Google カスタム検索(サイト内検索)の設置
作成日:2018年4月29日
Google カスタム検索は、Google が提供する無料のサイト内検索サービスで、自分のウェブサイトにサイト内検索機能を設置することができます。
Google カスタム検索では、サイト全体、又はサイトの一部だけを検索するように設定することや検索ボックス、検索結果等のデザインの変更も可能です。
無料で利用することがきますが、以下のような制約があります。
- 検索ボックスに Google のロゴが表示されます(検索ボックス内にプレースホルダーとして表示可能)
- 検索結果に広告が表示されます
- 新しい記事がすぐに反映されません(Google にインデックスされるまで表示されません。)
Google カスタム検索を利用するには、Googleアカウントが必要となるので、 Google アカウントを持っていない場合は先に取得する必要があります。
Google 検索エンジンの設定
Google カスタム検索は、 Google アカウントでログインして、以下のリンクから設定・作成することができます。
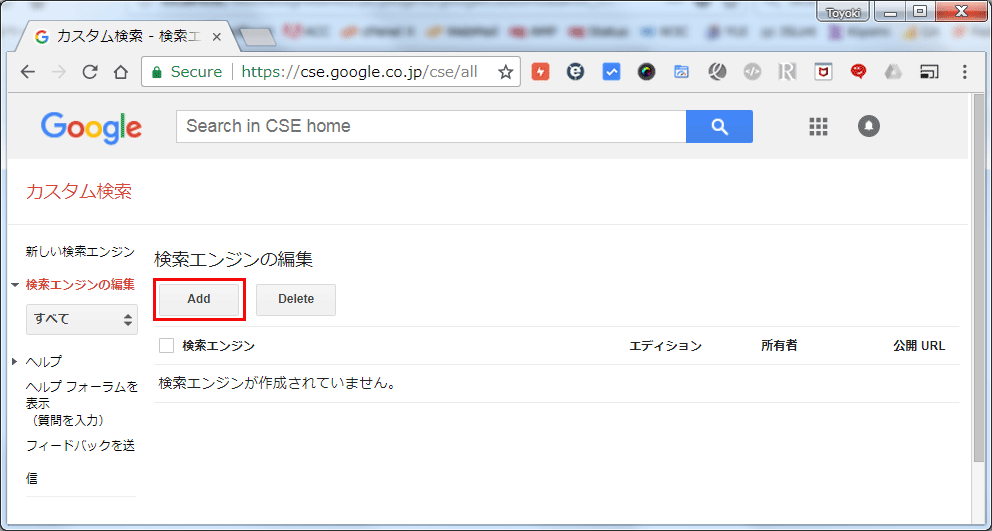
Google カスタム検索(検索エンジンの編集) https://cse.google.co.jp/cse/all
このページで「Add」をクリックして、オリジナル(自分)の検索エンジンを登録します。
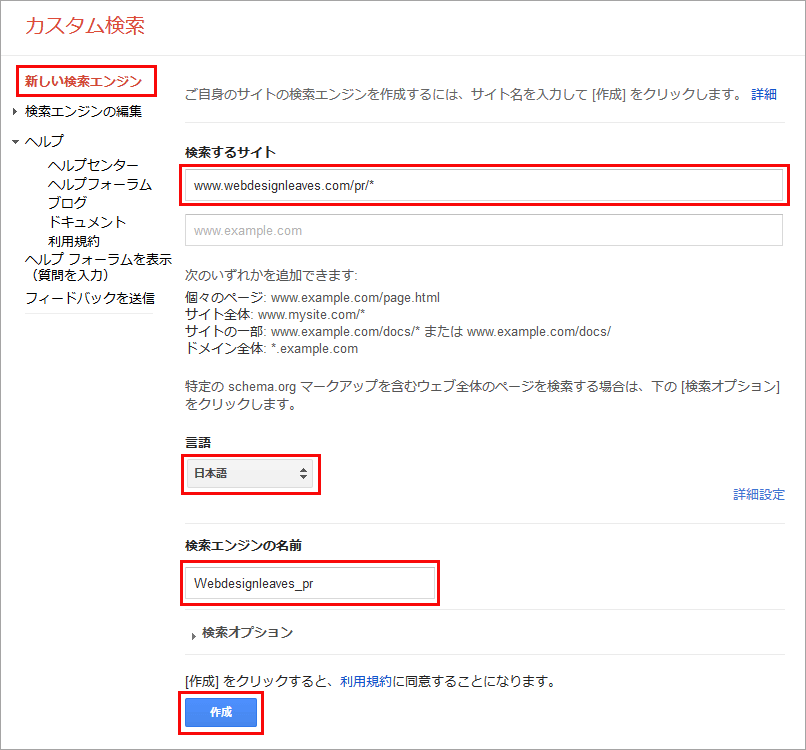
以下の情報を入力して「作成」をクリックします。
- 検索するサイト:検索エンジンを使用するサイトの URL を指定(この例では「pr」フォルダ内を検索させたいため、「www.webdesignleaves.com/pr/*」と入力)
- 言語:必要に応じて言語を指定(通常は日本語で問題ありません)
- 検索エンジンの名前:検索エンジンを編集する場合等に表示・使用される名前で、任意の名前をつけることができます。※「検索エンジンの名前はできる限り短くすることをおすすめします(3~4 語)」と「ブランドの取り扱いガイドライン」には書かれています。
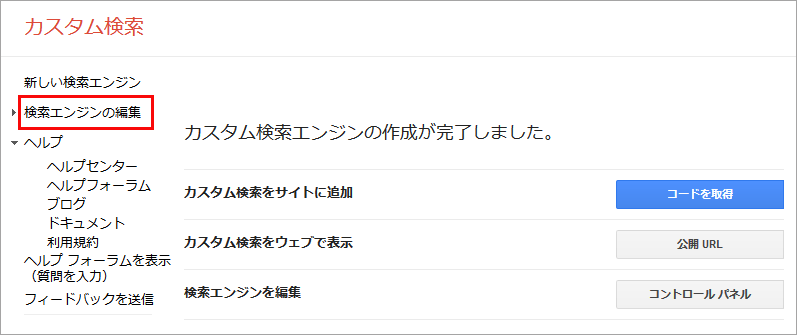
「作成」をクリックすると、「カスタム検索エンジンの作成が完了しました。」というメッセージと共に以下のようなページが表示されます。
デフォルトのままで良ければ、このまま「コードを取得」してもいいのですが、左のメニューの「検索エンジンの編集」をクリックして必要に応じてデザインや設定をカスタマイズすることができます。
後から設定やデザインを変更することもできますが、変更後「保存してコードを取得」をクリックして新しいコードを取得し、新しいコードを貼り付け直す必要があります。
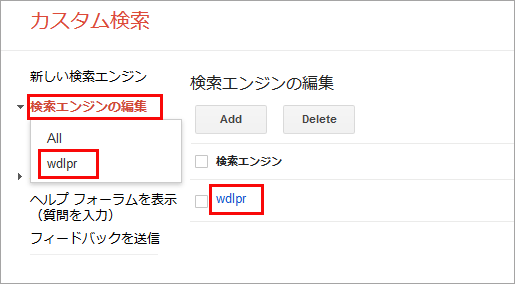
検索エンジンの編集
左のメニューの「検索エンジンの編集」をクリックすると、その下に作成した検索エンジンとその設定項目(設定、デザイン、検索機能、統計情報とログ)が表示されます。
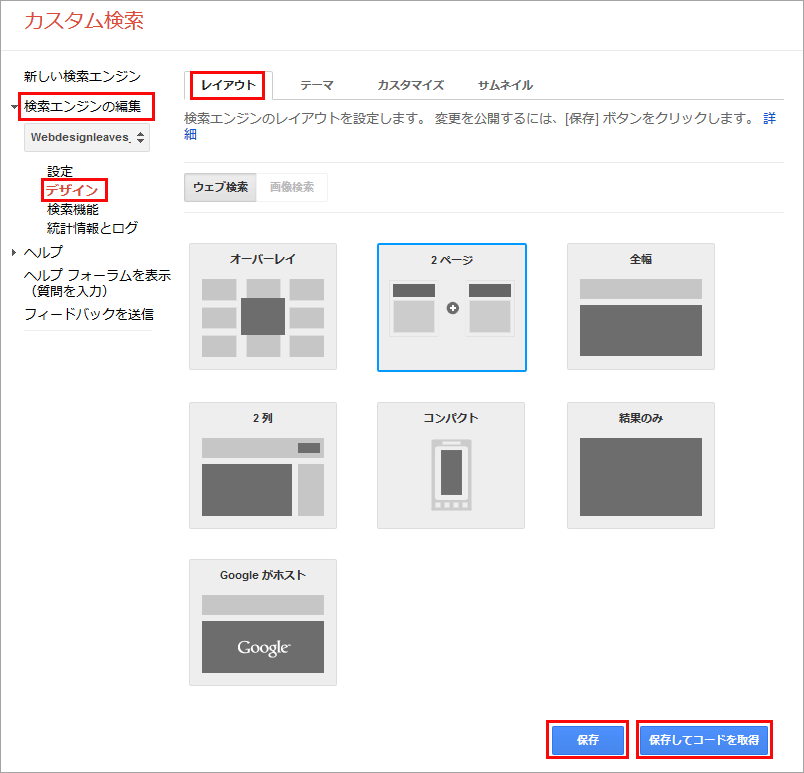
