CSS の基本的なこと
作成日:2017年9月9日
HTML では文書の構造を記述しますが、デザインやレイアウトは CSS (スタイルシート)を使って記述します。
CSS は Cascading Style Sheet の略です。Cascade は「(連続した)小さな滝」や「滝状の流れ」、「次々に起きる多くのものやこと」というような意味があります。
CSS にはいくつかの設定(定義)方法があり、それらのスタイル指定が段階的に引き継がれて文書に適用されるためにそう呼ばれています。
CSSの記述
HTML では、タグを使って記述していましたが、CSS でのスタイルの定義は、以下のような構文によって記述します。
p { color: gray; }
最初の p をセレクタ(selector)、続く { } で囲まれた内容を宣言ブロックと呼びます。
宣言ブロックの中には、プロパティ(property)とその値(value)をコロン( : )で区切った宣言(declaration)を記述します。
- セレクタは、そのスタイルを適用する対象(要素タイプなど)になります。
- プロパティは、そのセレクタにどのようなスタイルを適用するかを指定します。
- 指定する値は、そのプロパティごとに指定できる値が決まっています。
基本的な構文は以下のようなものになります。
セレクタ { プロパティ: 値; }
プロパティと値のペアはセミコロン( ; )で区切って複数記述することができます。
p { color: gray; font-size: 20px; padding: 10px }
見やすくするために複数行にわたって記述することもできます。また、最後のセミコロン( ; )は省略することができます。但し、何らかの理由で後からプロパティを追加する場合等を考慮して付けておくのが無難かもしれません。
p {
color: gray;
font-size: 20px;
padding: 10px
}
コメントは「/*」と「*/」で囲みます。複数行に適用することもできます。「/*」と「*/」で囲まれた内容はスタイルに適用されません。
/* コメント */
p {
color: gray;
font-size: 20px;
/* padding: 10px この部分の記述は適用されなくなります。 */
}
ルールセット
ルールセットとは、セレクタと宣言ブロックを合わせたまとまりを指します。CSS に複数のルールセットを記述することでページのスタイル(デザイン)を設定します。
/* ルールセット */
セレクタ {
プロパティ: 値;
プロパティ: 値;
......
}
スタイル(CSS)の定義場所
スタイル設定は、大きく分けて3つの方法があります。
- 外部ファイルによるスタイル設定
- head 要素内の style 要素で指定
- インライン style 属性(インライン記述)
外部ファイルによるスタイル設定
もっとも汎用性が高いのは、外部ファイルにスタイルを記述し、それを取り込む(読み込む)方法です。スタイルを設定した外部ファイル(スタイルシート)は、head 要素の中の link 要素を使って取り込みます。
<head> ...... <link rel="stylesheet" href="style.css"> ...... </head>
"style.css"という名前のファイルにスタイルを定義(記述)した場合は、上の例のように link 要素を使って読み込みます。
- link 要素を使って読み込む
- rel 属性に "stylesheet" を設定
- href 属性にファイルの場所を設定
サイト全体の共通スタイルを定義したスタイルファイル(スタイルシート)を用意し、全ての HTML ファイルからそのファイルを参照する(読み込む)ようにすれば、サイト全体のスタイルを統一することが簡単にできます。
また、そのスタイルファイル(スタイルシート)を変更するだけでサイト全ての表現を一度に変更することが可能になり、メンテナンスの効率が向上します。
head 要素内の style 要素で指定
head 要素(<head>~</head>)の中に style 要素(<style>~</style>)を使ってスタイルを記述すると、その HTML 文書の全体を通して共通のスタイルを設定することができます。
<head>
......
<style>
h2 {
font-size: 30px;
}
p {
color: green;
}
</style>
......
