Zen-coding (Emmet) に関するメモ。
Zen-Codingは、HTML と CSSをショートカットや短縮記法でコードを書くことができるライブラリで、多くのアプリケーションで提供されている。そのZen-Codingが、「Emmet」とリネームされて2013年2月24日に正式リリースされた。
エディタやオーサリングツールなどによって使用できるメニューやショートカットが異なるので使用している環境によって調べる必要があるが、使ってみると確かに便利。
ul>li と記述して、「Ctrl+E」(Dreamweaver の場合:ショートカットはOSやエディタによって異なる)で次のように展開できる。
<ul>
<li></li>
</ul>
早見表(チートシート)は「Emmet Cheat Sheet」にある。
目次
参考にさせていただいたサイト
使い方などは以下のサイトを参考にしてください。
- マークアップ効率化 – zen-codingでコーディングを倍速に(Yahooデベロッパーネットワーク)
- Zen-Codingの応用でもっと超速に – 原稿ありきの変換について(同上)
- Dreamweaver使いなら必ず覚えたいZen Codingの使い方(iwb.jp)
- Zen-Codingの次期バージョン、Emmet について(KOJIKA17)
- Zen HTML Selectors
- Zen HTML Elements
- Zen CSS properties
- Filters
- WordPressにEmmetを導入するプラグイン「WP Emmet」
以下は自分でよく使いそうなものなど。
リンクや基本的な要素の展開
link:css
<link rel="stylesheet" href="style.css">
link:favicon
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">
script
<script></script>
a:link
<a href="http://"></a>
a:mail
<a href="mailto:"></a>
input:text
<input type="text" name="" id="">
table+
<table>
<tr>
<td></td>
</tr>
</table>
階層
> 子要素
ul>li
<ul> <li></li> </ul>
^ 1階層上へ (Emmet のみ)
div#head>h1#siteName^div#main
<div id="head"> <h1 id="siteName"></h1> </div> <div id="main"></div>
+ 兄弟要素
div>div>p+p
<div>
<div>
<p></p>
<p></p>
</div>
</div>
* 繰り返し
ul>li*5
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
id(#)、class(.)、連番($)
ul#menu>li.item
<ul id="menu"> <li class="item"></li> </ul>
ul#menu>li.item-$*5
<ul id="menu"> <li class="item-1"></li> <li class="item-2"></li> <li class="item-3"></li> <li class="item-4"></li> <li class="item-5"></li> </ul>
ul#menu>li#item-$$$*5
<ul id="menu"> <li id="item-001"></li> <li id="item-002"></li> <li id="item-003"></li> <li id="item-004"></li> <li id="item-005"></li> </ul>
属性を付与 [ ]
select[name=”test”]>option[value=$]*3
<select name="test" id=""> <option value="1"></option> <option value="2"></option> <option value="3"></option> </select>
a[href=”http://google.com” target=”_blank”]
<a href="http://google.com" target="_blank" rel="noopener noreferrer"></a>
要素内のテキストを指定 {}
h3{headline3}
<h3>headline3</h3>
h4{test$}*3
<h4>test1</h4> <h4>test2</h4> <h4>test3</h4>
a[href=”http://google.com”]{Google}
<a href="http://google.com">Google</a>
テキストを要素で囲む
テキストを選択(リストにしたい部分などをドラッグ)して「Ctrl+h」(ショートカットはOSやエディタによって異なる)実行すると、ダイアログボックスが出てきて入力できる。
以下のようなテキストがある場合、それらを選択して「ul#menu>li*>a[href=”#”]」をダイアログボックスに入力
Home
Contact
Blog
<ul id="menu"> <li><a href="#">Home</a></li> <li><a href="#">Contact</a></li> <li><a href="#">Blog</a></li> </ul>
フィルタ
開始・終了コメントをタグの前後に追加 (|c)
div#header>ul#nav>li.menu$*3>a|c
<div id="header">