この例では検索結果を別ページで表示するので、左のメニュー項目から「デザイン」を選択して「レイアウト」タブを選択します。
検索結果を別ページで表示するため、「2 ページ」を選択して「保存してコードを取得」をクリックし、コードを表示します。
他の設定も変更する場合は、「保存」をクリックして更に他の項目を変更して最後にコードを取得します。
Google カスタム検索のコードの取得
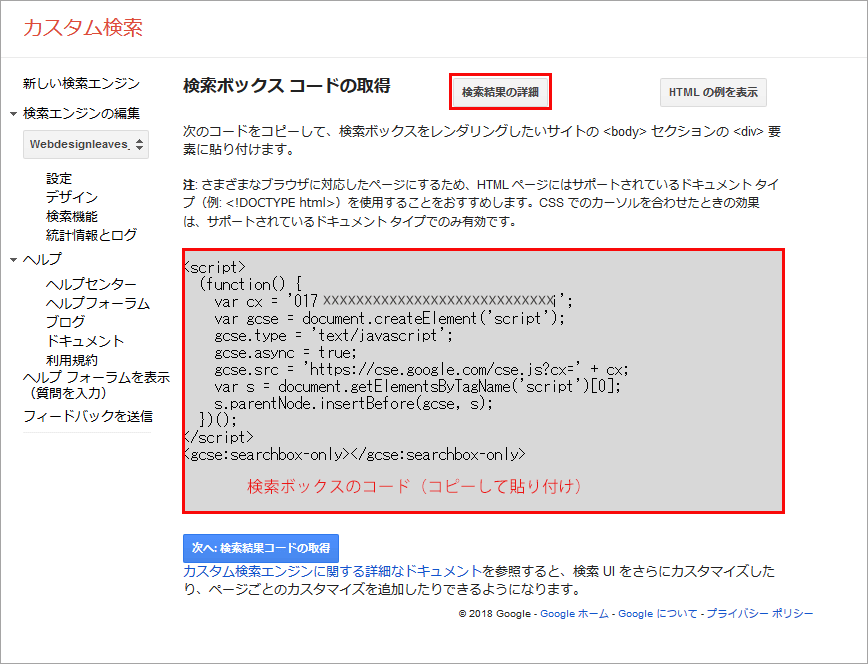
「保存してコードを取得」をクリックすると、以下のようなページが表示されます。検索ボックス用のコードが表示されているので、これをコピーして検索ボックスを表示したい箇所に挿入します。
但し、この例では検索結果を別ページで表示するため、まず上部の「検索結果の詳細」をクリックして検索結果を表示するページの URL を入力して保存します。
「検索結果の詳細」をクリックすると以下が表示されるので、検索結果を表示するページの URL を入力して「保存」をクリックします。
このサイトの場合、https://www.webdesignleaves.com/pr/search.html として、pr ディレクトリ内の search.html で表示するようにしています(サイトの SSL化に伴い http: を https: に変更しています)。
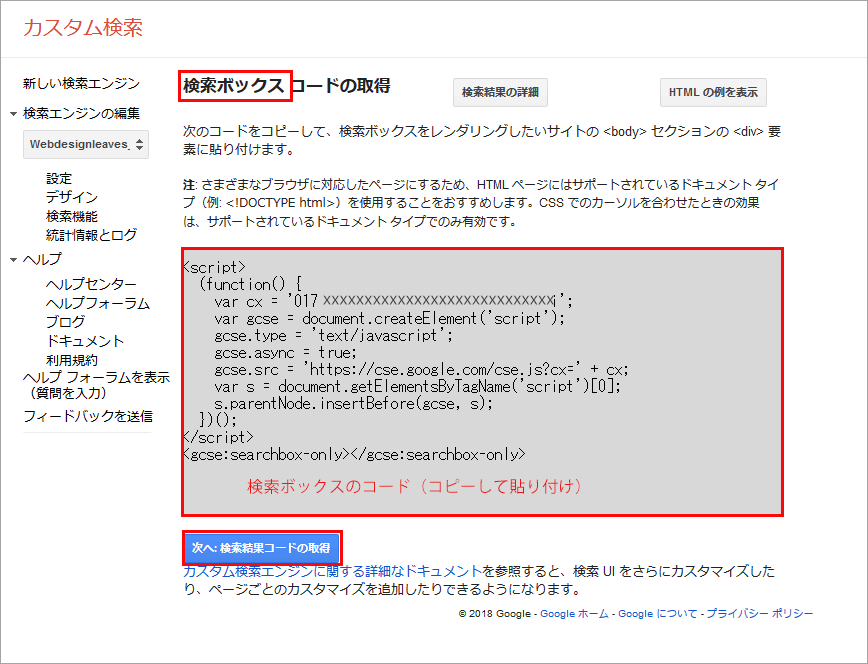
表示されている検索ボックス用のコードをコピーして検索ボックスを表示したい箇所に挿入します。
以下は、id が serach_box という div 要素内に挿入してる例です。
<div id="search_box">
<script>
(function() {
var cx = '01xxxxxxxxxxxxxxxxxxxxxxxxxxxi';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox-only></gcse:searchbox-only>
</div>
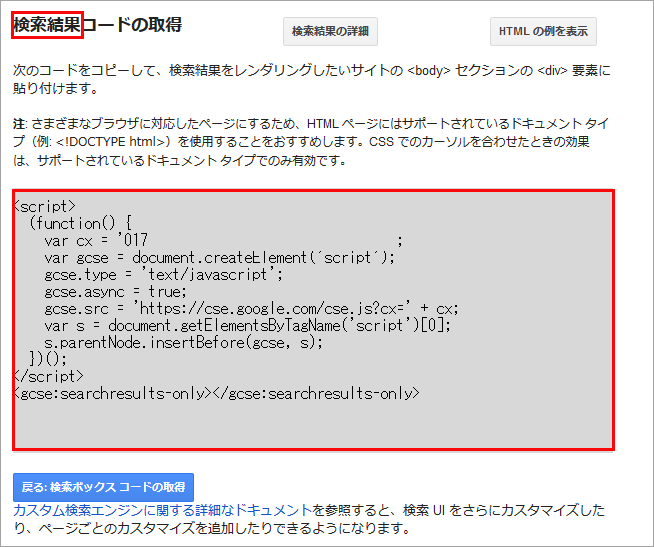
続いて、画面下で「次へ:検索結果コードの取得」をクリックすると検索結果用のコードが表示されるので、検索結果を表示させるページ(この例では、先に指定した www.webdesignleaves.com/pr/search.html)に貼り付けます。
<h2>Search Results</h2>
<div id="search_results">
<script>
(function() {
var cx = '017xxxxxxxxxxxxxxxxxxxxxxxxxx';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchresults-only></gcse:searchresults-only>
</div>
フォームを使用した検索ボックスの作成
Google カスタム検索を HTML フォームを使って記述して表示することもできます。こちらの方が、取得したコードを単に貼り付けるよりも表示がスムーズになります。以下のページに方法が記載されています。