</head>
上記のように記述した場合、その HTML 文書内の全ての h2 見出しのフォントのサイズが 30px になり、全ての段落の文字色が緑色になります。ここで設定したスタイルを変更すると、やはり同じファイル内の全ての該当する“要素”にその変更が反映されます。
インライン style 属性で指定(インライン記述)
個々の“要素”のタグに style 属性としてスタイル情報を埋め込むことで、そのタグ(“要素”)の範囲にスタイルを設定します。スタイルを適用する対象はそのタグになるので、style 属性ではセレクタを用いず、宣言のみを記述します。
インライン style 属性で設定したスタイルは、その属性を指定している“要素”1カ所のみに対して適用され、同じ「要素タイプ」でも他の場所にある“要素”には反映されません。
<p style="color: red">この段落の文字は赤く表示されます。</p>
上記のように記述すると、以下のように表示されます。
この段落の文字は赤く表示されます。
この方法でも、プロパティと値のペアはセミコロン( ; )で区切って複数記述することができます。
<p style="color: #FFF; background:#EF550F; padding: 10px; ">この段落には背景色が付き、文字色は白です。</p>
上記のように記述すると、以下のように表示されます。
この段落には背景色が付き、文字色は白です。
※ :hover などの擬似クラスや :before, :after などの擬似要素は、この方法(インライン style 属性)では指定できません。
カスケーディングと継承
スタイル(CSS)は複数箇所で設定することができます。同じ要素タイプに異なるスタイルが設定された場合は、一定のルールでこれらに優先順位を付けて適用します。この方法をカスケーディングと呼びます。
また、全ての「要素」にスタイルを設定しなくても良いように、「親要素」のスタイルは「子要素」に継承されるようになっています。
スタイルシートで設定されているプロパティは、以下の条件によって優先順位がつけられ、対応する“要素”に適用されます。
- 誰の設定したスタイルか(優先度)
- 一般的か限定的か(詳細度)
- どの順序で読み込んだか
誰の設定したスタイルか(優先度)
CSS では文書の製作者が指定するスタイル(作者スタイル)以外に「ブラウザの標準スタイル」と「ユーザ定義スタイル」というスタイルがあります。
- ブラウザの標準スタイル:
それぞれのブラウザが実装しているスタイルで、何もスタイルを設定しないときに適用されます。 - ユーザー定義スタイル:
ブラウザの「表示→インターネットオプション→ユーザ補助」等で開かれる画面で設定可能なスタイル - 製作者スタイル:
文書の製作者が指定するスタイル。
これらのスタイルの優先順位は、「作者スタイル > ユーザスタイル > ブラウザスタイル」となっています。
- 製作者スタイル(優先順位:高い)
- ユーザスタイル
- ブラウザスタイル(優先順位:低い)
但し、スタイル設定時にプロパティの値に続けて「!important」というキーワードを加えることで、この優先順位を逆転できることができます。
一般的か限定的か(詳細度)
セレクタの内容がより具体的・詳細であるほど、そのルールセットが優先されます。
詳細度の高い順
- !important(詳細度:最も高い)
- インライン記述(style 属性)
- IDセレクタ
- クラスセレクタ・属性セレクタ・擬似クラス
- 要素セレクタ、擬似要素
- ユニバーサルセレクタ
読み込みの順序
外部スタイルシート、style要素、style属性は混在して用いることができます。これらの中に同じプロパティが複数宣言された場合は、以下の順番でスタイルが適用されます。
- 優先度が高いもの
- 優先度が同じ場合は、詳細度が高いもの
- 優先度と詳細度が同じ場合は、最後に宣言された(ブラウザが後で読み込んだ)もの
スタイルの継承
継承とは、ある要素に指定されたスタイルがその「子要素」に対しても引き継がれて適用される仕組みのことです。自動的に継承されるプロパティとされないプロパティがあります。
ある「要素」に設定されたスタイルは、その「子要素」にも引き継がれます。その上で、子要素の持つ独自のスタイルが追加されます。
なお、背景画像の指定など、あえて継承されないプロパティもあります。自動的に継承されないプロパティでも、値に inherit を指定することで親要素の値をそのまま利用することができます。
値 inherit の参照先は、そのスタイルが宣言されたセレクタから、HTML 構造上の親要素へと遡って捜されます。親要素に該当するプロパティがない場合は、さらにその親要素へと遡り、最終的には html 要素までたどります。親要素を全て探しても参照すべき値がない場合は、UA(ブラウザ)の値を適用します。
スタイルシート(CSS)を使ってみる
まず準備として、Web サイト全体のファイルを保存するフォルダを作成し、その中に HTML ファイルを作成します。
準備(フォルダと HTML ファイルの作成)
例えば、「マイ ドキュメント」の下に MyWeb という名前のフォルダを作成します。
その中に index.html という HTML ファイルを作成します。
この例ではメモ帳を使います。
[スタート]→[すべてのプログラム]→[アクセサリ]→[メモ帳] を起動してください。
