CSS ::marker 擬似要素
::marker 疑似要素を使うとリスト項目などのマーカー(記号や番号)をカスタマイズすることができます。以下は ::marker の基本的な使い方の覚書です。
関連ページ:CSS 擬似要素 ::before ::after
作成日:2023年4月12日
::marker とは
::marker 擬似要素は、リスト項目(li 要素)のマーカー(記号や番号)や summary 要素の矢印アイコンを選択するセレクタです。
以下は ul li で作成したリスト項目の例です。
<ul> <li>foo</li> <li>bar</li> <li>baz</li> </ul>
- foo
- bar
- baz
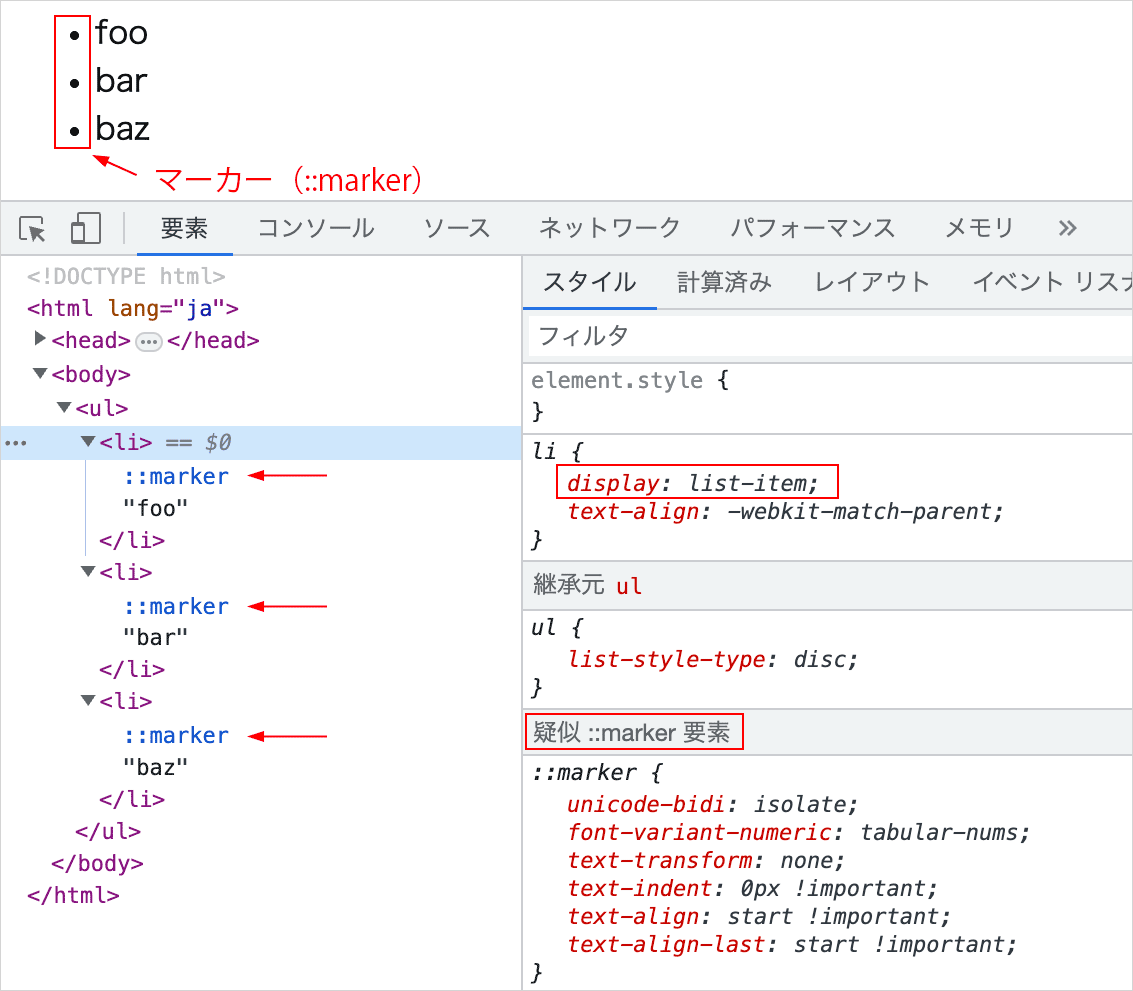
Chrome のデベロッパーツールで確認すると、リスト項目 li の中に ::marker 疑似要素があります。
また、li 要素の display プロパティの値は list-item です(display: list-item)。
デフォルトでは ul 要素の list-style-type は disc になっていて、リスト項目(li 要素)の先頭には黒丸のマーカーが表示されます。
リスト項目の先頭に表示されるマーカーは list-style-type でカスタマイズすることができますが、::marker を使うとマーカーのスタイルをカスタマイズすることができます。
li::marker {
color: #05C625;
font-size: 1.5rem;
}
- foo
- bar
- baz
ol 要素の例です。
<ol> <li>foo</li> <li>bar</li> <li>baz</li> <li>foo</li> <li>bar</li> <li>baz</li> </ol>
ol 要素の li 要素のマーカー(番号)のサイズやスタイル、太さ、色を変更しています。
li::marker {
font-size: 1.3rem; /* サイズ */
font-style: italic; /* スタイル */
font-weight: bold; /* 太さ */
}
li:nth-child(3n)::marker {
color: pink; /* 3n 番目の色 */
}
li:nth-child(3n+1)::marker {
color: gold; /* 3n+1 番目の色 */
}
li:nth-child(3n+2)::marker {