上記のページに以下のようなサンプルの HTML が記載されているので、これをコピーして検索ボックスを表示する取得したコードの部分を書き換えます。
<form id="cse-search-box" action="http://google.com/cse"> <input type="hidden" name="cx" value="YOUR SEARCH ENGINE ID goes here" /> <input type="hidden" name="ie" value="UTF-8" /> <input type="text" name="q" size="31" /> <input type="submit" name="sa" value="Search" /> </form> <img src="https://www.google.com/cse/images/google_custom_search_smwide.gif">
そして2行目の「YOUR SEARCH ENGINE ID goes here」の部分に「検索エンジンID」を記述します。
検索結果を自分の特定のページ(検索結果ページ)に表示する場合は、1行目の action="http://google.com/cse" の「http://google.com/cse」部分をそのページの URL に変更します。
また、上記のままでは Google のロゴが検索ボックスの下に表示されてしまうので、それが好ましくない場合は以下の Javascript で検索ボックス内にプレースホルダーとして「Google カスタム検索」と言う文字を表示するようにします。(ロゴまたはプレースホルダーを表示する必要があるようです)
<script src="https://www.google.com/cse/brand?form=cse-search-box&lang=ja"></script>
※ 追記:上記でも問題ありませんが、 「&」は 「%26」に URL エンコードしたほうが良いようです。
<script src="https://www.google.com/cse/brand?form=cse-search-box%26lang=ja"></script>
以下がフォームを使用した検索ボックスの HTML の例です。
<div id="search_box">
<form id="cse-search-box" action="https://www.webdesignleaves.com/pr/search.html">
<input type="hidden" name="cx" value="017xxxxxxxxxxxxxx(検索エンジンID)" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" size="31" />
<input type="submit" name="sa" value="検索" />
</form>
<script src="https://www.google.com/cse/brand?form=cse-search-box%26lang=ja"></script>