メモ帳に次の文章を入力してください。(左側の行番号は不要です)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>初めてのCSS</title>
</head>
<body>
<h1>初めての CSS</h1>
<p>CSS の基本的な使い方について</p>
<h2>主な内容</h2>
<ul>
<li>CSSの記述</li>
<li>スタイル(CSS)の定義場所</li>
<li>カスケーディングと継承</li>
<li>セレクタについて</li>
</ul>
</body>
</html>
これを、先ほど作成した「マイ ドキュメント」 の下の 「MyWeb」フォルダの中に index.html という名前で保存します。
メモ帳の [ファイル(F)]→[名前を付けて保存(A)] を実行してください。
「名前を付けて保存」ダイアログボックスが開くので、「ファイル名(N)」を「index.html」と入力して、「文字コード(E)」を「UTF-8」を選択し、「保存(S)」をクリックします。
CSS ファイル(スタイルシート)作成
続いて、先ほど作成した「MyWeb」 フォルダの中にCSS ファイル(スタイルシート)を保存するフォルダを「css」という名前で作成します。
その中に style.css というファイルを作成します。
CSS ファイルの拡張子は「.css」になります。
この例ではメモ帳を使います。
[スタート]→[すべてのプログラム]→[アクセサリ]→[メモ帳] を起動してください。
メモ帳に次の文章を入力してください。(左側の行番号は不要です)
@charset "utf-8";
p {
color: red;
}
これを、先ほど作成した「MyWeb」の下の 「css」フォルダの中に style.css という名前で保存します。
メモ帳の [ファイル(F)]→[名前を付けて保存(A)] を実行してください。
「名前を付けて保存」ダイアログボックスが開くので、「ファイル名(N)」を「style.css」と入力して、「文字コード(E)」を「UTF-8」を選択し、「保存(S)」をクリックします。
これで「MyWeb」フォルダの中は以下のようになっているはずです。
「index.html」をダブルクリックして表示すると、以下のように表示されます。
CSS ファイル(スタイルシート)が読み込まれていないので、スタイルは適用されていません。
CSS ファイル(スタイルシート)の読み込み
「index.html」を右クリックし、ポップアップメニューから[プログラムから開く(H)]→[メモ帳] を選択して編集します。
以下の1行( link 要素)を head 要素内に記述します。
<link rel="stylesheet" href="css/style.css">
編集後の index.html は以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>初めてのCSS</title>
<link rel="stylesheet" href="css/style.css"> <- 追加行 -->
</head>
<body>
<h1>初めての CSS</h1>
<p>CSS の基本的な使い方について</p>
<h2>主な内容</h2>
<ul>
<li>CSSの記述</li>
<li>スタイル(CSS)の定義場所</li>
<li>カスケーディングと継承</li>
<li>セレクタについて</li>
</ul>
</body>
</html>
「index.html」をダブルクリックして表示すると、以下のように表示され、スタイルが適用されているのがわかります。
これで、スタイルシート(style.css)に記述をしていくと、それらのスタイルが index.html に適用されます。
CSS の文字コード宣言
以下は「文字コード宣言は行いましょう(CSS)/もじら組」からの抜粋です。CSSファイルで日本語というとピンと来ない人もいるかと思いますが、font-family や、content 等、 日本語を用いる可能性のあるプロパティも存在しています。 また、CSS ファイル内にコメントを記述する場合は多くの人が日本語を使用すると思います。
日本語のプロパティ値を使う場合には文字コード宣言が無いとブラウザはそのプロパティの値を誤って解釈し、思い通りの表示にならないかもしれません。 また、コメント中の日本語が原因で最悪、その CSS ファイル内の指定が全て無効になってしまうかもしれません。 CSS ファイルでもできる限り文字コードを宣言するようにしましょう。
中略
なお、この文字コード宣言はHTMLファイル内のstyle要素内では宣言の必要がありません。 何故ならそのHTMLファイルはHTMLでの文字コード宣言を使って処理されるためです。
CSS の文字コード宣言は「@charset 規則」を使って記述します。
- 文字コードのみを引用符で括り、末尾にセミコロンを付けて指定
- @charset 規則はそれ以外の @ 規則やあらゆる宣言ブロック(コメントや空白文字も含む)より先行して記述する。つまり、必ずファイルの先頭で行う必要があります。
以下は「UTF-8」を指定する場合の例
@charset "utf-8";
@charset の指定は外部スタイルシートファイル内でのみ使用可能です。HTML 要素の style 属性や、<style> 要素の中では使えません。
@import 外部スタイルシートの読み込み
@import を使うと外部のスタイルシート(CSS)を読み込む(インポートする)ことができます。