color: lightgreen; /* 3n+2 番目の色 */
}
- foo
- bar
- baz
- foo
- bar
- baz
以下は ::marker の content プロパティにユニコード文字を指定した例です。
マーカーとのスペースは li 要素の padding-left で調整しています。また li 要素(または ul 要素)の font-size を変更すれば、マーカーの大きさも連動します。
li::marker {
content: '\1F638';
}
li {
padding-left: 0.5rem;
font-size: 20px;
}
- foo
- bar
- baz
但し、現時点(2023年4月)では Safari にはバグがあり、::marker の content プロパティに値を指定してもマーカーを変更することができません。
以下のように list-style-type を使えば、Safari でもマーカーを変更することができます。
ul {
list-style-type: '\1F638';
}
ブラウザ対応状況
主なモダンブラウザでは ::marker をサポートしていますが、プロパティによってはサポートされていないものもあります。特に Safari は現時点では未対応のプロパティが多いようです。
::marker で利用できるプロパティ
::marker 擬似要素ですべての CSS プロパティを使用できるわけではなく、一部の CSS プロパティのみが利用できます。
- color
- font 関連プロパティ(font-size, font-weight, font-style など)
- content(この時点では Safari 未対応)
- white-space(未確認)
- text-combine-upright, unicode-bidi, direction(この時点では Safari 未対応)
- animation, transition(アニメーションの対象となるプロパティは、color や font 関連など、::marker で利用できるプロパティに限られるようです)
現時点(2023年4月)では、Safari が content プロパティなどをサポートしていないので、クロスブラウザとしては color と font 関連が使えそうです。
