "Google", //発行者名
"logo": { //ロゴ画像(最大サイズ 600x60)トップニュースなど検索結果に表示される?
"@type": "ImageObject",
"url": "http://cdn.ampproject.org/logo.jpg",
"width": 600,
"height": 60
}
},
"image": { //アイキャッチ画像(ページ内で表示)
"@type": "ImageObject",
"url": "http://cdn.ampproject.org/leader.jpg",
"height": 2000,
"width": 800
}
}
</script>
ニュース記事の場合は、「NewsArticle」タイプを指定します。headline は、記事のタイトルと一致している必要があります。画像オブジェクトには、記事のアイキャッチ画像を指定します。
構造化データマークアップサンプル:amphtml/examples/metadata-examples/
HTML 要素(タグ)の制限事項
AMP では img 要素など特定の要素(タグ)が使えません。AMP では img 要素の代わりに amp-img という AMP 独自の要素を使用する必要があります。このように、AMPではいくつかの HTML 要素の使用に制限があります。
| 要素名 | AMP HTML の場合 |
|---|---|
| script | 構造化マークアップの<script type="application/ld+json">以外は禁止です。 |
| noscript | どこでも使用可能です。<noscript>を指定した場合、ユーザーが JavaScript を無効にしている場合にその内容が表示されます。 |
| base | 使用禁止 |
| img | 使用禁止。代わりに amp-img 要素を使用します。 ※<amp-img> には閉じタグ </amp-img> があります。幅と高さを指定します(必須)。 例 <amp-img src="foo.jpg" alt="" height="400" width="800"></amp-img> |
| video | 使用禁止。代わりに amp-video 要素を使用します。 |
| audio | 使用禁止。代わりに amp-audio 要素を使用します。 |
| iframe | 使用禁止。代わりに amp-iframe 要素を使用します。 |
| frame | 使用禁止。 |
| frameset | 使用禁止。 |
| object | 使用禁止。 |
| param | 使用禁止。 |
| applet | 使用禁止。 |
| embed | 使用禁止。 |
| form | 許可されていますが、 amp-form extension を読み込む必要があります。 |
| input | <input[type=image]>, <input[type=button]>, <input[type=password]>, <input[type=file]> は無効ですが、これら以外は許可されています。 |
| button | 許可されています。 |
| style | amp-boilerplate(AMP CSSボイラープレート)は必須ですが、それ以外に1つだけスタイルを指定するために、amp-custom 属性を指定した style 要素を指定できます。 <style amp-custom>~</style> また、インラインのスタイル属性は使用できません。 |
| link | link 要素を使った外部のスタイルシートを参照することはできません(カスタム フォントを除く)。 |
| meta | http-equiv 属性には特定の値のみが指定できます。 |
| a | javascript: から始まる href 属性は指定できません。target 属性を指定する場合は、"_blank" でなければなりません。 |
| svg | ほとんどの SVG 要素は許可されています。 |
属性の制限事項
以下の属性の使用は制限されています。
- on から始まる属性(onclick や onmouseover など)の使用は禁止されています。
- XML 関連の属性(xmlns, xml:lang, xml:base, and xml:space)の使用は禁止されています。
また、ID 及び Class 名には、以下の文字列を含む値は指定できません。
- -amp-
- i-amp-
- amp-:拡張機能のカスタマイズで使用できる場合がありますが、それぞれのドキュメントで確認する必要があります。
要素やコンポーネントの追加
許可されている HTML 要素や画像などのコンポーネントを追加して AMP ページを構築します。
画像の場合、img 要素は禁止されているので、amp-img コンポーネントを使用します。以下は画像と YouTube 動画の指定例です。
<amp-img src="https://www.ampproject.org/examples/images/amp.jpg" width="900" height="508" layout="responsive"></amp-img>
<!-- amp-youtube を使用する場合は <head> 内に以下の読み込みを記述する必要があります。 -->
<script async custom-element="amp-youtube"
src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
...