@import は <style>~</style> 内や外部スタイルシートの中で、いくつでも記述することができます。
但し、他の@ルールや宣言ブロックよりも前に記述する必要があり、また @charset がある場合にはその直後に記述します。
以下が書式の例です。
/* url() 関数を使用した書式 */
@import url("css/test.css");
/* url( )関数を省略した書式 */
@import "css/test.css";
/* メディアタイプの指定をする場合 */
@import url("css/test.css") print;
@import "css/test.css" projection, tv;
- @import では必ず最後のセミコロン(;)を記述する必要があります。
- 指定するファイルへのパスはシングルクウォート(')、ダブルクウォート(")のどちらの引用符を使っても同じです。url() 関数を使用を使用する場合は、引用符を省略することもできます。
- パスの指定は、インポート元の CSS ファイルが基準となります(同じディレクトリ内にあれば、ファイル名だけで大丈夫です)。
URI の後に、メディアタイプをカンマで区切りで指定してスタイルシートを取り込むことができます。メディアタイプを記述しない場合は、無条件でインポートされ、メディアタイプに all を指定した場合も、無条件でインポートされます。
@import を CSS ファイルに記述すると、その CSS ファイルに書かれたルールセットよりも先に @import で指定したファイルのルールセットが読み込まれます。
@import を多用すると、ページの読み込み速度が遅くなります。可能であれば @import は使用せずに CSS ファイルを1つに結合した方がページの読み込みは速くなります。
URL(URI)の指定/url() 関数
CSSで URL(URI)を指定する場合は、url()関数を使用します。 指定するファイルへのパスは、シングルクウォート(')、 または、ダブルクウォート(")の引用符で囲みますが、引用符を省略することも可能です。
url("images/sample.jpg");
url('images/sample.jpg');
url(images/sample.jpg);
URL(URI) は絶対パス、相対パスのどちらでも指定することができます。 相対パスで URL を指定する場合には、HTML 文書からのパスではなく、CSS ファイルからのパスを指定するので注意が必要です。
/* 絶対パスによる記述 */
url("http://www.example.com/images/sample.jpg");
/* 相対パスによる記述 */
url("../images/sample.jpg");
class、id 属性の利用
特定の要素全てに CSS を適用させるのではなく、特定の要素のみにスタイルを指定したい場合は「id」属性と「class」属性を使います。
個別の“要素”(タグ)に class 属性 を指定し、そのクラスをセレクタとすることで、よりきめ細かなスタイル設定ができるようになります。
また、id 属性とスタイルを対応させれば、ドキュメントの中でその id を持つ“要素”だけに適用されるスタイルを定義できます。
クラスセレクタ
セレクタでクラスによる指定をするためには、「要素タイプ名.クラス名」のように、ピリオド(ドット)の後ろにクラスの名前を記述します。要素タイプ名を省略して「.クラス名」のようにすると、全ての要素タイプに共通のクラスを設定することができます。
先ほど作成した index.html にクラス属性(class="cool")を追加して以下のように編集します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>初めてのCSS</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>初めての CSS</h1>
<p>CSS の基本的な使い方について</p>
<p class="cool">クラスの適用を確認する段落です。</p>
<h2>主な内容</h2>
<ul>
<li>CSSの記述</li>
<li>スタイル(CSS)の定義場所</li>
<li>カスケーディングと継承</li>
<li class="cool">セレクタについて</li>
</ul>
</body>
</html>
先ほど作成した style.css を以下のように編集します。
@charset "utf-8";
p {
color: red;
}
.cool {
color: blue;
}
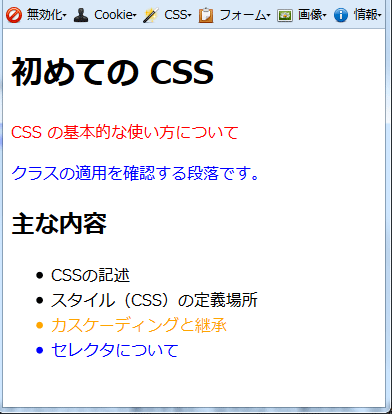
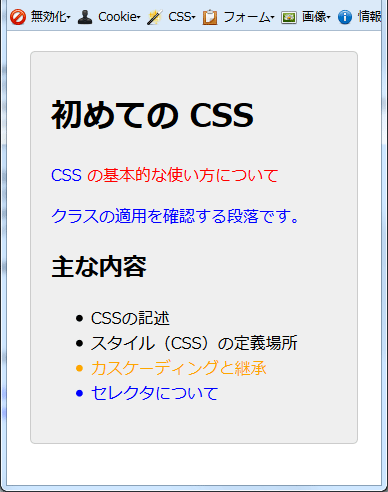
「index.html」をダブルクリックして表示すると、以下のように表示され、同じ要素タイプでもクラスのあるなしで表現が変わるのがわかります。
id セレクタ
id による指定の考え方は、基本的にはクラスと同じです。指定方法が「要素タイプ名#id」となること、クラスは同じクラスなら複数箇所に適用されるのに対し、id はページ内の1つの特定の“要素”にだけ適用させる点が異なります。
*同じ id を同一文書の複数カ所に使うことはできません。また、id の値(id 名)はアルファベットで始めなければなりません。(数字や記号等で始めることはできません)