例えば、以下は ::marker の content プロパティに自動ナンバリングの counter() 関数とアイコンを表示するユニコードを指定する例ですが、Chrome と Firefox では期待通りに表示されますが、Safari では content プロパティがサポートされていないため、color プロパティの指定だけが反映されます。
ol.pink-star li::marker {
content: counter(list-item) '\2606';
color: hotpink;
}
<ol class="pink-star"> <li>foo</li> <li>bar</li> <li>baz</li> </ol>
- foo
- bar
- baz
疑似要素 ::before を使っても同様のことができ、Safari でも反映されます。
display: list-item
li 要素や summary 要素以外でも要素に display: list-itemを指定することで、要素は ::marker 擬似要素を生成してリスト項目のように動作し、list-style-type や list-style-position と共に使用することができます。
<dl> <dt>foo</dt> <dd>Lorem ipsum dolor sit amet</dd> </dl>
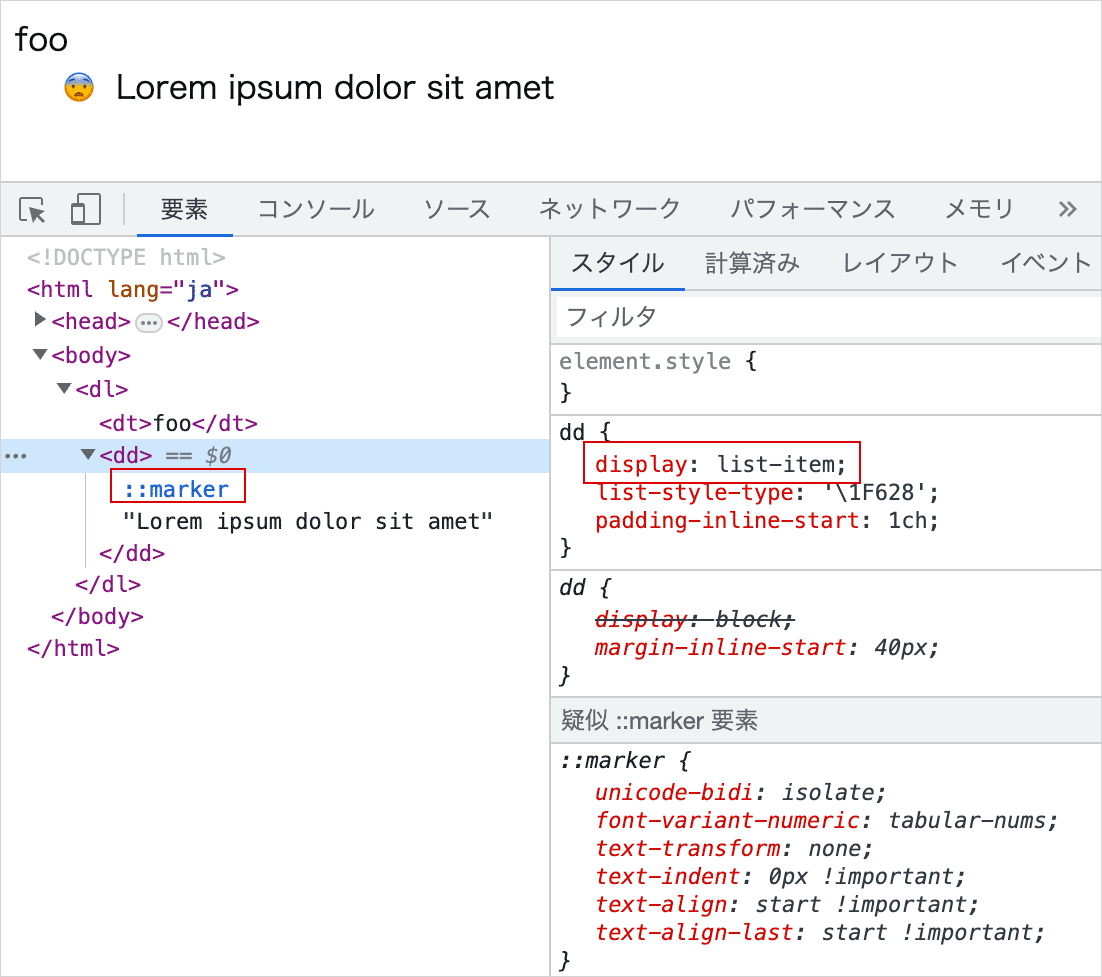
以下は dd 要素に display: list-item を指定してリスト項目のように表示する例です。list-style-type にユニコード文字を指定してマーカーを変更しています。
padding-inline-start は要素のインライン方向の先頭側のパディングを定義するプロパティで、ch はその要素のフォントの 0 を基準とした単位です。
dd {
display: list-item;
list-style-type: '\1F628';
padding-inline-start: 1ch;
}
- foo
- Lorem ipsum dolor sit amet
以下は前述の例と同じ HTML で、dd 要素に display: list-item を指定して、::marker でデフォルトのマーカーの色と大きさを変更しています。
dd {
display: list-item;
}
dd::marker {
color: red;
font-size: 1.5rem;
}
- foo
- Lorem ipsum dolor sit amet
::before 疑似要素と ::marker 疑似要素