<amp-youtube data-videoid="9Cfxm7cikMY"
layout="responsive"
width="480" height="270"></amp-youtube>
参考:AMP で使用可能なコンポーネント / サードパーティ コンテンツを追加する / 画像や動画を含める
コンポーネント
JavaScript の使用が禁止されていますが、AMP プロジェクトで用意しているコンポーネントを使って同じような効果を設定することができます。
AMP HTML ライブラリで提供されるコンポーネントは、次のように分類されます。
- 組み込みコンポーネント: amp-img や amp-pixel などの基本ライブラリに含まれるコンポーネント。
- 拡張コンポーネント: 基本ライブラリを拡張するもので、カスタム要素としてドキュメントに明示的に含める必要のあるコンポーネント(例: <script async custom-element="amp-audio" ...)。
- 試験運用コンポーネント: リリースされているが、まだ一般公開する前の段階にあるコンポーネント。
「コンポーネント / タグ」より引用
コンポーネントの例(一部抜粋)
| コンポーネント | 説明 |
|---|---|
| amp-ad | 広告を表示するコンテナです。 |
| amp-analytics | AMP ドキュメントからアナリティクス データを収集します。 |
| amp-audio | HTML5 の audio タグを置き換えます。 |
| amp-img | HTML5 の img タグを置き換えます。 |
| amp-video | HTML5 の video タグを置き換えます。 |
| amp-form | フォームのサポートを提供します。 |
| amp-accordion | アコーディオン機能を提供します。 |
| amp-carousel | カルーセル機能を提供します。 |
| amp-iframe | iframe を表示します。Google Map の表示に使用できます。 |
| amp-lightbox | ライトボックス機能を提供します。 |
| amp-sidebar | ナビゲーション、リンク、ボタン、メニューなど、一時的なアクセスを意図したメタコンテンツを表示できます。 |
| amp-anim | アニメーション画像(GIF)を管理します。 |
| amp-youtube | YouTube の動画を表示します。 |
| amp-animation | アニメーションを定義して表示します。 |
| amp-facebook | Facebook の投稿や動画を表示します。 |
| amp-instagram | Instagram の埋め込みを表示します。 |
| amp-twitter | Twitter のツイートを表示します。 |
以下は、埋め込み動画、ソーシャル メディアの統合、カルーセル、サイドバー/ナビゲーションなどを AMP でどのように扱うかのチュートリアルページです。
また、以下のページにはコンポーネントのサンプルが掲載されています。
Learn AMP by Example (Component)
Google Map の表示
以下は、amp-iframe を使って Google Map を表示する例です。
<script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
<amp-iframe width="200" height="100"
sandbox="allow-scripts allow-same-origin"
layout="responsive"
frameborder="0"
src="https://www.google.com/maps/embed/v1/place?key=Your_API_KEY&q=iceland">
</amp-iframe>
ナビゲーションメニューの表示
以下は amp-sidebar を使ってナビゲーションメニューを表示する例です。
<script async custom-element="amp-sidebar" src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"></script>