<ul id="nav">
<li class="menu1"><a href=""></a></li>
<!-- /.menu1 -->
<li class="menu2"><a href=""></a></li>
<!-- /.menu2 -->
<li class="menu3"><a href=""></a></li>
<!-- /.menu3 -->
</ul>
<!-- /#nav -->
</div>
<!-- /#header -->
HTMLエンティティ化(ブラウザでタグを表示できる様に)して表示 (|e)
div.link>ul>li*3|e
<div class="link">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
ダミーテキストの挿入(Emmet のみ)
loremを記載して、展開するとダミーのテキストを挿入してくれる。
p*3>lorem
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Non alias dolore totam vero blanditiis harum quod. Perferendis, sit, praesentium possimus nostrum quisquam quod nisi fugiat consequuntur. Atque, recusandae reiciendis mollitia!</p> <p>Animi sint corrupti ipsum sunt. Libero, odio, maiores maxime similique soluta distinctio repudiandae debitis quisquam velit assumenda eligendi eaque nihil cum sequi possimus doloremque est illo atque! Repellat, non, itaque!</p> <p>Eius, et, deleniti, saepe placeat distinctio recusandae soluta quisquam deserunt voluptate qui fuga quae accusamus veritatis rem dicta sit non odit repellat reprehenderit quas nihil laudantium nobis omnis error eaque!</p>
要素をコメントで囲う
要素を選択して Ctrl + /(ショートカットはOSやエディタによって異なる)
<!-- <a></a> -->
Dreamweaver CC への Emmet のインストール
※Dreamweaver CC 17 からは Adobe Extension Manager が使えません。
以下を参照ください。(2019年8月5日)
Dreamweaver CC 2019 に Emmet をインストール
Adobe Extension Manager CC がインストールされていることを確認。(CS6 ではNG)
以下のページから「Emmet for Dreamweaver」をダウンロード。
https://github.com/emmetio/dreamweaver
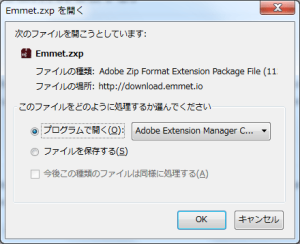
「Emmet.zxp」のリンクをクリックすると以下のようなウィンドウが表示されるので「OK」をクリックすると Extension Manager が起動して自動的にインストールされる。
Dreamweaver のショートカット
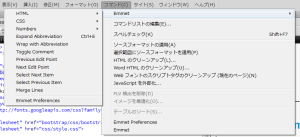
Emmet をインストールすると、メニューの「コマンド(C)」に「Emmet」が追加されている。
初期状態では、Expand Abbreviation (Ctrl+E) のショートカットが設定されている。
ショートカットの追加
メニューの「編集」→「キーボードショートカット」
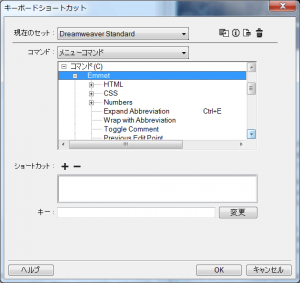
キーボードショートカットの「コマンド:メニューコマンド」の中の「コマンド(C)」に「Emmet」が追加されている。
「現在のセット」が「Dreamweaver Standard」で変更しようとすると「デフォルトのセットは変更できません。・・・」のようなポップアップが表示されるので「OK」をクリック。
セットの複製のウィンドウが表示されるので、適当なセットの名前を付ける。
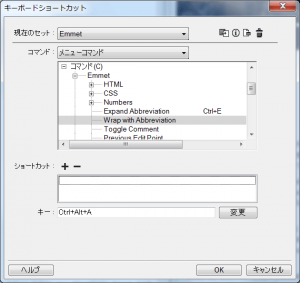
複製した独自のセットで、ショートカットを編集(追加)する。
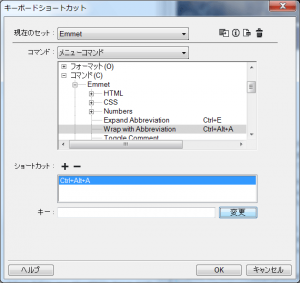
以下は「Wrap with Abbreviation」を選択して、「キー」の部分にカーソルを置きショートカットを押すと、押したキーが入力されるので、「変更」をクリック。(すでに登録されているショートカットがあるとその旨表示される)
ショートカット(以下の例は Ctrl + Alt + A)が「Wrap with Abbreviation」に追加される。
WordPress プラグインのショートカット
「省略コードで包括」のデフォルトのショートカットは「Ctrl+Shit+A」なので、Firefox の場合これを使うと「アドオンの入手」のページも開いてしまうので、「設定」→「Emmet」からプラグインの設定画面でショートカットを変更。
「ショートカットを上書き」のチェックボックスにチェックを入れると設定できるショートカットが表示されるので「省略コードで包括」を「Ctrl+Alt+A」に変更した。
「省略コードの展開」は Tabキー。