また id 属性は、このようにスタイル指定のセレクタとして使えるだけでなく、同時にリンク先の指定にも使えます。
先ほど作成した index.html に id 属性(id="hot")を追加して以下のように編集します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>初めてのCSS</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>初めての CSS</h1>
<p>CSS の基本的な使い方について</p>
<p class="cool">クラスの適用を確認する段落です。</p>
<h2>主な内容</h2>
<ul>
<li>CSSの記述</li>
<li>スタイル(CSS)の定義場所</li>
<li id="hot">カスケーディングと継承</li>
<li class="cool">セレクタについて</li>
</ul>
</body>
</html>
先ほど作成した style.css を以下のように編集します。
@charset "utf-8";
p {
color: red;
}
.cool {
color: blue;
}
#hot {
color: orange;
}
「index.html」をダブルクリックして表示すると、以下のように表示され、id 属性を指定した要素の色が変更されているのがわかります。
div 要素と span 要素によるグループ化
div 要素や span 要素を使うことにより、HTML で定められている要素タイプではうまく表現できない単位をグループ化して、そこにクラスを設定することで、それらにスタイルを適用することができます。
div 要素は複数の段落をまとめるなどブロックレベル要素をグループ化するときに、span 要素は段落内部の特定の単語などのインライン要素をグループ化するときに用います。
- div 要素(汎用ブロックレベル要素)
-
- ページ内のコンテンツの範囲を定義するのに利用
- ID やクラスを振り、「ここはこういう範囲」ということを示す
- span 要素(汎用インライン要素)
-
- CSS を適用するために利用するのが一般的
- 「強調という意味はないが、テキストの色を変えたい」など
先ほど作成した index.html に div 要素(9行目と20行目)や span 要素(11行目)を追加して以下のように編集します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>初めてのCSS</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="contents" >
<h1>初めての CSS</h1>
<p><span class="cool">CSS</span> の基本的な使い方について</p>
<p class="cool">クラスの適用を確認する段落です。</p>
<h2>主な内容</h2>
<ul>
<li>CSSの記述</li>
<li>スタイル(CSS)の定義場所</li>
<li id="hot">カスケーディングと継承</li>
<li class="cool">セレクタについて</li>
</ul>
</div><!-- end of #contents -->
</body>
</html>
先ほど作成した style.css を以下のように編集します。
@charset "utf-8";
p {
color: red;
}
.cool {
color: blue;
}
#hot {
color: orange;
}
#contents {
background: #efefef;
border: 1px solid #ccc;
border-radius: 5px;
width: 80%;
max-width: 800px;
margin: 20px auto;
padding: 20px;
}
「index.html」をダブルクリックして表示すると、以下のように表示され、div 要素や span 要素にスタイルが適用されているのがわかります。
ベンダープレフィックス
ベンダープレフィックス(Vendor Prefix)は、ブラウザベンダーが独自の拡張機能を(先行)実装する場合に、プロパティや値につけられる識別子(接頭辞)のことです。
主要なブラウザーは以下のプレフィックス(接頭辞)を使用しています。
| プレフィックス | 対応ブラウザー |
|---|---|
| -webkit- | Chrome、Safari、新しいバージョンの Opera、ほぼすべての iOS ブラウザー |
| -moz- | Firefox |
| -o- | WebKit 導入前の古い Opera |
| -ms- | Internet Explorer と Microsoft Edge |
以下はプレフィックスを使った指定例です。
.foo {
-webkit-borde-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px; /* プレフィックスなしを最後に記述 */
}
ベンダープレフィックスの順序
ベンダープレフィックス間の順序は特に気にする必要はないようですが、CSS は上から順に読まれ、同じプロパティが複数ある場合、最後に記述されたプロパティの値が適用されるので、サポートされたプロパティ(プレフィックスなし)を最後に記述します。