<amp-sidebar> は <body> の直下の要素である必要があります。side 属性にどちら側(右または左)に表示するかを指定します(最初は非表示)。
<amp-sidebar id="sidebar1" layout="nodisplay" side="right">
<ul>
<li><a href="../../index.html">Top</a></li>
<li><a href="../index.html">HTML</a></li>
<li><a href="../../css/index.html">CSS</a></li>
<li><a href="../../jquery/index.html">jQuery</a></li>
<li><a href="../../php/index.html">PHP</a></li>
<li><a href="../../plugins/index.html">Plugins</a></li>
<li><a href="../../wp/index.html">WordPress</a></li>
</ul>
</amp-sidebar>
<button class="menu_button" on='tap:sidebar1.toggle'></button>
ナビゲーションメニューの開閉は button 要素に on 属性を使って記述しています。アクションとして指定できるメソッドは以下になります。
- open (default) :サイドバーを開く
- close :サイドバーを閉じる
- toggle :サイドバーをトグルさせる
on='tap:sidebar1' と指定すると、デフォルトが適用されます。サイドバーが開いた後、サイドバー以外の部分をタップするとサイドバーが閉じるのがデフォルトの動作になります。(Esc キーを押しても閉じることができます)
ナビゲーションメニューの開閉は on 属性を指定すれば button 要素の代わりに a 要素で文字列にすることもできます。
Google アナリティクス
以下は、amp-analytics を使って Google アナリティクスを追加する例です。
拡張ライブラリの読み込み(head内)
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
以下を body 内(ページの本文)に記述します。account は自分のアカウントを指定します。
amp-analytics 要素の type 属性を googleanalytics に設定します(デバッグなどで簡単に識別できるように、各 amp-analytics 要素には id 属性を付けておくことが推奨されています)。
<amp-analytics type="googleanalytics" id="amp_google_analytics">
<script type="application/json">
{
"vars": {
"account": "UA-xxxxxxxx-x"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
参考:AMP ページにアナリティクスを追加する / Accelerated Mobile Pages(AMP)のトラッキング
AdSense AMP 広告ユニット
以下は、amp-ad を使って AdSense AMP 広告ユニットを表示する例です。
AdSense アカウントで新しいレスポンシブ広告ユニットを作成し、広告コードの中から、次の情報を見つけてメモします。
- サイト運営者 ID(data-ad-client)、例: ca-pub-1234567891234567
- 広告ユニット ID(data-ad-slot)、例: 1234567890
拡張ライブラリの読み込み(head内)
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
値を置き換えた AMP 広告コードを、広告を表示する AMP ページの HTML ソースコードに貼り付けます。
<amp-ad width="100vw" height=320
type="adsense"