フォーム要素を使って記述すれば、それらの要素に対して CSS でスタイルを指定することもできるので便利です。
Google カスタム検索のカスタマイズ
コントロールパネルで検索エンジンを編集することができます。
コントロールパネルにアクセスするには、Google カスタム検索エンジンのホームページ(https://cse.google.com/all)で左側の「検索エンジンの編集」の下のプルダウン、または、表示されているリストから編集をしたい検索エンジンの名前を選択して、コントロール パネルを開きます。
検索設定の変更
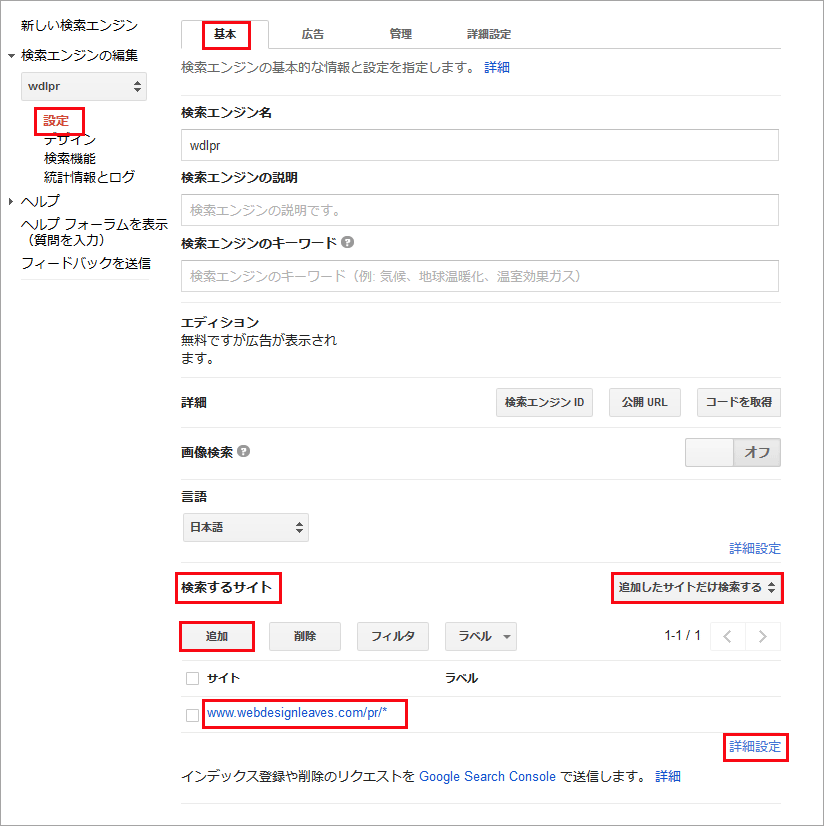
コントロールパネルにアクセスしたら、左側の「設定」をクリックして、「基本」タブを選択します。以下のような画面が表示されるので「検索するサイト」の部分で検索設定の変更が行えます。
「追加」をクリックすると、検索対象のサイトを追加することができます。
「追加したサイトだけ検索する」をクリックすると、「追加したサイトだけ検索する」または「追加したサイトを重視してウェブ全体を検索する」のいずれかのオプションを選択することができます。
登録した検索するサイトの URL をクリックすると、検索方法のオプション(「アドレスにこの URLを含むすべてのページを追加」または「このページ、または入力した URL パターンのみを追加」)を変更することができます。
「詳細設定」をクリックすると、検索対象から「除外するサイト」を設定することができます。
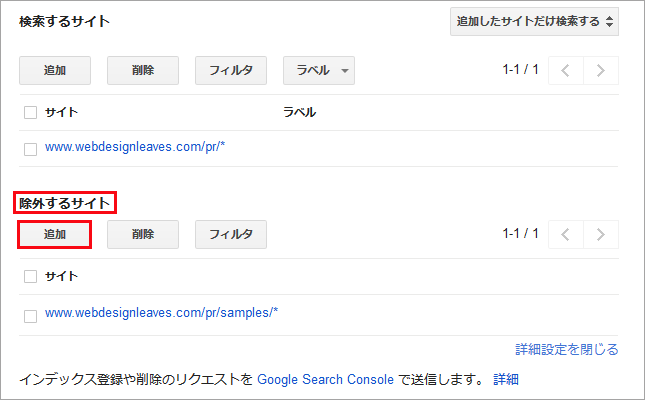
除外するサイトの追加
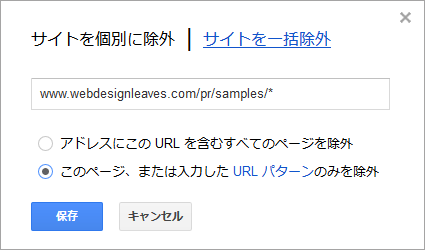
前述の画面で「詳細設定」をクリックすると、以下が表示されるので、「除外するサイト」の下の「追加」をクリックします。
以下のような画面が表示されるので、除外するサイトの URL を入力し、オプション(「アドレスにこの URLを含むすべてのページを追加」または「このページ、または入力した URL パターンのみを追加」)を選択し、「保存」をクリックします。
以下の例では「www.webdesignleaves.com/pr/samples/*」と URL パターンを入力して、pr/samples/以下のディレクトリ全てを検索対象外としています。
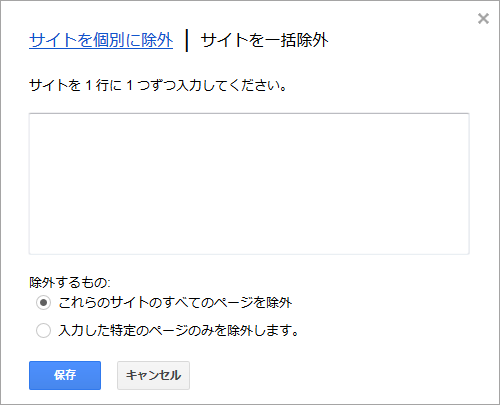
前述の画面で「サイトを一括除外」をクリックすると、以下のように表示が変わり、複数のサイトを一括で対象外に登録することができます。
検索結果のレイアウトの変更
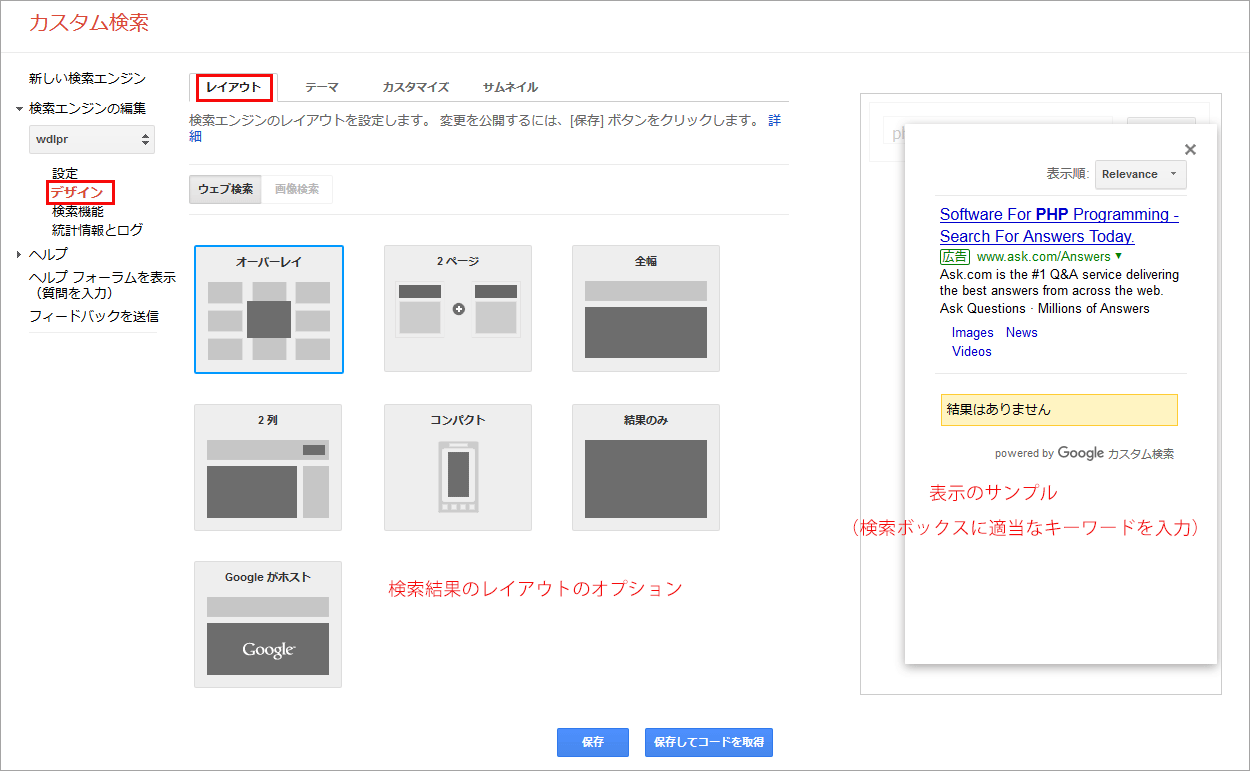
コントロールパネルにアクセスしたら、左側の「デザイン」をクリックして、「レイアウト」タブを選択します。
好みのレイアウトを選択します。レイアウトがどのようになるかは、右の検索ボックスに適当なキーワードを入力して検索を実行します。
以下は、「オーバーレイ」のオプションを選択した場合の例です(右側のサンプルで「結果はありません」と表示されているのは、まだこのサイトが Google にインデックスされていないためです。)