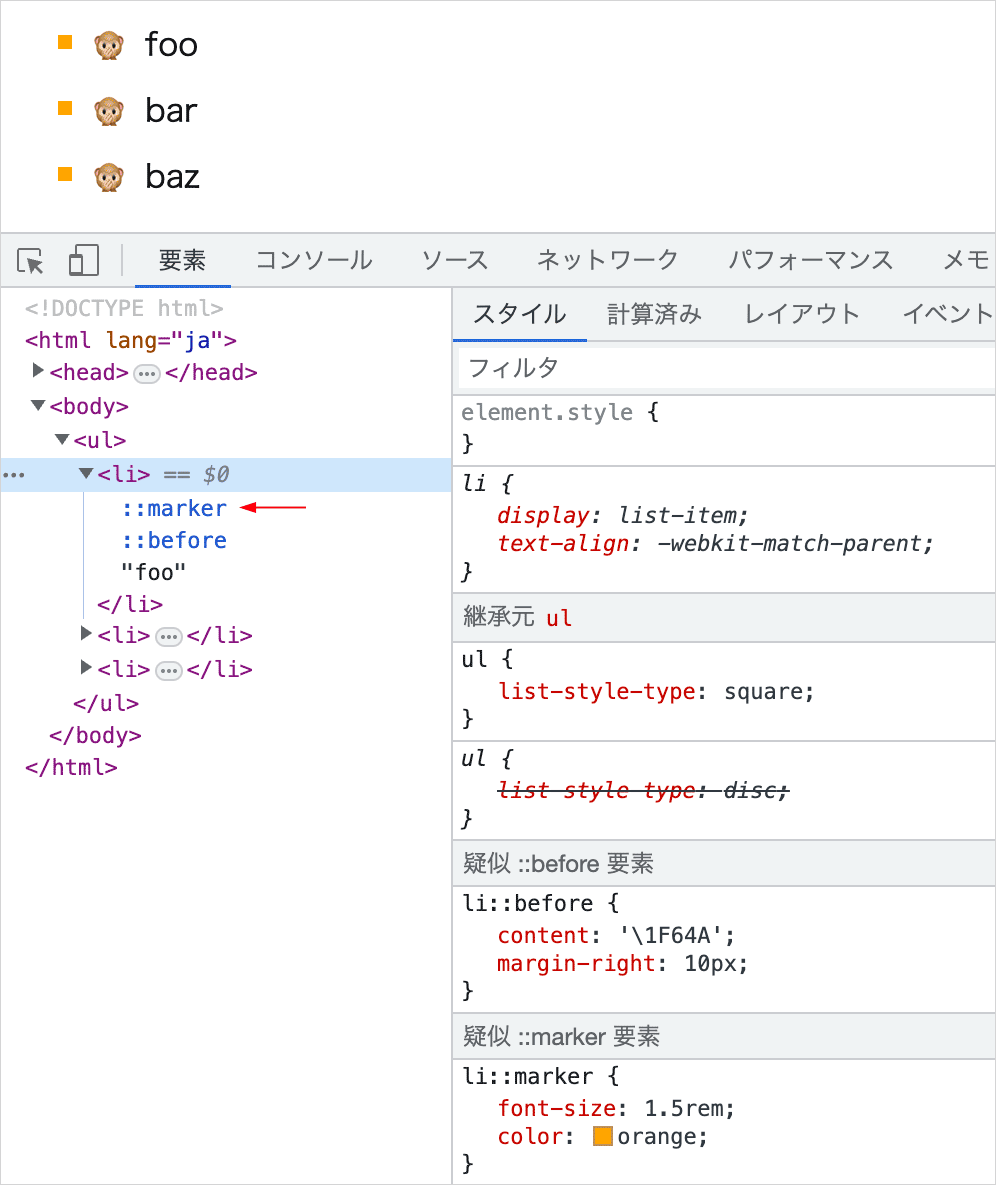
::marker 疑似要素は、すべてのリストアイテム要素(display: list-item を指定した要素)内に自動的に生成され、::before 疑似要素(もしあれば)と実際のコンテンツの前に配置されます。
<ul> <li>foo</li> <li>bar</li> <li>baz</li> </ul>
ul {
list-style-type: square;
}
li::marker {
font-size: 1.5rem;
color: orange;
}
li::before {
content: '\1F64A';
margin-right: 10px;
}
- foo
- bar
- baz
::marker、::before、コンテンツの順で配置(表示)されます。
transition と animation
::marker では animation と transition プロパティを利用することができます。
但し、animation や transition で指定できるプロパティは color や font 関連など ::marker で利用できるプロパティに限られているようです。
以下はホバー時にマーカーの色を変更する transition の例です。
li::marker {
font-size: 1.5rem;
/* transition に color を指定 */
transition: color .5s;
}
li:nth-child(1)::marker {
color: pink;
}
li:nth-child(2)::marker {
color: gold;
}
li:nth-child(3)::marker {
color: lightgreen;
}
/* ホバー時にマーカーの色を赤に */
li:hover::marker {
color: red;
}
リスト項目にマウスオーバーすると、マーカーの色が変わります。
- foo
- bar
- baz
以下は animation で ol 要素のリスト項目の番号の色を変化させる例です。
li::marker {
color: pink;
animation: color-change 6s ease-in-out infinite;
}
@keyframes color-change {
25% {
color: hotpink;
}
50% {
color: fuchsia;