data-ad-client="ca-pub-1234567891234567" //メモした値に置き換えます
data-ad-slot="1234567890" //メモした値に置き換えます
data-auto-format="rspv"
data-full-width>
<div overflow></div>
</amp-ad>
CSS スタイルの設定
AMP ページの要素のスタイルを設定するには、ドキュメントの <head> 内で<style amp-custom> というインライン スタイルシートに CSS を追加します。各 AMP ページで使える埋め込みスタイルシートは 1 つだけで、使用できないセレクターもいくつかあります。
<style amp-custom>
/* 独自のスタイルは全てここで指定します */
body {
background-color: white;
}
amp-img {
background-color: gray;
border: 1px solid black;
}
</style>
※ PHP を使用する場合は、include() などを使って外部スタイルシートを読み込むことができます。
<style amp-custom> <?php include( __DIR__ ."/../css/style.css") ; //または、 //include($_SERVER['DOCUMENT_ROOT']."/css/style.css") ; //echo file_get_contents( __DIR__ ."/../css/style.css") ; ?> </style>
CSS の制限事項
スタイルシートにも以下のような制限があります。
| 許可されないスタイル | 説明 |
|---|---|
| インラインのスタイル属性 | すべてのスタイルはページの <head> で <style amp-custom> タグ内に定義する必要があります |
| !important 修飾子 | 使用は禁止されています |
| <link rel="stylesheet"> | カスタム フォントを除いて許可されていません |
| -amp- クラス名、i-amp- タグ名 | 作成者のスタイルシートで、クラス名を文字列 -amp- で始めることはできません。この文字列は AMP ランタイムが内部で使用する予約文字列です。また、ユーザーのスタイルシートで -amp- クラスや i-amp タグの CSS セレクタを参照することはできません。 |
次のスタイルは許可されていますが、サポートする値について制約があります。
| 制約のあるスタイル | 説明 |
|---|---|
| transition プロパティ | GPU アクセラレーションが可能なプロパティのみ(現在は opacity 、transform 、-vendorPrefix-transform) |
| @keyframes {...} | GPU アクセラレーションが可能なプロパティのみ(現在は opacity、transform、-vendorPrefix-transform) |
上記以外にも制約がありますが、ドキュメントが見当たりませんでした。例えば、@charset や filter などを指定するとエラーになります。
また、スタイルシートは、50KB 以内に抑えなければいけません(50KB にはカスタムフォントは含まれません)。
レイアウト
AMP は、メディアクエリ と要素クエリ の両方をサポートしているのに加えて、要素ごとのレイアウト を管理できる便利な機能をあらかじめ備えています。layout 属性を使うと、CSS だけを使う場合よりも簡単にレスポンシブ デザインへの対応や完全なレスポンシブ デザインの作成を行えます。
「レイアウトとメディアクエリ」より引用
プレースホルダとフォールバック
知覚パフォーマンスとプログレッシブ エンハンスメントの観点から、AMP では可能な限りプレースホルダとフォールバックを設定することをおすすめします。
「プレースホルダとフォールバック」より引用
レスポンシブ画像
srcset 属性を使ってレスポンシブな画像を作成することができます。
「srcset、sizes、heights を使ったレスポンシブな画像」より引用