※変更が完了したら、必ず [保存してコードを取得] をクリックし、検索エンジンを表示するウェブサイト内の場所に新しいコードを貼り付けます。
カスタム検索 ヘルプ「検索結果のレイアウト」
検索結果・ボックスのデザインの変更
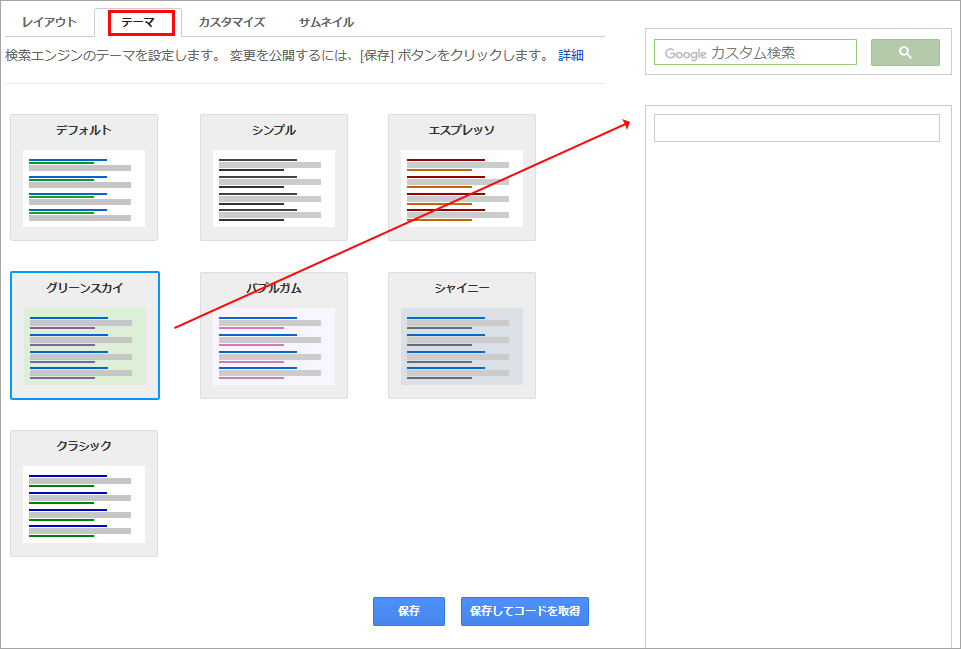
「テーマ」タブを選択すると、検索結果や検索ボックスのテーマを設定・変更することができます。
テーマのオプションを選択すると、右側にサンプルが表示されます。以下は「グリーンスカイ」というオプションを選択した例です。
※変更が完了したら、必ず [保存してコードを取得] をクリックし、検索エンジンを表示するウェブサイト内の場所に新しいコードを貼り付けます。
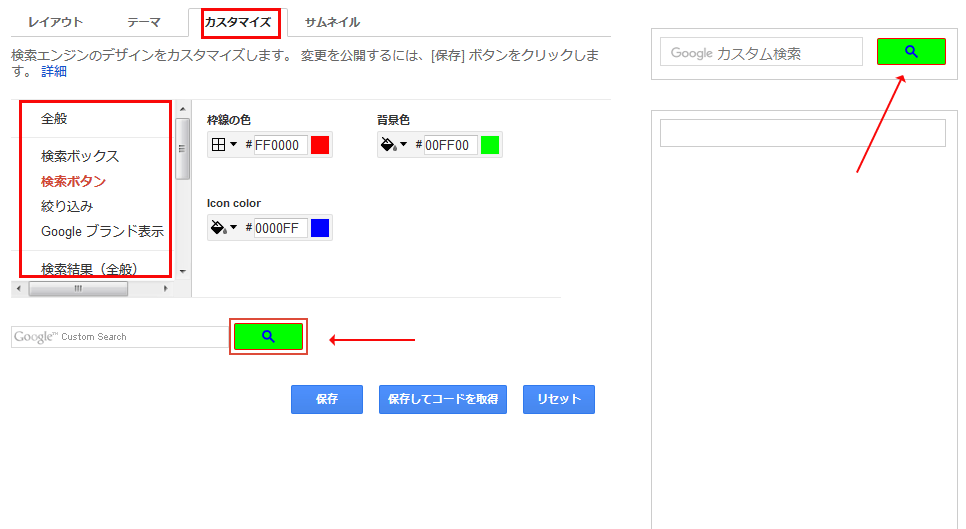
「カスタマイズ」タブでは、検索ボックス、検索ボタン、絞り込みや表示する検索結果など、カスタム検索エンジンの要素を細かく指定できます。
左側のリストから、カスタマイズしたい項目を選択して、それぞれカスタマイズすることができます。設定を変更すると左下や右上の検索ボックスなどで表示を確認することができます。
以下は検索ボタンをカスタマイズしている例です。
※変更が完了したら、必ず [保存してコードを取得] をクリックし、検索エンジンを表示するウェブサイト内の場所に新しいコードを貼り付けます。
スタイルの変更
レイアウトやボックスデザイン以外の部分のスタイルを変更するには、独自の CSS で上書きできる場合があります。
スタイルを変更したい要素のクラス名を調べて、そのクラスに独自のスタイルを設定します。
例えば、検索結果のページネーションの表示は薄いグレーであまり目立ちません。
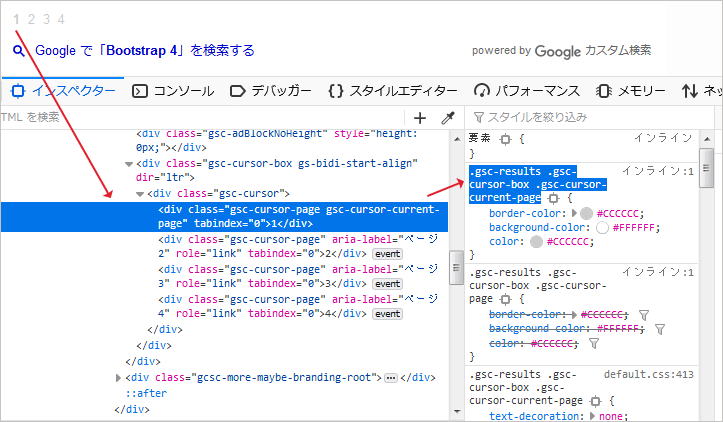
ページネーションのスタイルを変更したい場合は、ページネーションのスタイルをブラウザのインスペクターで指定されているクラスやその値を確認します。
以下の場合ページネーションの1(現在のページ)には .gsc-results .gsc-cursor-box .gsc-cursor-current-page のようなクラスが指定されていることがわかります。
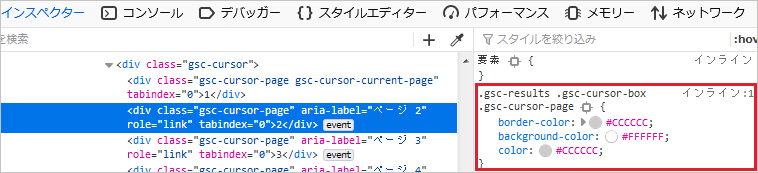
また現在のページ以外のページネーションには .gsc-results .gsc-cursor-box .gsc-cursor-page のようなクラスが指定されていることがわかります。
これらのクラスを使ってスタイルを上書きすればスタイルを変更することができます。場合によっては !important を指定する必要があるかも知れません。
以下は、ページネーションのフォントサイズを15pxにしてボーダーとパディングを設定し、現在のページとそれ以外のページの番号の文字色を設定する例です。また、現在のページの番号にマウスオーバーした際にはアンダーラインを表示しないようにしています。
.gsc-results .gsc-cursor-box .gsc-cursor-current-page, .gsc-results .gsc-cursor-box .gsc-cursor-page {