}
75% {
color:aquamarine;
}
}
- foo
- bar
- baz
Web Animation API
CSS の animation や transition ではマーカーに回転などのアニメーションを適用することができませんが、Web Animation API を使えばマーカーを回転させるようなアニメーションも可能です。※ 但し、現時点では、回転などのアニメーションは Chrome でのみ動作します。
<ul class="js"> <li>foo</li> <li>bar</li> <li>baz</li> </ul>
以下は ::marker で content プロパティを使ってマーカーをユニコード文字を使って絵文字に変更しています(Safari では動作しません)。
li::marker {
content: '\1F640';
}
li {
font-size: 24px;
padding-inline-start: 1ch;
}
::marker で content プロパティを使う代わりに、list-style-type でマーカーを変更できます。
ul {
list-style-type: '\1F640';
}
li {
font-size: 24px;
padding-inline-start: 1ch;
}
Web Animation API では、options オブジェクトの pseudoElement プロパティを使って疑似要素にアニメーションを適用することができます。
const target = document.querySelectorAll('.js li');
target.forEach((elem) => {
elem.addEventListener('click', (e) => {
const rotateIcon = e.currentTarget.animate(
// keyframes で回転を指定
{ rotate: ["0deg", "360deg"] },
// options オブジェクト
{
duration: 500,
// pseudoElement プロパティに ::marker を指定
pseudoElement: '::marker',
easing: 'ease-in',
fill: 'forwards',
}
);
});
});
項目をクリックするとマーカーのアイコンが回転します。※ Chrome でのみ動作します。
- foo
- bar
- baz