レスポンシブ ページ
AMP ではレスポンシブ ウェブ デザインを簡単に実現できます。AMP はあらゆる種類の画面や端末に対応しており、組み込みのレスポンシブ コンポーネントを提供しています。
「レスポンシブな AMP ページを作成する」より引用
カスタム フォントの追加
AMP ページでは外部のスタイルシートを使用できませんが、カスタム フォントは例外です。
以下のプロバイダのカスタムフォントが使用できます。
- Typography.com: https://cloud.typography.com
- Fonts.com: https://fast.fonts.net
- Google Fonts: https://fonts.googleapis.com
- Typekit: https://use.typekit.net
- Font Awesome: https://maxcdn.bootstrapcdn.com, https://use.fontawesome.com
「カスタム フォントの追加」より引用
AMP HTML の検証
ページを検証して、AMP ページが有効な AMP HTML であることを確認します。
簡単な方法としては、ブラウザの開発者ツール(Developer Console)を利用します。「#development=1」を URL の最後に付けて、AMP ページを開いてコンソールで確認します。
- ブラウザで AMP ページを開きます。
- URL に「#development=1」を追加します。
(例)http://localhost:8000/released.amp.html#development=1 - コンソールを開いて検証エラーを確認します。
AMP 検証ツールのウェブ インターフェースを使用する方法
validator.ampproject.org にアクセスして、ソースコードを貼り付けて確認します。
このインターフェースは対話型エディタとなっていて、HTML ソースに加えた変更は、インタラクティブに再検証されます。
関連ページ:AMP ページを検証する / AMP 検証エラー
ページを検証して問題がなければ、正規ページと AMP ページをアップします。
AMP ページを Google にインデックスされるようにするには、正規ページの方を XML サイトマップに記述して送信するか、Fetch As Google を使用します。(rel=amphtml が記述されているので、AMP ページの方はサイトマップに記述する必要はないようです。但し、AMP 単体の場合は必要です。)
Google にインデックスされたら、AMP ページの状態は以下の方法で確認することができます。
Search Console の AMP テストツールを使用する方法
以下のページにアクセスすると Google Search Console Beta版 が開くので、必要に応じてプロパティ(サイト)を選択して確認することができます。
https://search.google.com/search-console/amp
AMP テストを使用する方法
以下のサイトにアクセスして AMP ページの URL を入力して「テストを実行」をクリックします。
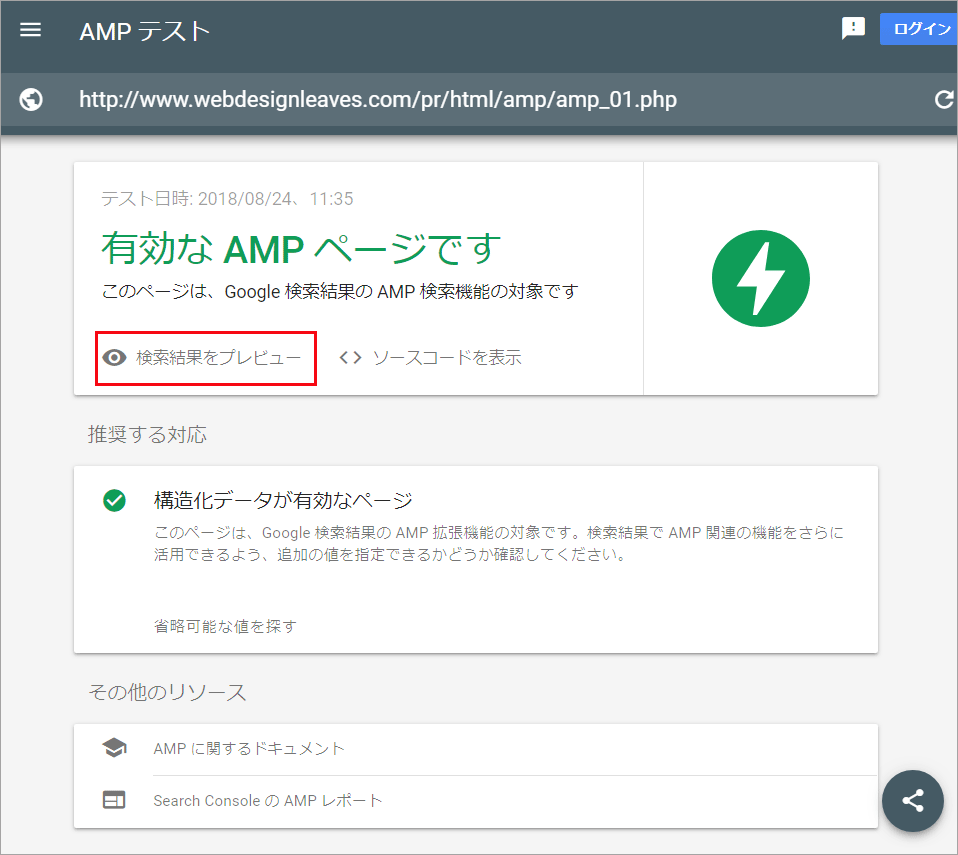
AMP テスト(https://search.google.com/test/amp)以下のように表示されれば、問題ありません。
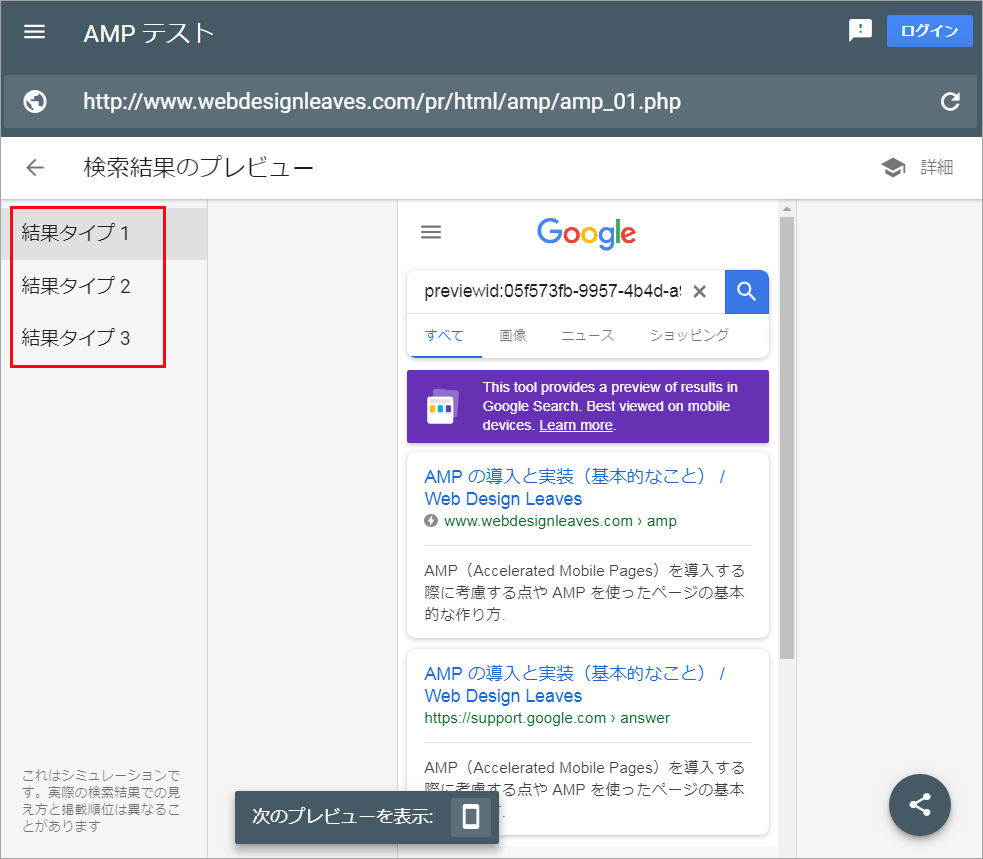
「検索結果をプレビュー」をクリックすると、シミュレーション結果を確認することができます(実際の検索結果での見え方と掲載順位は異なることがあります)。
左側の「結果タイプ」をクリックすると、別のシミュレーション結果を確認することができます。
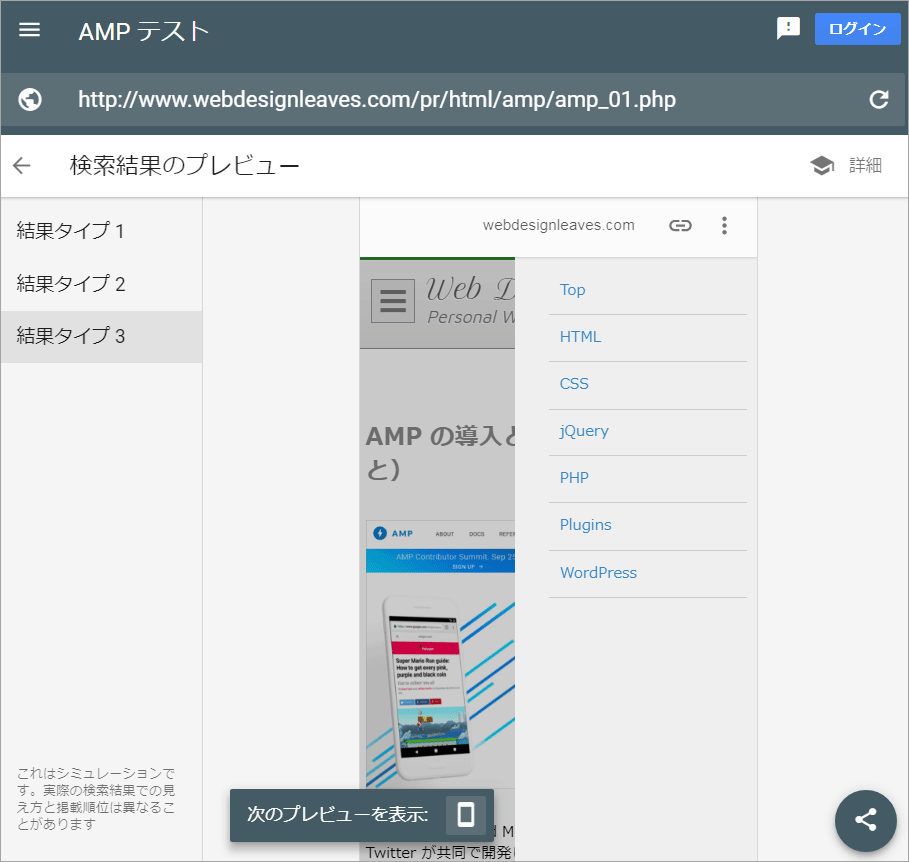
シミュレーション結果のリンクをクリックすると、どのようにページが表示されるのかが確認できます(以下はサイドバーを表示させた例です)
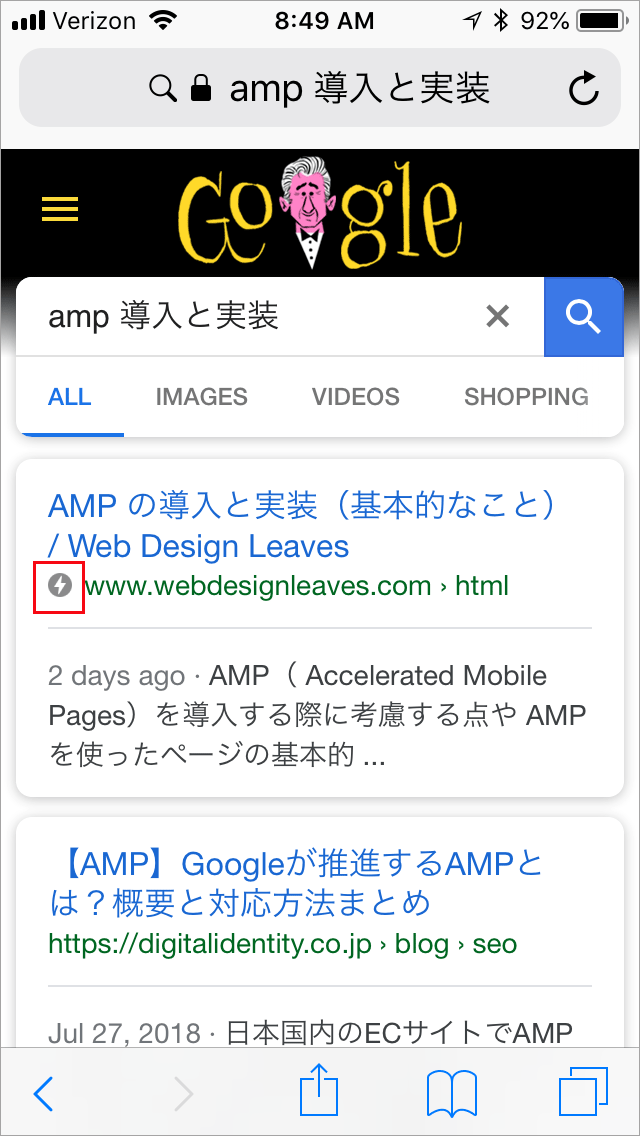