font-size: 15px;
border: 1px solid #ccc;
padding: 5px 8px;
}
.gsc-results .gsc-cursor-box .gsc-cursor-page {
color: #777777 !important;
}
.gsc-results .gsc-cursor-box .gsc-cursor-current-page {
color: #4F863B !important;
}
.gsc-results .gsc-cursor-box .gsc-cursor-current-page:hover {
text-decoration: none !important;
}
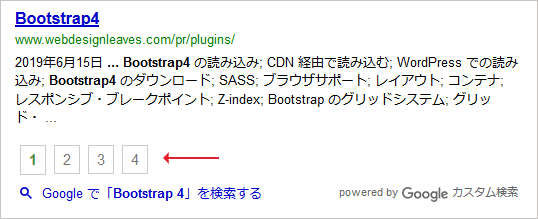
上記のスタイルで上書きすると、例えば以下のような表示になります。
AdSense で収益を上げる
Google AdSense プログラムに参加していれば、Google カスタム検索エンジンを使用して収益を上げることもできるようです。
AdSense プログラムに参加することで、カスタム検索エンジンの検索結果ページに関連性のある広告が表示されるようになり、ユーザーがその広告をクリックした時に収入を得ることができます。
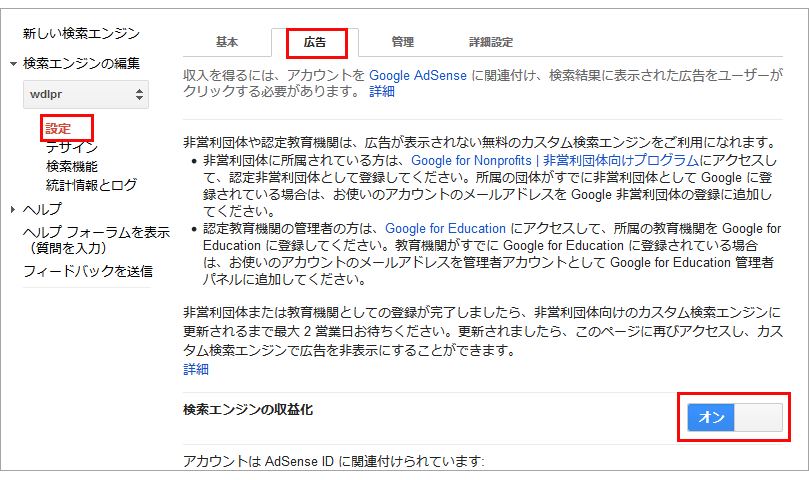
カスタム検索エンジン アカウントを Google AdSense に関連付けるには、コントロールパネルの左側のメニューで「設定」を選択して、「広告」タブをクリックします。
「検索エンジンの収益化」を「オン」にします。
Google インデックス 登録・申請
作成したページ(サイト)を Google の検索結果に表示されるようにするには、Google がそのページ(サイト)を認識し、Google の検索エンジン(データベース)に登録される必要があります。
Google のデータベースに登録されることを「Google にインデックスされる」と言います。
通常は作成後しばらくすると、Google が勝手に登録してくれますが、時間がかかる場合などもあり、そのような場合は、Google にインデックスの登録(クロール)を申請することもできます。
クロールとは、Google に追加する新しいページや更新されたページを検出するプロセスです(「Google により、ウェブサイトがクロールされる」というように使います)。Google のクロール エンジンの 1 つがページをクロール(リクエスト)します。「クロール」と「インデックス登録」という用語は、異なる(ただし密接に関連する)アクションを示しますが、しばしば同じ意味で使用されます。
Fetch as Google ツール
※このツールは 2019/03/28以降は利用できなくなるので、代わりに新しい URL 検査ツールを利用します。
URL のクロール(インデックス登録)を Google にリクエストするには「Fetch as Google ツール」を使用します。以下は Google サポートの関連ページです。