AMP テストツールで問題がなければ、しばらくすると(ある程度の時間がかかります)実際の検索画面でも AMP ページが表示されるようになります。
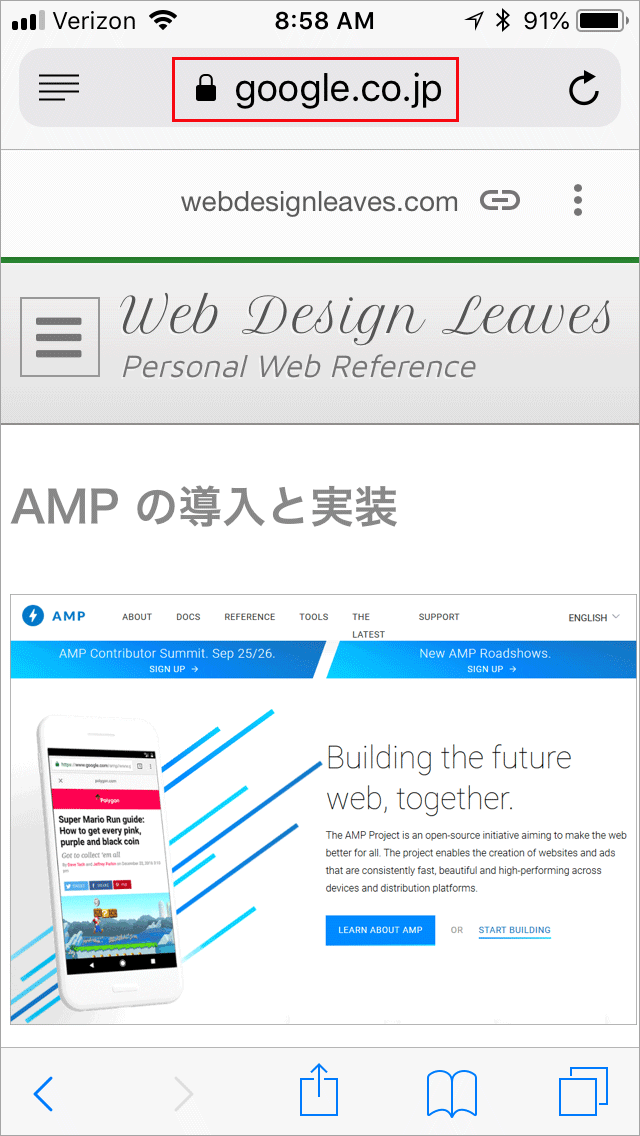
AMP ページの場合、URL が Google になっています。
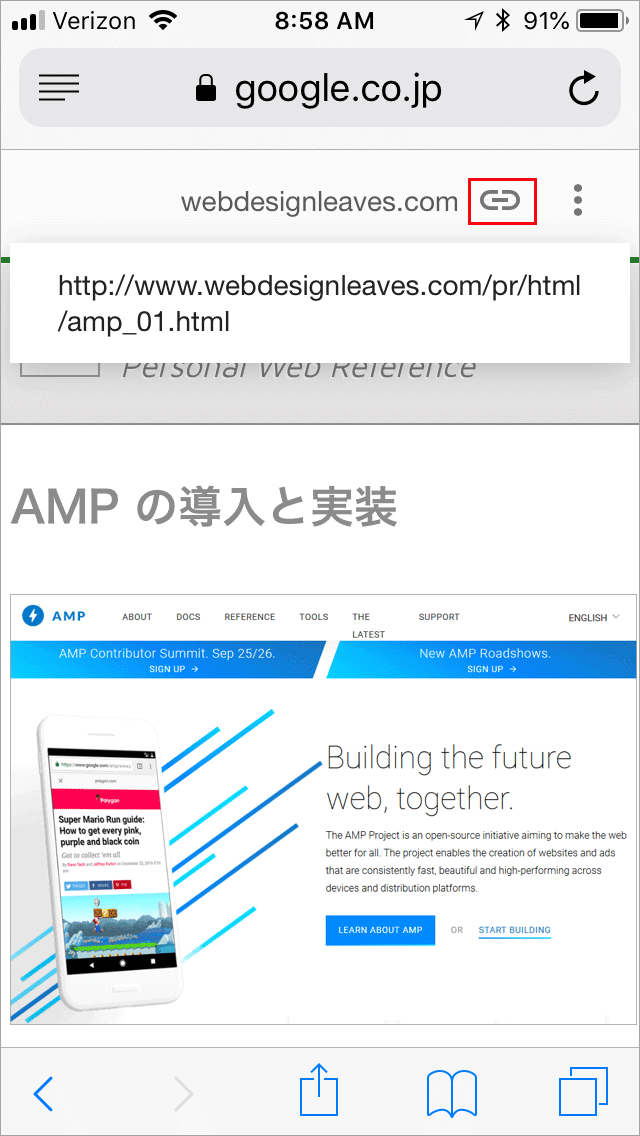
その下のリンクのアイコンを長押しすると、正規ページの URL(リンク)が表示されます。
実装例
以下は、試験的に作成したこのページの AMP の記述例(一部抜粋)です。
<head> 内では、Google Fonts、FontAwesome のカスタムフォントを読み込んでいます。また、amp-sidebar(サイドバー)、amp-analytics(Googleアナリティクス)、amp-ad(AdSense)を使用するために、それぞれの拡張ライブラリを読み込んでいます。
スタイルシートは<style amp-custom><style>内で PHP で取得しています。PHP が使えない場合は、この中にスタイルを記述します。
パンくずリストの構造化データは、他のページに合わせて最後に記述しています(head 内にまとめても良いと思います)。
かなり単純な構造のページですが、それなりに時間がかかりました。また、修正をする場合、両方のページを修正する必要があるので手間がかかります。
シンタックスハイライト部分は JavaScritp が使えないので、通常のページの出力(コンソールで確認してコピー)を利用しました。
<!doctype html><!--<!doctype html> という文書型宣言で開始 -->
<html amp lang="ja"><!--AMP HTMLの宣言文 <html amp> とする -->
<head>
<meta charset="utf-8"><!--UTF-8 以外は許容されない/head タグの最初の子要素を <meta charset="utf-8"> タグにする -->
<title>AMP の導入と実装(基本的なこと) / Web Design Leaves</title>
<meta name="description" content="AMP(Accelerated Mobile Pages)を導入する際に考慮する点や AMP を使ったページの基本的な作り方">
<meta name="keywords" content="AMP,Accelerated Mobile Pages,AMP HTML,AMP JS">
<link rel="canonical" href="https://www.webdesignleaves.com/pr/html/amp_01.html"><!--通常の HTML バージョンを指定。該当する HTML が存在しない場合は自身を指定-->
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"><
<link href="https://fonts.googleapis.com/css?family=Maven+Pro|Petit+Formal+Script" rel="stylesheet"><!--Google Fonts-->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css" integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt" crossorigin="anonymous"><!--FontAwesome-->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"><!--viewport タグを含める。initial-scale=1 も入れることを推奨-->
<script type="application/ld+json">
//構造化データ マークアップ(JSON-LD)
// mainEntityOfPage で指定しているページは canonical で指定した通常のページと同じです。
// "image"で指定した画像は、AMP HTML内のどこかで表示される必要があります。
// "image"のURL は amp-img で指定した src 属性と一致する必要があります
// URL は全て絶対 URL で指定します
// "logo"の大きさは 600x60 を超えてはなりません。
{
"@context": "http://schema.org",
"@type": "NewsArticle", //ページタイプ
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://www.webdesignleaves.com/pr/html/amp_01.html" //正規ページ
},
"headline": "AMP の導入と実装(基本的なこと)", //記事タイトル
"datePublished": "2018-08-22T00:00:00+0900", //公開日時
"dateModified": "2018-08-23T00:00:00+090", //更新日時
"description": "AMP の導入と実装の基本的なことの解説", //記事概要
"author": { //著作者情報
"@type": "Person",
"name": "WDL" //名前
},
"publisher": { //発行者情報
"@type": "Organization",
"name": "Web Design Leaves", //発行者名
"logo": { //ロゴ画像(最大サイズ 600x60)
"@type": "ImageObject",
"url": "https://www.webdesignleaves.com/pr/html/amp/images/logo.png",
"width": 600,
"height": 60
}
},
"image": { //アイキャッチ画像(ページ内で表示)
"@type": "ImageObject",
"url": "https://www.webdesignleaves.com/pr/html/amp/images/eye_catch.png",
"height": 685,
"width": 995
}
}
</script>
<script async custom-element="amp-sidebar" src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"></script><!-- Side Bar (Navigation) -->
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script><!-- Google アナリティクス -->
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script><!-- Google AdSense -->
<!--以下 amp-boilerplate を<head> タグの中に含める-->
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
/* 製作者スタイルシートはPHPで取得 */
<?php
include( __DIR__ ."/css/amp_style.css") ;
?>
</style>
<!--head タグの最後の要素に以下のスクリプト( AMP JS ライブラリの読み込み)を指定-->
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<amp-sidebar id="sidebar1" layout="nodisplay" side="right"><!--サイドバー-->
<ul>
<li><a href="../../index.html">Top</a></li>
<li><a href="../index.html">HTML</a></li>
<li><a href="../../css/index.html">CSS</a></li>
<li><a href="../../jquery/index.html">jQuery</a></li>
<li><a href="../../php/index.html">PHP</a></li>
<li><a href="../../plugins/index.html">Plugins</a></li>