Fetch as Google は Google Search Console/サーチコンソール(旧ウェブマスターツール) の機能の1つで、主に以下のようなことができます。
- Google への(再)クロールの依頼
- レンダリング機能を使ってのエラーチェック
レンダリングとは、コンテンツをブラウザの画面に表示(描画)することで、Fetch as Google を使うと検索エンジンロボットから見た表示のシミュレーションを確認することができます(Googlebot によるページの表示とユーザーに表示されるページの表示内容の違いを確認することができます)。
この機能を使うためには、Google Search Console(サーチコンソール)に対象サイトが登録されている必要があります。
Google への再クロールの依頼
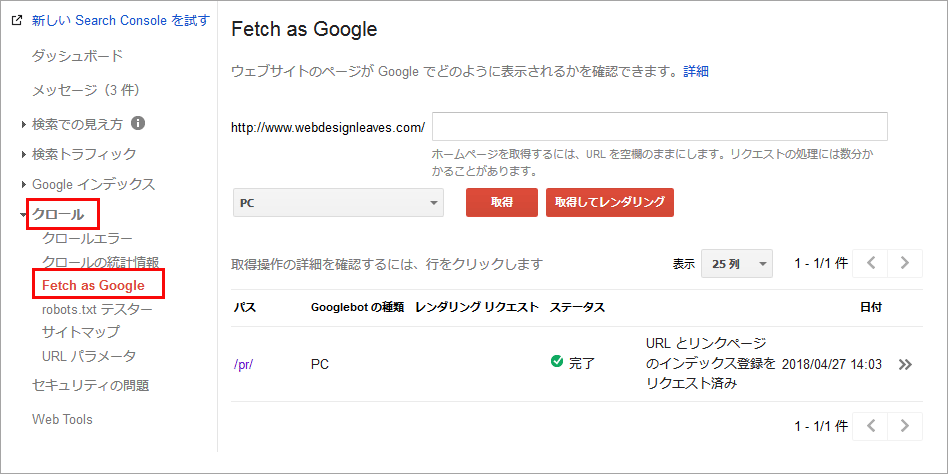
Search Console にログインしたら、該当するドメイン(プロパティ)をクリックし、左メニューにある「クロール」を展開し「 Fetch as Google 」をクリックします。
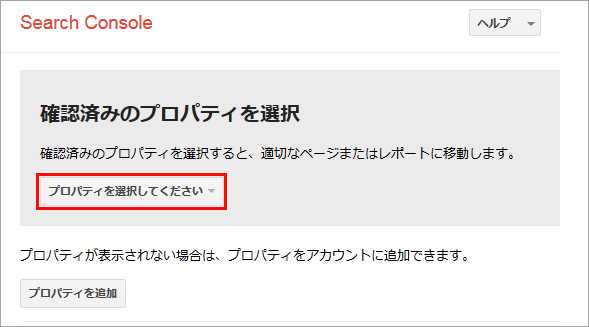
または、Fetch as Google ツールにアクセスして、「プロパティを選択してください」のプルダウンから該当するプロパティ(ドメイン)を選択します。
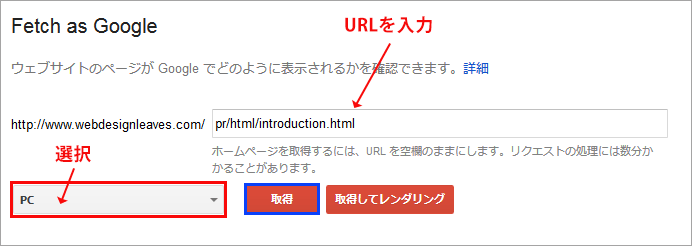
対象とするデバイス(PC またはモバイル:スマートフォン)をプルダウンから選択して、インデックス登録をリクエストする URL を入力します(何も入力しないとトップページとなります)。
続いて「取得」(または「取得してレンダリング」)をクリックします。
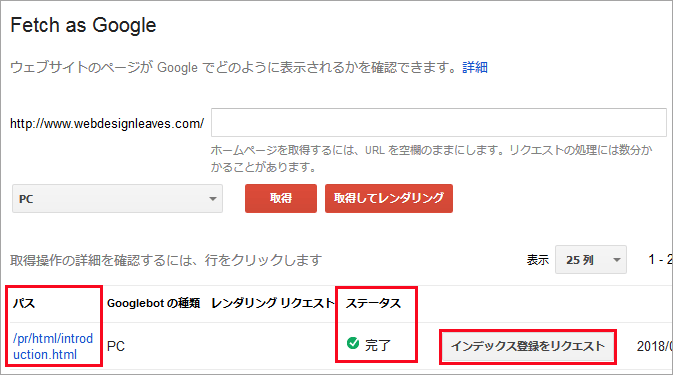
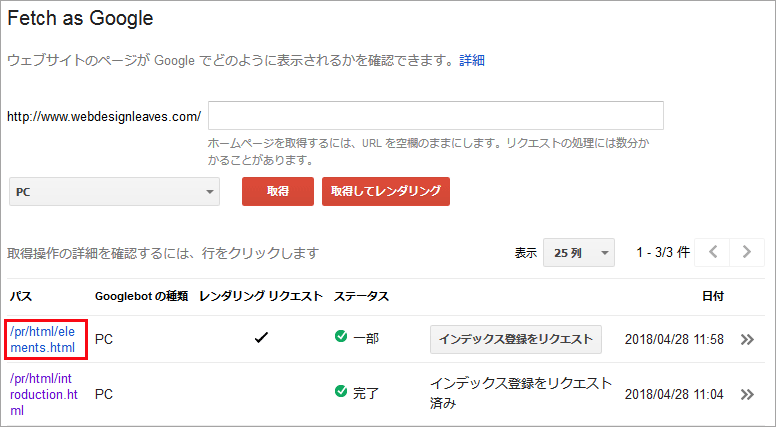
データの取得内容が一覧に表示されます。ステータスが「完了」や「一部」となっていれば問題ありません。また、「パス」の下のリンクをクリックすると、ステータスの詳細や取得したソースコード(HTTP レスポンス)などが確認できます。
Google に再クロールを依頼するために「インデックス登録をリクエスト」ボタンクリックします。
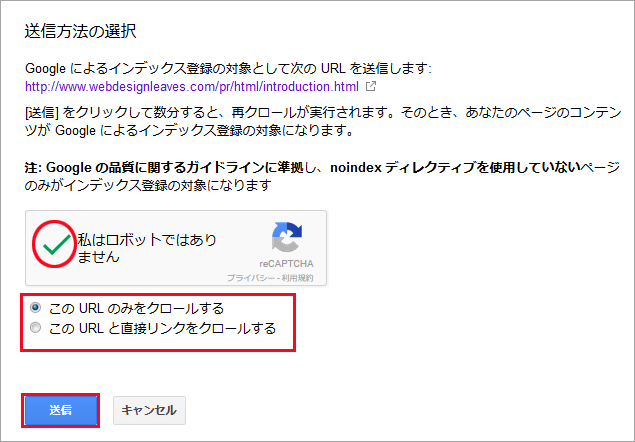
送信方法を選択する画面が表示されるので、「私はロボットではありません」にチェックを入れて、以下のいずれかを選択して「送信」をクリックします。
- この URL のみをクロールする: 選択した URL のみが送信され、Google によって再クロールされます。1 日に 10 件まで URL を送信できます。
- この URL と直接リンクをクロールする:選択した URL に加え、その URL から直接リンクしているすべてのページが送信され、Google によって再クロールされます(トップページなどを指定する場合)。このサイトの再クロール リクエストは 1 日に 2 件まで送信できます。
関連ページ:URL の再クロールを Google にリクエストする
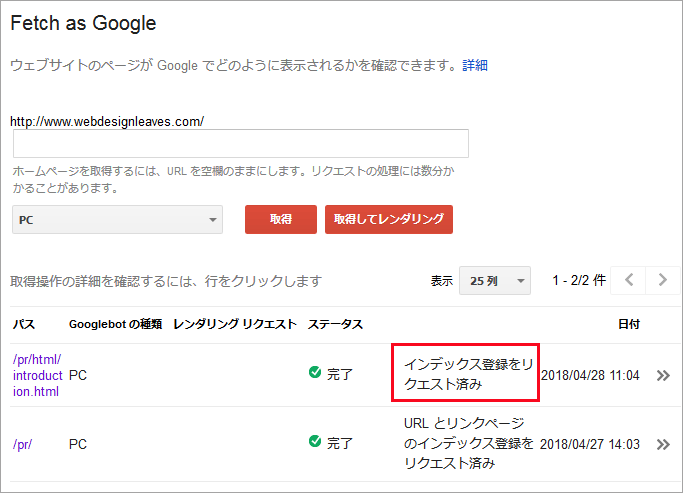
「インデックス登録をリクエスト済み」(この URL のみをクロールするを選択した場合)や「URL とリンクページのインデックス登録をリクエスト済み」(この URL と直接リンクをクロールするを選択した場合)と表示されれば完了です。
レンダリング機能を使って確認
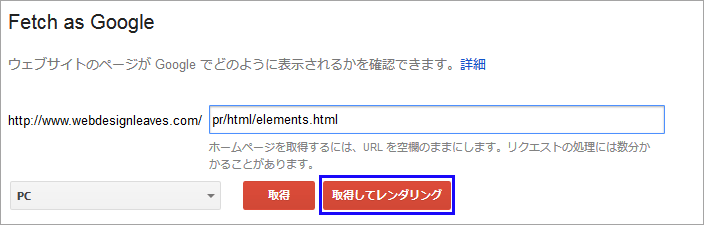
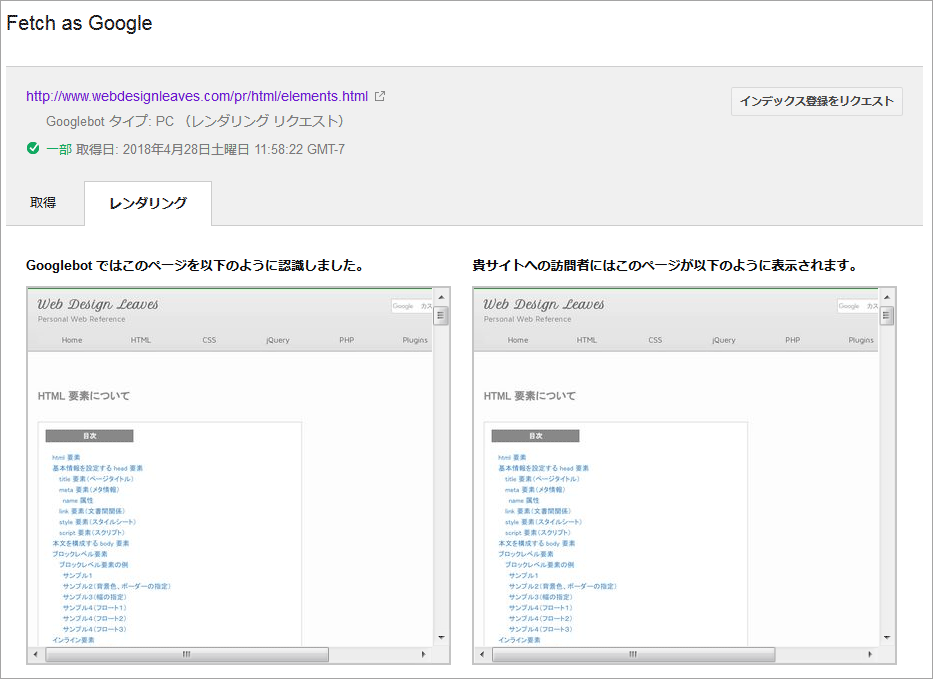
「取得してレンダリング」をクリックすると、Googlebot によるページの表示とユーザーに表示されるページの表示内容の違いを検出・確認することができます。
レンダリング機能を使って確認したいページの URL を入力後、対象とするデバイス(PC またはモバイル:スマートフォン)をプルダウンから選択して「取得してレンダリング」をクリックします。
しばらくすると(少し時間がかかります)データの取得内容が一覧に表示されるので、パスの下に表示されているリンクをクリックします。
以下のように、Googlebot によるページの表示(左側)とユーザーに表示されるページの表示内容(右側)を確認することができます。
インデックス登録の確認方法
Google の検索エンジンにインデックス登録されているかを確認するには、「site:」コマンド(演算子)を利用するか Google Search Console/サーチコンソールを利用します。
「site:」によるインデックス確認方法
検索エンジンを Google に指定するか、Google 検索でインデックス登録を確認したいサイトの URL を site: に続けて検索します。(site: と URL の間にはスペースを入れないでください)
- site:webdesignleaves.com(サイト全体を確認する例)
- site:webdesignleaves.com/pr(特定のディレクトリ内を確認する例)
- site:webdesignleaves.com/pr/jquery/jq_basic_07.html(特定のページを確認する例)
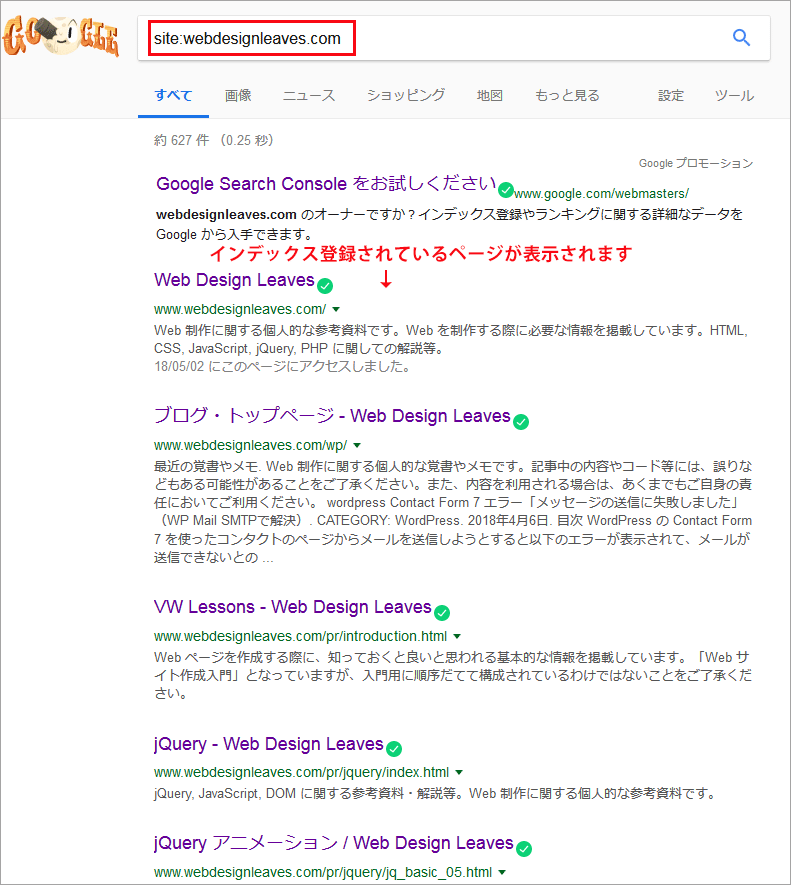
Google で「site:URL」と入力して検索を行うことで、インデックスされているサイト一覧が表示されます。
以下は特定のページがまだ登録されていない場合の例です。
Google Search Console によるインデックス確認方法
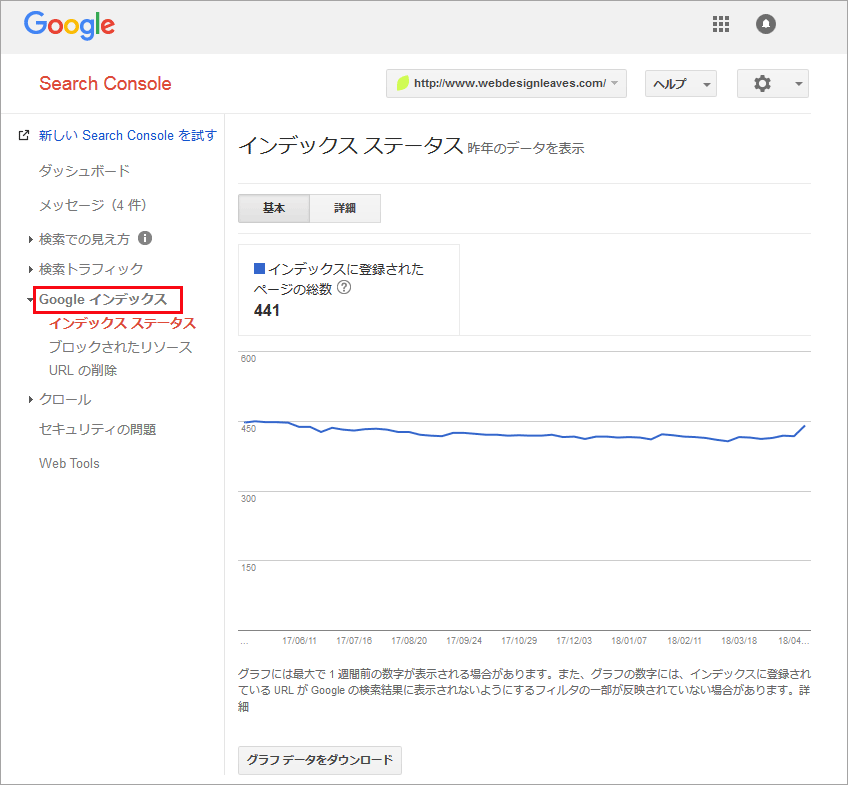
Google Search Console/サーチコンソールを利用してインデックスの登録状況(インデックス ステータス)を確認することができます。
サーチコンソールにログインしたら対象のサイトを選択して、左メニューから「Google インデックス」→「インデックス ステータス」をクリックします。
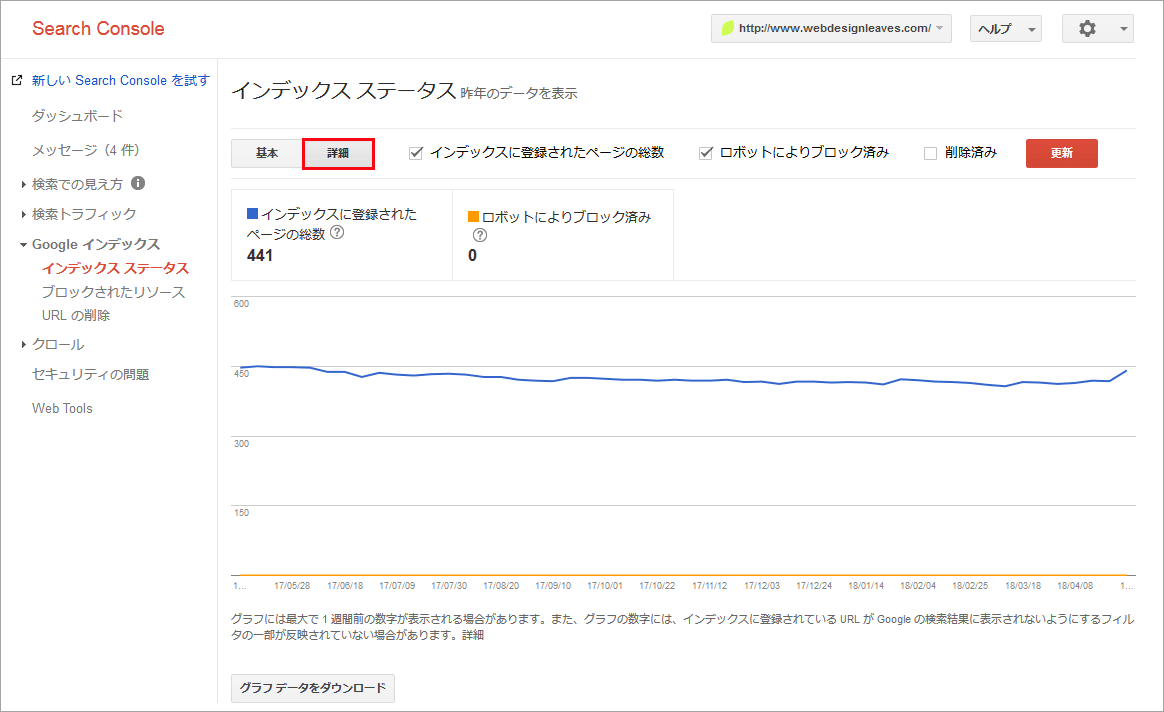
「詳細」タブをクリックするとインデックス登録の詳細(登録総数やブロックの状態)が確認できます。