<li><a href="../../wp/index.html">WordPress</a></li>
</ul>
</amp-sidebar>
<div id="header">
<div id="header_inner">
<h1 id="logo"><a href="../../../">Web Design Leaves</a></h1>
<p class="sub_title">Personal Web Reference</p>
</div>
</div>
<button class="menu_button" on='tap:sidebar1.toggle'></button><!--開閉ボタン-->
<div id="content">
<h2>AMP の導入と実装</h2>
<amp-img src="images/eye_catch.png" width="995" height="685" layout="responsive"></amp-img>
<p>AMP(Accelerated Mobile Pages)は Google と Twitter が共同で開発しているモバイルページでの表示を高速化するためのプロジェクト及びそのフレームワーク(や規格)のことです。</p>
・・・中略・・・
<p>シミュレーション結果のリンクをクリックすると、どのようにページが表示されるのかが確認できます(以下はサイドバーを表示させた例です)</p>
<amp-img src="../../images/html/amp_04.png" width="909" height="862" layout="responsive"></amp-img>
</div>
<!-- end of #validate_amp -->
</div>
<!-- end of #create_amp -->
<!--AdSense-->
<amp-ad width="100vw" height=320
type="adsense"
data-ad-client="ca-pub-1234567890123"
data-ad-slot="1234567890"
data-auto-format="rspv"
data-full-width>
<div overflow></div>
</amp-ad>
</div><!-- end of #content -->
<!--Google Analytics-->
<amp-analytics type="googleanalytics" id="google_analytics">
<script type="application/json">
{
"vars": {
"account": "UA-xxxxxxxx-x"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
<!--パンくずリスト-->
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
{
"@type": "ListItem",
"position": 1,
"item":
{
"@id": "https://www.webdesignleaves.com/",
"name": "Home"
}
},
{
"@type": "ListItem",
"position": 2,
"item":
{
"@id": "https://www.webdesignleaves.com/pr/",
"name": "Web制作資料"
}
},
{
"@type": "ListItem",
"position": 3,
"item":
{
"@id": "https://www.webdesignleaves.com/pr/html/",
"name": "HTML"
}
},
{
"@type": "ListItem",
"position": 4,
"item":
{
"@id": "https://www.webdesignleaves.com/pr/html/amp/amp_01.php",
"name": "AMP の導入と実装(基本的なこと)"
}
}
]
}
</script>
</body>
</html>